Vue初见
学完 SSM 框架后,了解一点前端的内容。
1. Vue简介
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
Vue 是 MVVM 模式的实现者,不同于 MVC 模式,它包括
- Model:模型层,这里表示为 JavaScript 对象
- View:视图层,在这里表示为 DOM(文档对象模型 Document Object Model )
- ViewModel:连接模型层和视图层的中间件,Vue 就是 MVVM 中 ViewModel 的实现者
在 MVVM 架构中,不允许视图层与模型层直接通信,它们必须通过 ViewModel 进行通信,ViewModel 就是定义了一个 Observer 观察者
- ViewModel 能观察到模型数据的变化,对视图的内容进行更新
- ViewModel 能监听到视图的变化,并通知模型数据发生改变

Vue 其实就是 ViewModel 的实现者,它的核心就是实现了 DOM 监听和数据绑定。
2. HelloVue
对应项目 Vue-Study 下的 Vue-First。
在 IDEA 中安装 Vue 插件后,新建文件可以看到 Vue Component 选项(其实装完还是没有,百度才解决的),就可以开始写 Vue 的代码了!
创建一个普通的 HTML 文件,就叫 demo.html 吧,引入 Vue 的 CDN 依赖
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<!-- 压缩版 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
创建一个 div 控件,展示 message 数据,这就是 View 层,展示数据!
<!-- View 层,展示数据 -->
<div id="app">
<!-- 直接获取 VM 对象绑定的数据,类似 JSP 的 ${} -->
{{message}}
</div>
数据从哪来?从 Vue 对象给他绑定的数据中来,这就是 ViewModel 层!
<script>
/* 创建一个 ViewModel 对象,绑定控件和数据! */
var vm = new Vue({
/* element */
el: "#app",
/* Model 层,*/
data:{
message: "Hello,Vue!"
}
});
</script>
其中 el 为控件的 id,data 为绑定给控件的数据,即 Model 层!
Vue 通过 ViewModel 对象,将控件与数据绑定了起来,打开页面,可以看到输出 Hello,Vue!!不过这还不够直观,打开浏览器控制台,编辑 vm 对象的属性
vm.message="Hello,Qiyuan!"
"Hello,Qiyuan!"
按下回车,就可以看到页面上的信息也变化为了 Hello,Qiyuan!!这就是 ViewModel 的作用,观察到模型数据的变化后,对视图的内容进行了更新!
使用 Vue 没有改变真正的 View 层 DOM,只改变了 Model 层的数据和 View 层展示的数据!
3. MVVM模式
通过上面的例子,想必已经对 MVVM 模式有一定的理解了,MVVM 模式和 MVC 模式相同,目的都是为了分离 View 层和 Model 层!
使用 MVVM 模式的好处
- 低耦合:视图( View )可以独立于模型( Model )变化和修改。一个 ViewModel 可以绑定到不同的 View 上,当 View 变化的时候 Model 可以不变,或当 Model 变化的时候 View 可以不变。
- 可复用:可以将视图逻辑放到 ViewModel 中,让不同的 View 重用这部分视图逻辑。
- 可测试:以前的前端页面需要后端的数据才能测试,现在测试可以针对 ViewModel 来写!
- 还有最重要的一点,后端只需注重于业务逻辑和数据开发( ViewModel ),前端只需注重页面的设计,实现了前后端分离!
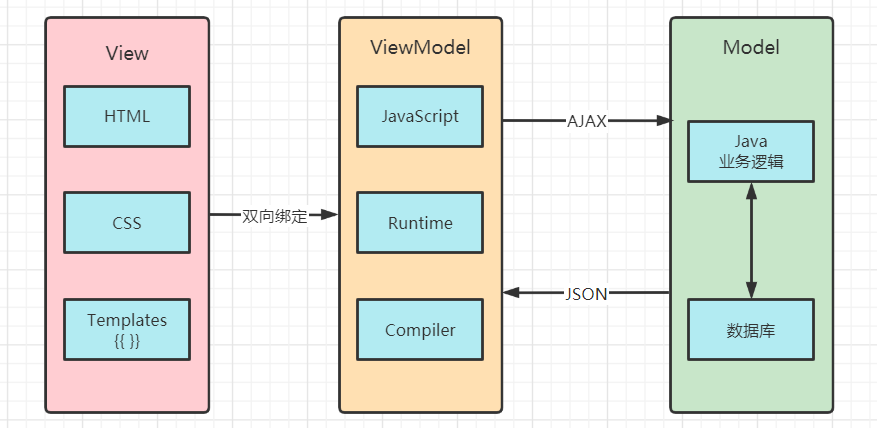
MVVM 模式的详细结构示意图

其中 ViewModel 由 JavaScript 编写,具有运行时编译的特点,可以实时地更新视图!
3. 总结
只是简单了解了一下 Vue 的特点和作用,还没有真正地用到 Vue 呢!
一直学前端的话后端就要忘完了,和 SpringBoot 交叉着学🧐!