一. 背景
最近写的一个后台管理的时候需要对密码以及手机号进行修改,但是我想在修改手机号或者密码的对话框关闭的同时,将表单数据和验证规则清空,达到比较好的体验效果。
二. 寻找原因
起初我使用的是resetFields将重置,(注意: resetFields 作用不是清空表单,而是将所有字段值重置为初始值)。但是呢,写出来的代码出现"TypeError: Cannot read property ‘resetFields’ of undefined"的错误。我找了一下,引用网上的原因:这个错误是因为你的dom元素还没有加载完,你就想使用resetFields置空,然而$refs并没有获取到dom元素导致 ‘resetFields’ of undefined。
三. 方案迭代
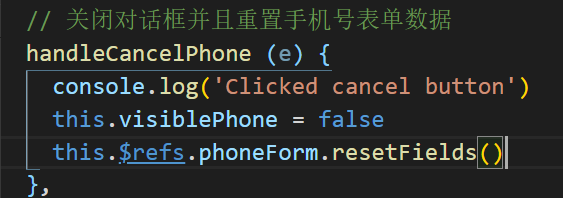
方案1:我直接在弹窗关闭的时候直接调用this.$refs.phoneForm.resetFields()
例如:

好家伙!直接报错,问题应该就是在寻找原因里面,dom元素还没有加载完,就使用resetFields置空,然而$refs并没有获取到dom元素导致 ‘resetFields’ of undefined。
方案2:找到原因后,我参考了网上的两种答案:
第一种:使用
n
e
x
t
T
i
c
k
,
保
证
d
o
m
已
经
渲
染
成
功
,
t
h
i
s
.
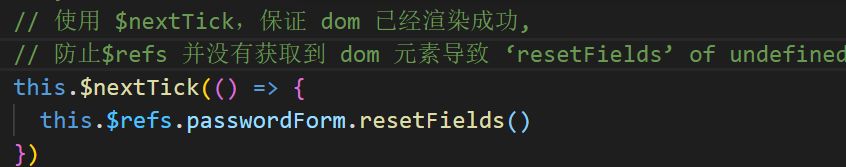
nextTick,保证 dom 已经渲染成功,this.
nextTick,保证dom已经渲染成功,this.nextTick 将回调延迟到下次DOM更新循环之后执行。
 第二种:如果是第一次点击没必要重置,判断一下undefined即可。
第二种:如果是第一次点击没必要重置,判断一下undefined即可。
(备注:大家可以自己尝试一下,关于此类报错可能第一次打开报错(对象没生成导致报错),后续就不再报错了,如果一直报错就尝试方案一解决方法)

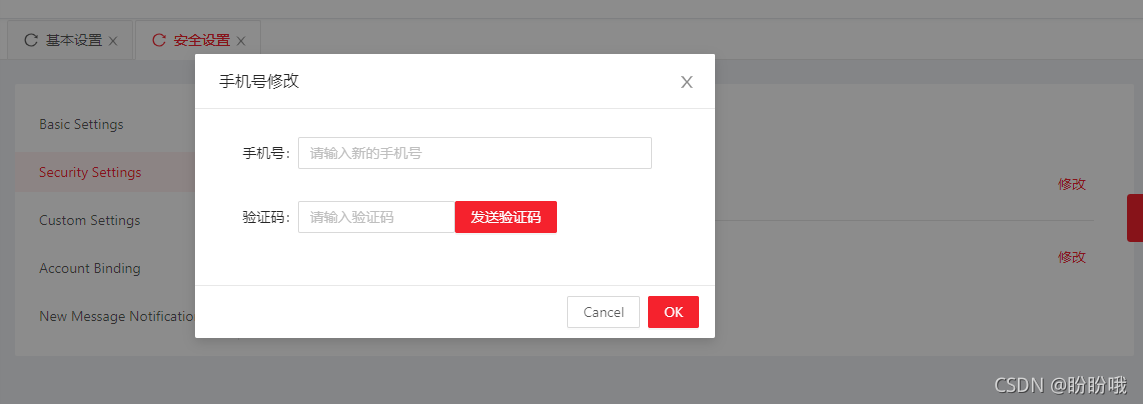
其实这两种方案都是可以的,但是呢,我最终还是错了!Why?因为我有点懒,直接把两个表单的对话框的关闭功能写在了一起,本来像是如下图的这样的两个对话框,关闭功能是得要分开的,但是呢我觉得两个差不多的对话框,同样是里面加了表单,对话框应该是可以放在一个关闭功能里面的。



