子组件代码
<el-table-column prop="more-operation" label="操作">
<!-- file_info是传给父组件的scope,scope 是个对象 -->
<slot name="operation" :file_info="item.row">
</slot>
</el-table-column>
父组件代码
<!-- 父组件统一接收方式(所有插槽数据通过 scope 接收) -->
<!-- slot-scope="scope" -->
<!-- 要使用的插槽名 -->
<!-- slot="operation" -->
<template
slot="operation"
slot-scope="scope"
>
<el-popover
slot="operation"
placement="bottom"
trigger="hover">
<!-- <div class="menu-item"><i class="el-icon-document-copy"></i> 复制</div> -->
<!-- <div class="menu-item"><i class="el-icon-rank"></i> 移动</div> -->
<!-- <div class="menu-item"><i class="el-icon-document-copy"></i> 粘贴</div> -->
<div class="menu-item" @click="onRenameClick(scope)"><i class="el-icon-edit-outline"></i> 重命名</div>
<div class="menu-item"><i class="el-icon-star-on"></i> 收藏</div>
<div class="menu-item"><i class="el-icon-download"></i> 下载</div>
<i class="el-icon-more" slot="reference"></i>
</el-popover>
</template>
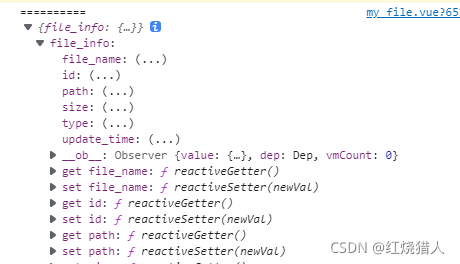
onRenameClick 打印的scope结果

开发遇到的记录一下,示例应是一个嵌套插槽,稍作修改