This表示的当前的一个对象, 它是通过 this的指向来调用上下文来决定的,当默认情况下便会指向window,指向window时可以不写。
我们来演示一下
实例

?
当我们输出this的时候,控制台就会输出window。
实例输出

-
全局环境
全局环境的可以理解成在<script> </script>里面(可以参照上方实例),这里的this的意思就是指向window
-
全局环境
全局环境的可以理解成在<script> </script>里面(可以参照上方实例),这里的this的意思就是指向window
?
?
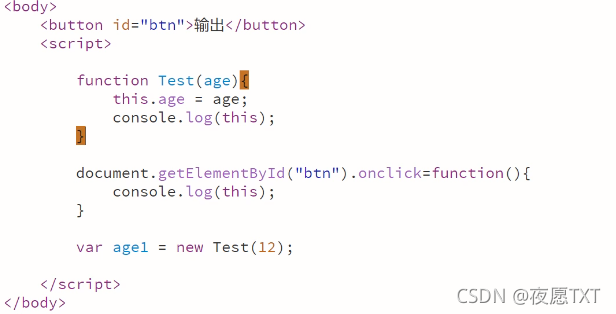
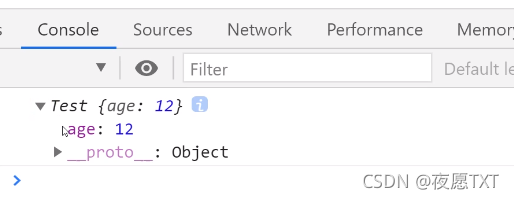
使用new实例化对象,在构造函数中的this 指向实例化对象
?实例

点击输出按钮,控制台输出为?

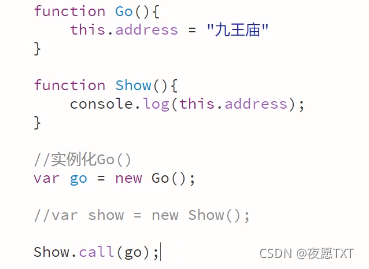
使用call或apply改变this的指向
实例
?
 ?
?
?
?