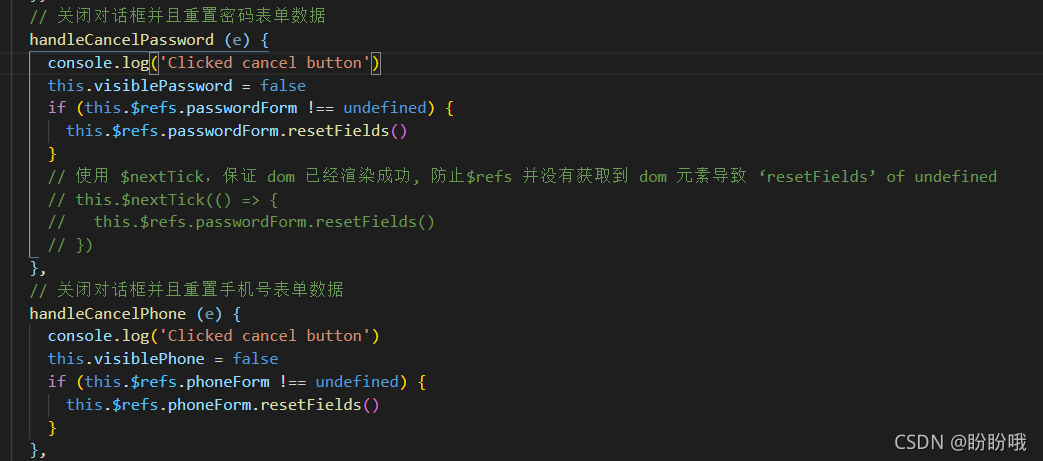
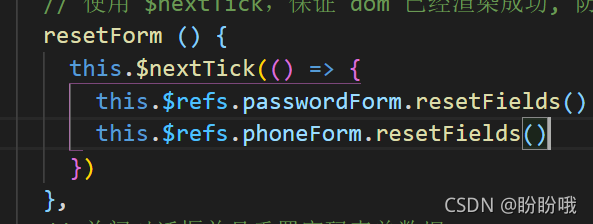
所以,我之前这么写的,将两个表单重置,封装在一个方法里面:

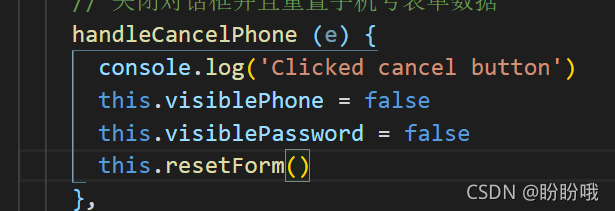
然后,在同一个关闭功能里引入这个方法,就可以少写一个关闭函数啦:

事实证明,我错了,结果还是报错!之后,我将两个弹窗的关闭方法老老实实的分开,发现问题就奇迹般的解决了,然后我下了一个大胆的结论!就是上述解决重置报错的方案2中的两种其实都可以,但是不适用于多个不同的表单,在不同的弹窗中重置的情况! 有时候写的功能要分开写清楚一点就不要偷懒写在一个地方,不然出错不说,还在一个函数里面挤的密密麻麻的代码自己日后不好维护,别人接手也看不懂。
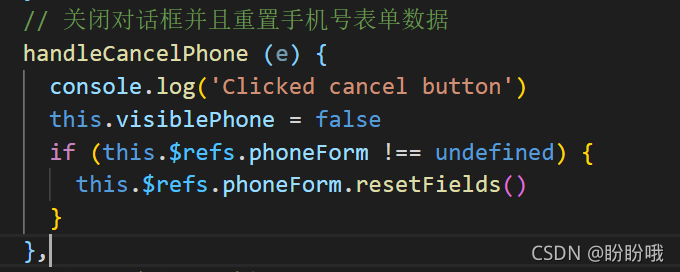
正确代码如下: