Mixins(混入)
混入,很久没用了,复习一下,我所理解的混入其实与computed一样,不会改变原先的值,只会做一层过滤。就像computed一样,像filter一样,像vuex中的getter一样。
接下来,我用几张图片来展示一下混入的用法,这几张图片分别从,值,方法,生命周期来展示。
值
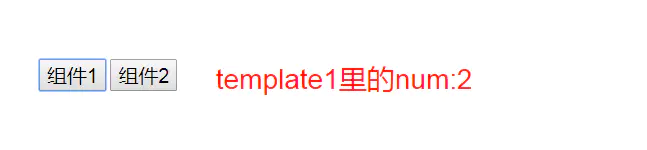
混合对象中的参数num

组件1中的参数num进行+1的操作

组件2中的参数num未进行操作

看两组件中分别输出的num值

可以看到,确实只是过滤的作用
方法
混入对象中的方法

组件中的方法

打印输出

生命周期
混入对象函数中的console

组件函数中的console

打印台打印