Vue学习之—动态组件中的activated与deactivated钩子函数
在学习这两个钩子函数之前呢,怎么需要先了解下Vue内置的动态组件< component >以及与之相配套的< keep-alive > 组件:
- 动态组件指的是动态切换组件的显示与隐藏;
< component is = " " >标签,内置组件,占位符,专门用来实现动态组件的渲染;is属性指定要渲染出来的组件的名字,指定的值是组件的注册名称;is属性指定的组件名称是什么,就会在< component >标签中渲染什么组件;- 当只使用 < component > 组件动态切换组件的时候,被隐藏的组件会被销毁,显示的组件会被创建;
<template>
<div>
<!-- 点击按钮切换显示的组件 -->
<button @click="show = 'Left'"></button>
<button @click="show = 'Right'"></button>
<component :is="show"></component>
</div>
</template>
<style></style>
<script>
// 导入组件
import Left from 'xxx'
import Right from 'xxx'
export default {
data(){
// 赋予哪个注册组件名称component就显示哪个组件
show:''
},
// 注册组件
components:{
Left,
Right
}
}
// 当点击按钮切换组件的时候显示的组件会被创建,隐藏的组件会被销毁
</script>
- < keep-alive > 标签,可以把内部的组件进行缓存,而不是销毁组件;
- 默认情况下,切换动态组件时无法保持组件的状态,此时可以使用 vue 内置的 < keep-alive > 标签保持动态组件的状态;
- < keep-alive > 的生命周期;
重点来了!!!- 当组件被缓存时,会自动触发组件的
deactivated生命周期函数; - 当组件被激活时,会自动触发组件的
activated生命周期函数;
- 当组件被缓存时,会自动触发组件的
activated与deactivated
先说下这个生命周期钩子,官网说其是在服务器端渲染期间不被调用,其实说白了就是在挂载后和更新前被调用的;
但如果该组件中没有使用缓存,也就是没有被 < keep-alive > 包裹的话,activated是不起作用的:
//template中
<template>
// 被包裹在<keep-alive>组件中
<keep-alive>
<component is="component1"></component>
</keep-alive>
//外面没有<keep-alive>组件包裹
<component is="component2"></component>
</template>
//component1中
created() {
console.log("1激活created钩子函数");
},
activated() {
console.log("1激活activated钩子函数");
},
mounted() {
console.log("1激活mounted钩子函数");
}
//component2中
created() {
console.log("2激活created钩子函数");
},
activated() {
console.log("2激活activated钩子函数");
},
mounted() {
console.log("2激活mounted钩子函数");
}
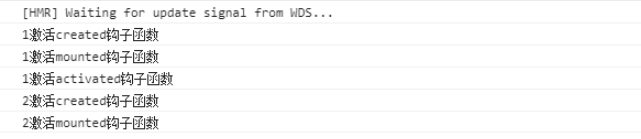
在控制台打印出结果后我们可以看到:

在执行component1时候其是执行了activated钩子函数的,而component2则没有,因为component2并没有被 < keep-alive > 包裹,所以其并不会激活该钩子函数。
当我们再次切换路由的时候还能够发现一个神奇的地方:

组件1中只执行activated钩子函数,而组件2则把创建和挂载的钩子函数都执行了。
这就是缓存的原因,因为对component1组件进行了缓存,组件本身没有被销毁,所以并不会再一次执行创建和挂载。
简单的说activated()函数就是一个页面激活后的钩子函数,一进入页面就触发;
所以当我们运用了组件缓存时,如果想每次切换都发送一次请求的话,需要把请求函数写在activated中,而写在created或mounted中其只会在首次加载该组件的时候起作用。
keep-alive组件除了actived,还有deactived钩子函数
小小的总结一下
activated
类型:function
触发时机:keep-alive组件激活时使用;
deactivated
类型:function
触发时机:keep-alive组件停用时调用;