加速效果:增加重力值,随着定时器的执行,重力增大
回弹效果:当抵达目标位置时,将速度改为负值
回弹减速:将速度改变为负值的同时,乘以一个小数减少其速度
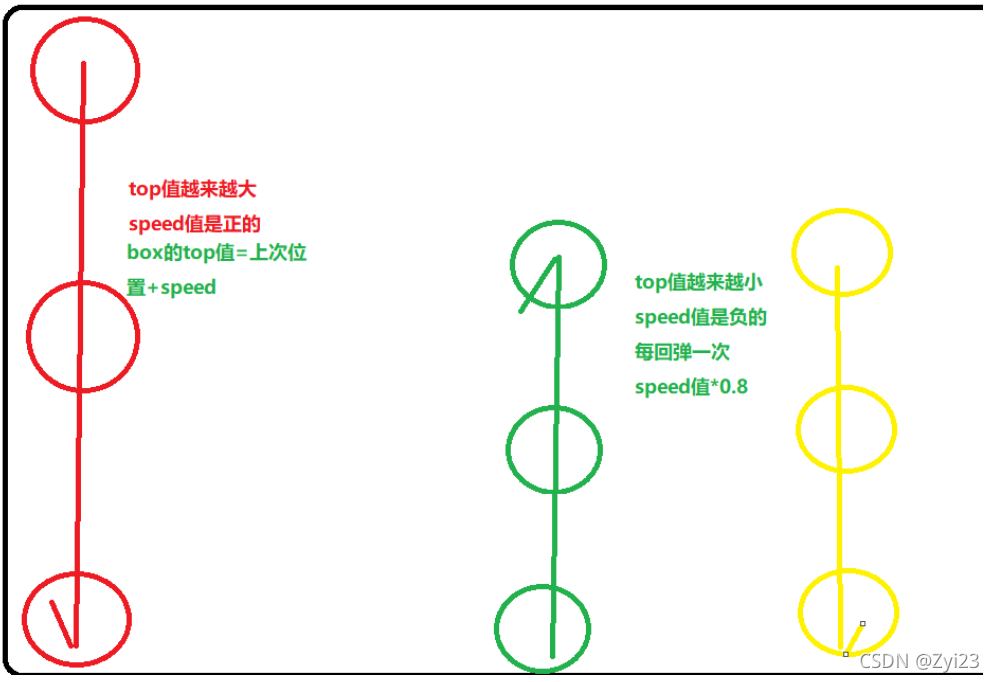
效果图:

?html样式实现:
<style type="text/css">
?? ??? ??? ?.cont{
?? ??? ??? ??? ?width: 1000px;
?? ??? ??? ??? ?height: 600px;
?? ??? ??? ??? ?background: #eee;
?? ??? ??? ??? ?margin: 20px auto;
?? ??? ??? ??? ?position: relative;
?? ??? ??? ?}
?? ??? ??? ?.box{width: 100px;height: 100px;background: red;position: absolute;left: 0;border-radius: 50%;}
?? ??? ?</style>
css标签创建:
<div class="cont">
?? ??? ??? ?<div class="box"></div>
?? ??? ?</div>
js代码:
<script type="text/javascript">?
//获取节点
?? ??? ?var obox = document.querySelector(".box");
?? ??? ?var ocont = document.querySelector(".cont");
?? ??? ?
?? ??? ?var speed = 10;?? ??? ?//设置步长
?? ??? ?var target = ocont.offsetHeight - obox.offsetHeight;?? ?//设置目标
?? ??? ?var g = 2;?? ??? ??? ?//设置重力
?? ??? ?var timer;? ? ? ? ? ?//设置计时器
?? ??? ?
?? ??? ?document.onclick = function(){
//?? ??? ??? ?点击之前先清除,上一次
?? ??? ??? ?clearInterval(timer)
?? ??? ??? ?timer = setInterval(()=>{
//?? ??? ??? ??? ?重力加速
?? ??? ??? ??? ?speed += g;
//?? ??? ??? ??? ?判断是否到重点
?? ??? ??? ??? ?if(speed >= target-obox.offsetTop){
//?? ??? ??? ??? ??? ?强行确认到终点
?? ??? ??? ??? ??? ?obox.style.top = target + "px";
//?? ??? ??? ??? ??? ?回弹,回弹损耗
?? ??? ??? ??? ??? ?speed = -parseInt(speed*0.8);
//?? ??? ??? ??? ??? ?console.log(speed)
//?? ??? ??? ??? ??? ?当回弹不足1的时候,意味着不再弹起了,就可以清除计时器了
?? ??? ??? ??? ??? ?if(Math.abs(speed) < 1){
?? ??? ??? ??? ??? ??? ?clearInterval(timer)
?? ??? ??? ??? ??? ?}
?? ??? ??? ??? ?}else{
//?? ??? ??? ??? ??? ?生效位置
?? ??? ??? ??? ??? ?obox.style.top = obox.offsetTop + speed + "px";
?? ??? ??? ??? ?}
?? ??? ??? ?},30)?? ??? ?//频率
?? ??? ?}
?? ??? ?
?? ??? ?
?? ?</script>