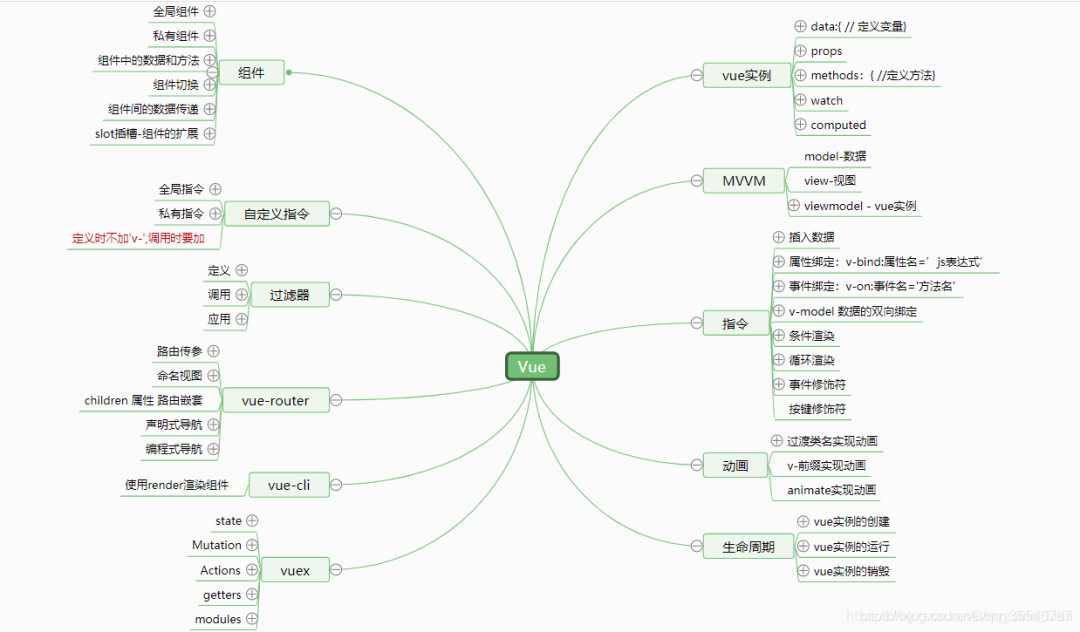
Vue思维导图目录
-
MVC与MVVM的区别 -
Vue基本代码结构 -
Vue指令 -
Vue组件 -
class和style动态绑定 -
computed计算属性 -
EventBus -
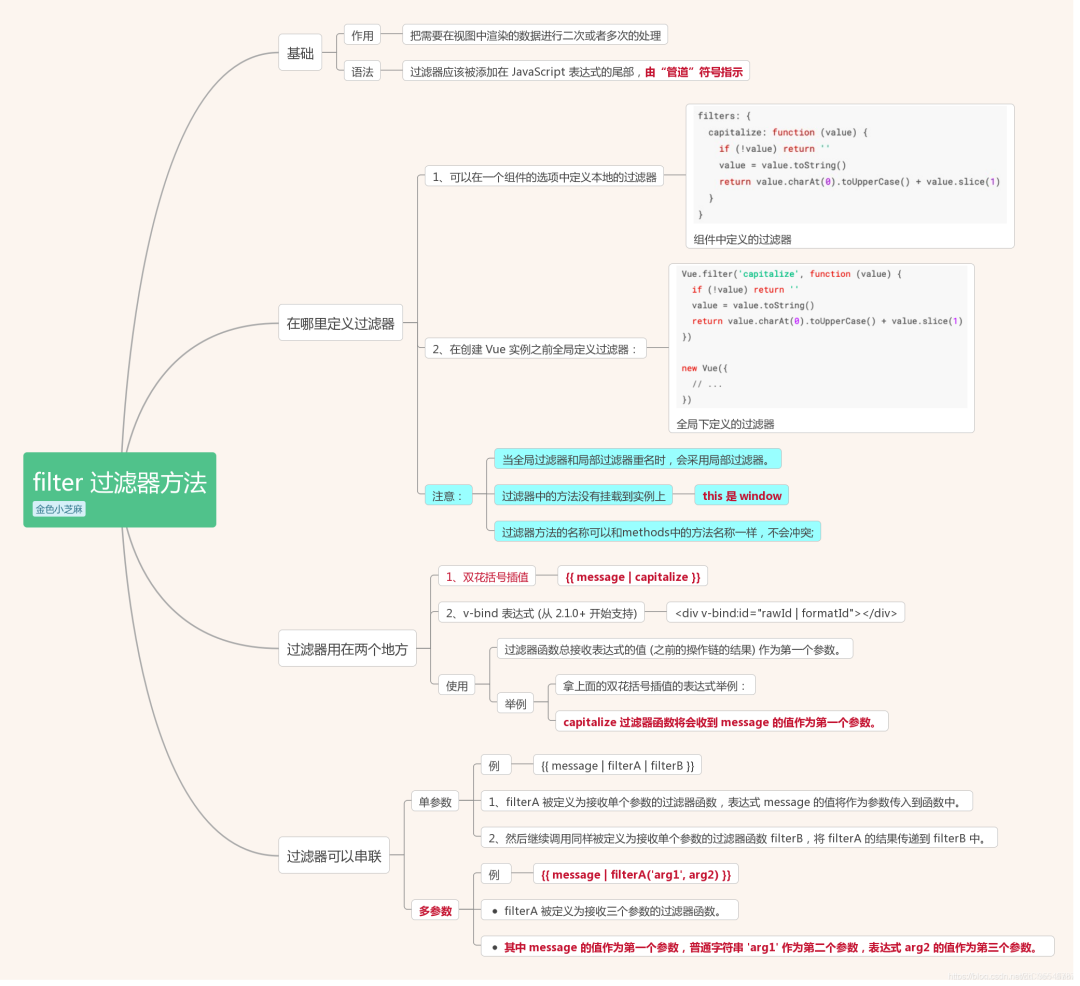
filter过滤器方法
Vue是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
“我自己是一名从事了6年web前端开发的老程序员,今年年初我花了一个月整理了一份最适合2021年自学的web前端全套培训教程(视频+源码+笔记+项目实战),从最基础的HTML+CSS+JS到移动端HTML5以及各种框架和新技术都有整理,打包给每一位前端小伙伴,这里是前端学习者聚集地,欢迎初学和进阶中的小伙伴(所有前端教程关注我的微信公众号:web前端学习圈,关注后回复“web”即可领取

0.MVC 与MVVM的区别
-
MVC是后端的分层开发概念; -
MVVM是前端视图层的概念,主要关注于?视图层分离。MVVM把前端的视图层分为了三部分:Model,View,VM ViewModel
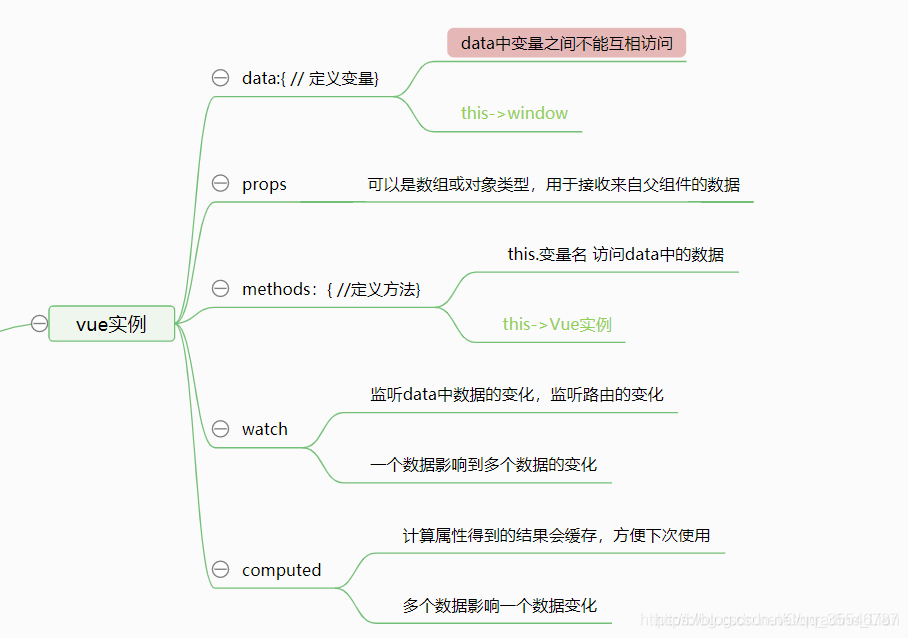
1.Vue基本代码结构

const?vm?=?new?Vue({
?el:'#app',//所有的挂载元素会被?Vue?生成的?DOM?替换
?data:{?//?this->window?},
?methods:{?//?this->vm},
?//注意,不应该使用箭头函数来定义?method?函数?,this将不再指向vm实例
?props:{}?,//?可以是数组或对象类型,用于接收来自父组件的数据
?//对象允许配置高级选项,如类型检测、自定义验证和设置默认值
?watch:{?//?this->vm},
?computed:{},
?render(){},
?//?声明周期钩子函数
})
当一个Vue实例被创建时,它将data对象中的所有的property加入到Vue的响应式系统中。当这些property的值发生改变时,视图将会产生?响应,即匹配更新为新的值。
例外:
-
Vue实例外部新增的属性改变时不会更新视图。 -
Object.freeze(),会阻止修改现有的property,响应系统无法追踪其变化。
实例属性和方法
-
访问
el属性:vm.$el,`document.getElemnetById(‘app’)``; -
访问
data属性:vm.$data -
以
_或$开头的property不会被Vue实例代理,因为它们可能和Vue内置的property、API方法冲突。你可以使用例如vm.$data._property的方式访问这些property。 -
访问
data中定义的变量:vm.a,vm.$data.a -
访问
methods中的方法:vm.方法名() -
访问
watch方法:vm.$watch()
不要在选项property或回调上使用箭头函数,this将不会指向Vue实例 比如created: () => console.log(this.a)或vm.$watch('a', newValue => this.myMethod())。
因为箭头函数并没有this,this会作为变量一直向上级词法作用域查找,直至找到为止,经常导致Uncaught TypeError: Cannot read property of undefined或Uncaught TypeError: this.myMethod is not a function之类的错误。
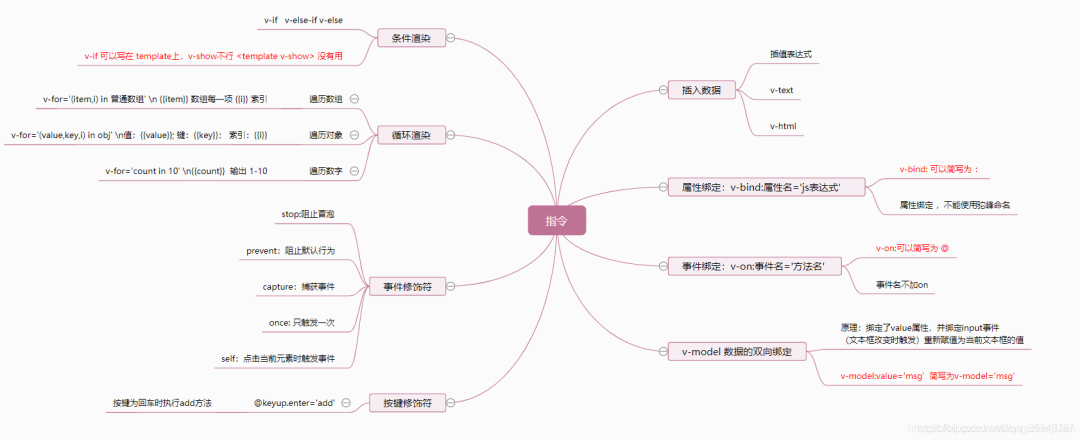
2. Vue指令

插入数据:
-
插值表达式相当于占位符,不会清空元素中的其他内容。直接写在标签中。会将
html标签作为文本显示。 -
v-text会覆盖元素中原本的内容。写在开始标签中,以属性的形式存在。会将html标签作为文本显示。 -
v-html(innerHTML)会覆盖元素中原本的内容,会将数据解析成html标签。

3. Vue组件

组件配置对象和vue实例的区别
-
组件配置对象没有
el,组件模板定义在template中; -
组件配置对象中
data是函数,该函数返回的对象作为数据。
创建组件模板
-
方法一
var?com?=?Vue.extend({
?//通过template属性?指定组件要展示的html结构
?template:'<h3>这是使用Vue.extend搭建的全局组件</h3>'?
})
-
方法二:使用对象创建模板
{
?template:'<h3>这是使用Vue.extend搭建的全局组件-com3</h3>'??????
}
-
方法三:使用
template标签(写在受控区域外面)创建模板,通过id建立联系
<template?id="tmpl">?写在受控区域外面
??......
</template>?
{?template:'#tmpl'??}
组件中的data是一个函数的原因
-
多次使用该组件,如果修改其中一个中的数据,另一个也会改变。
-
写成函数的形式,每次调用函数,返回一个新的对象
ref属性
-
获取
dom元素/组件:标签上添加ref属性,this.$refs.ref属性值获取该dom元素/组件。 -
this.$refs.ref属性值.变量名获取组件中的数据 -
this.$refs.ref属性值.方法名()获取组件中的方法
$parent?和?$children?获取 父/子组件的数据和方法
-
this.$parent获取父组件 -
$children由于子组件的个数不确定 返回的是一个数组 ,不是对象 -
this.$children[0]获取第一个子组件
作用域插槽:父组件替换插槽的标签,内容由子组件决定。
编译的作用域:自身的数据在自身模板
template标签中生效
-
插槽上添加?属性绑定:
data=’子组件中的数据’ -
父组件通过
template标签,添加slot-scope=’slot’?slot-scope属性接收子组件中的数据slot.data -
template标签中的html结构替换slot插槽中的默认html结构。
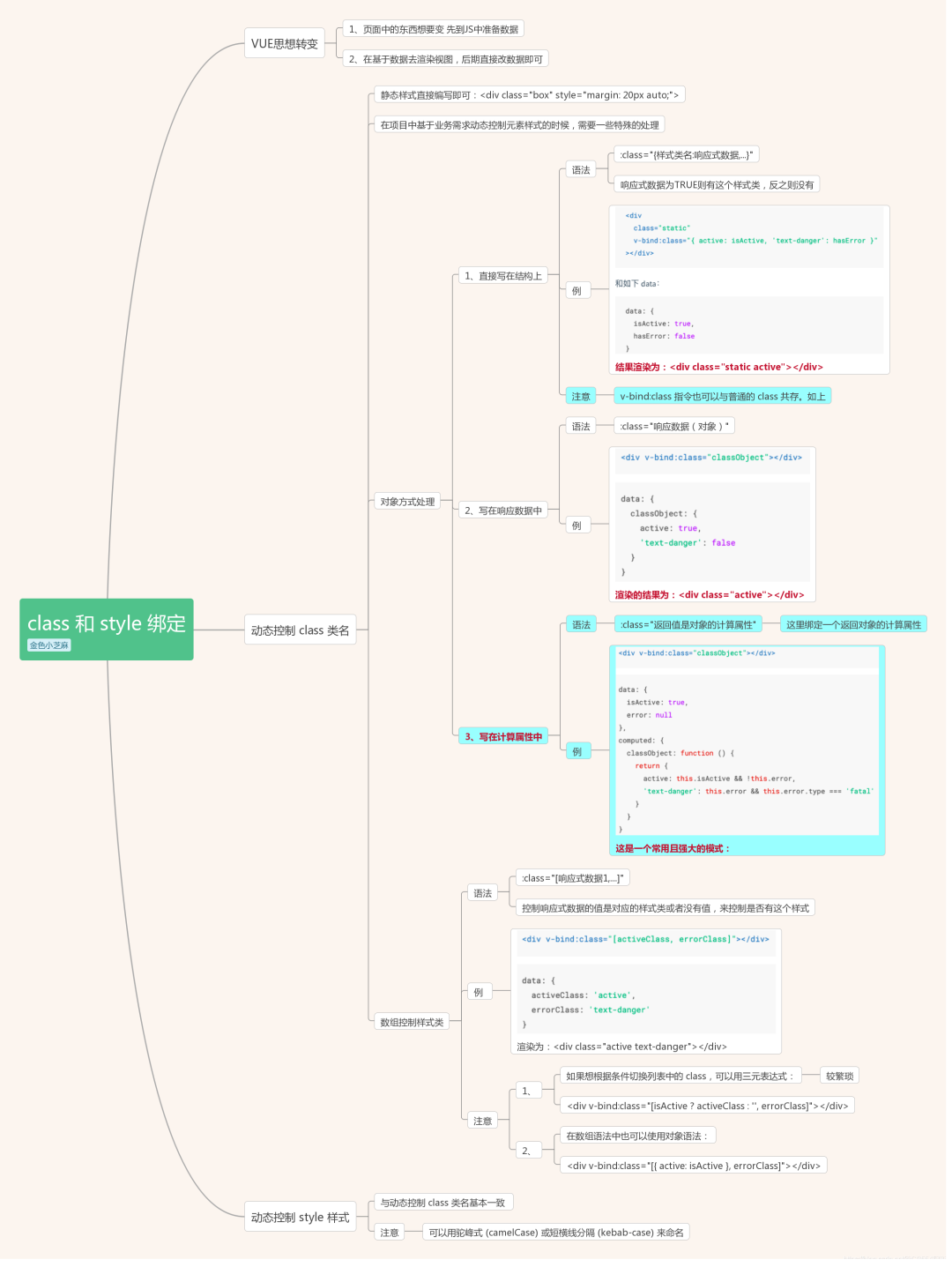
4.class和style动态绑定

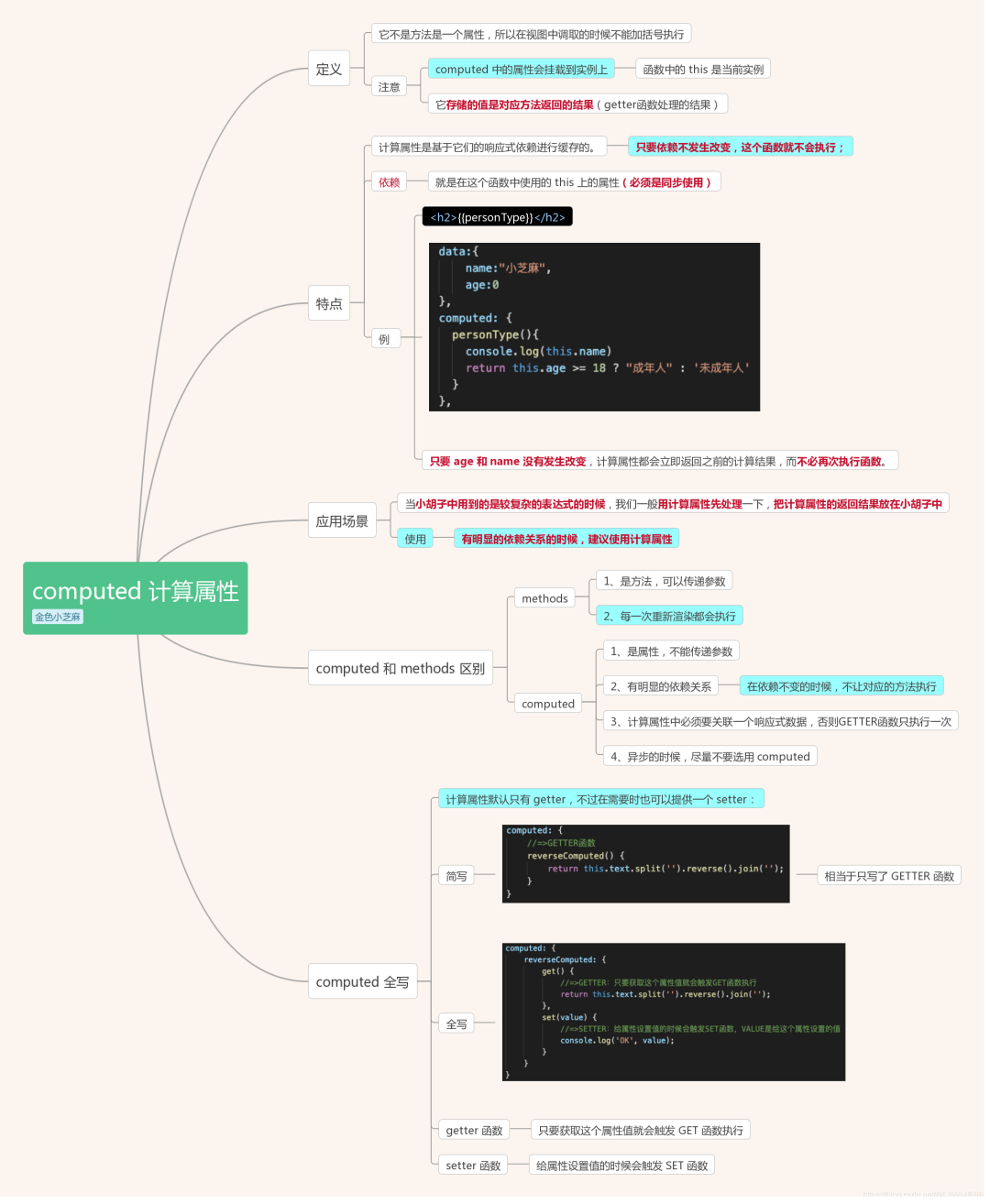
5.computed 计算属性

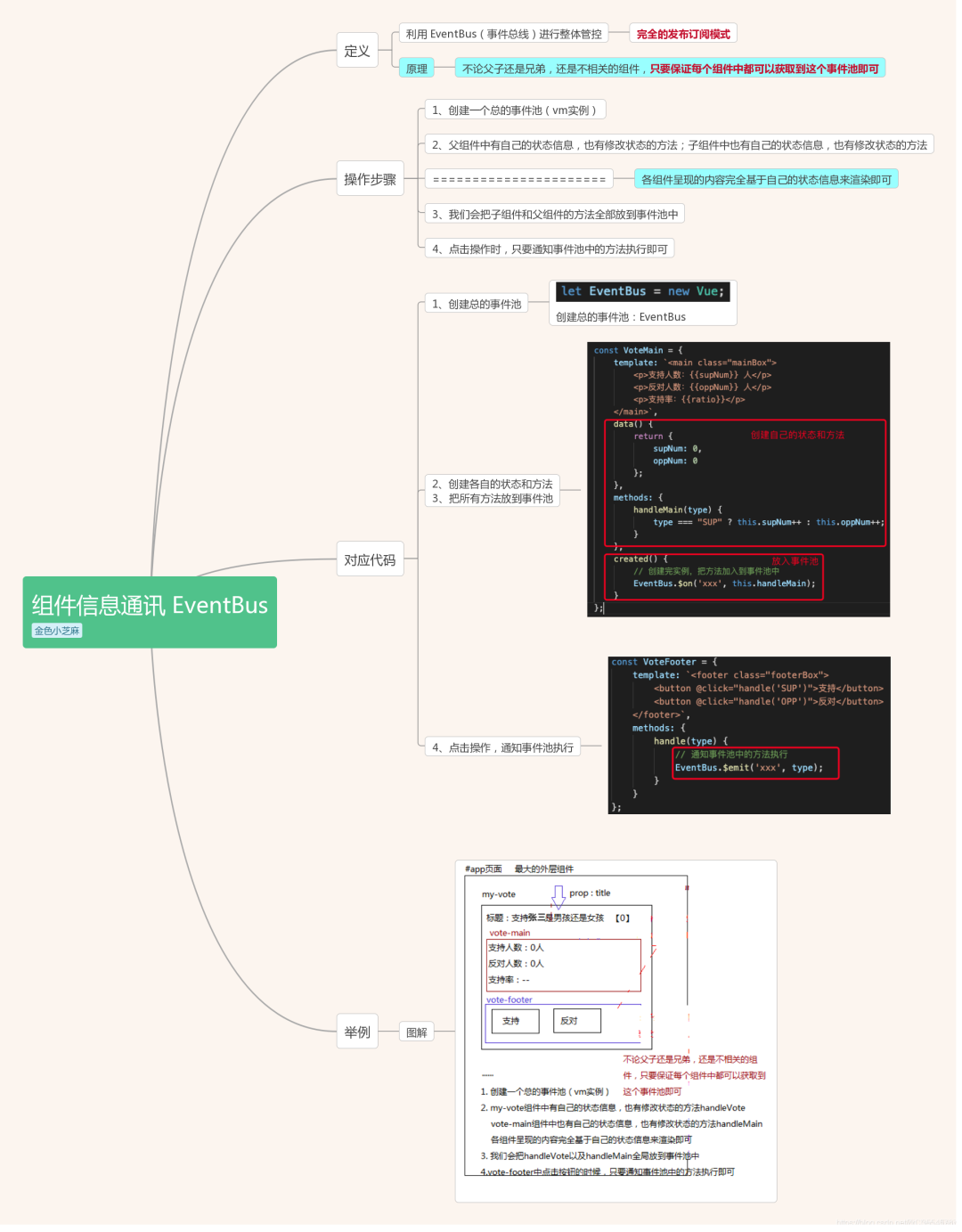
6.EventBus

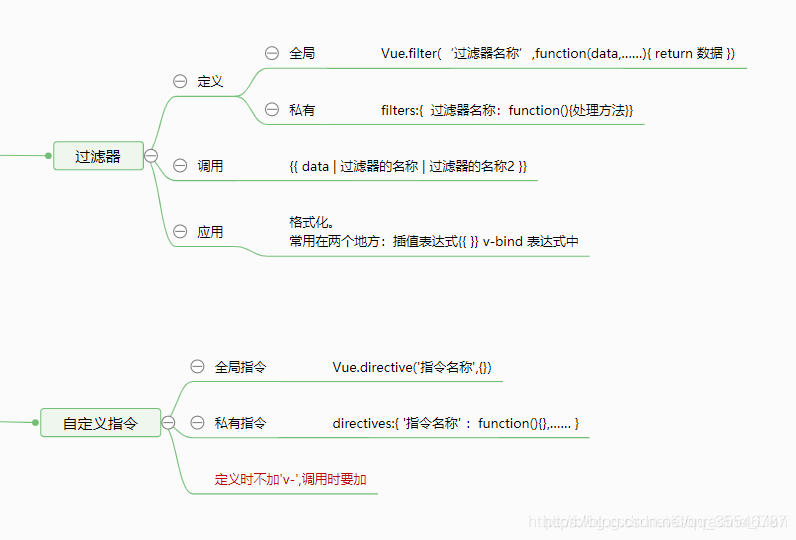
7.filter过滤器方法