Vue项目
准备步骤:
1.安装nodejs并验证
安装nodejs,下一步下一步就可以,可以安装最新的15版本,win7的话可以安装14版本.使用以下dos命令提示符下执行:
node -v # v8.11.3,至少8以上,最新的是v15.11.0
2.配置npm
Nodejs下的包管理器,Nodejs中包含了npm,无需单独安装.默认去官网下载资源,可以换成国内的镜像。(因为国外网速慢)
npm config get registry # 查看当前配置的镜像,结果是默认的国外网址https://registry.npmjs.org/
npm config set registry https://registry.npm.taobao.org #设置成淘宝镜像
npm config get registry #再获取查看,结果是修改后的https://registry.npm.taobao.org/
参数说明:
注意单词的大小写
-i 安装指令,全拼: install
-S 生产环境,全拼: --save
-D 开发环境,全拼: --save—dev
-O 可选依赖,全拼: --save—optional
-E 精确安装指定模块版本,全称:--save—exact
-g 全局安装,全拼: --global
3.安装脚手架
vue-cli: 用户生成Vue工程模板(帮你快速构建一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库)
vue-cli: 脚手架工具安装与配置(需要几分钟)
npm install vue-cli -g #安装vue-cli脚手架---可能比较慢,要等几分钟
npm uninstall vue-cli -g #卸载vue-cli脚手架 --- 大可不必
vue –V #查看版本
where vue #vue安装在哪里
4.配置项目
工作空间:
进入工作空间目录:D:\workspace\vue
然后cmd进入DOS命令窗口。
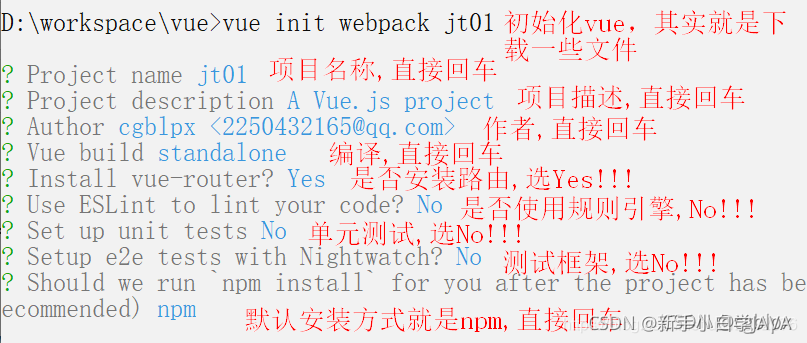
vue init webpack jt01 # 此处项目名不能使用大写---可能比较慢,要等。慢,等....做了很多选择 # 可能需要执行多次才会成功
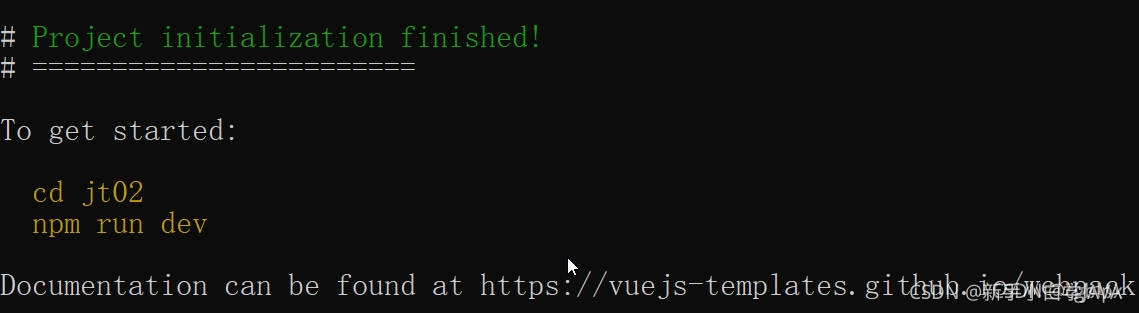
cd jt02 #进入项目目录
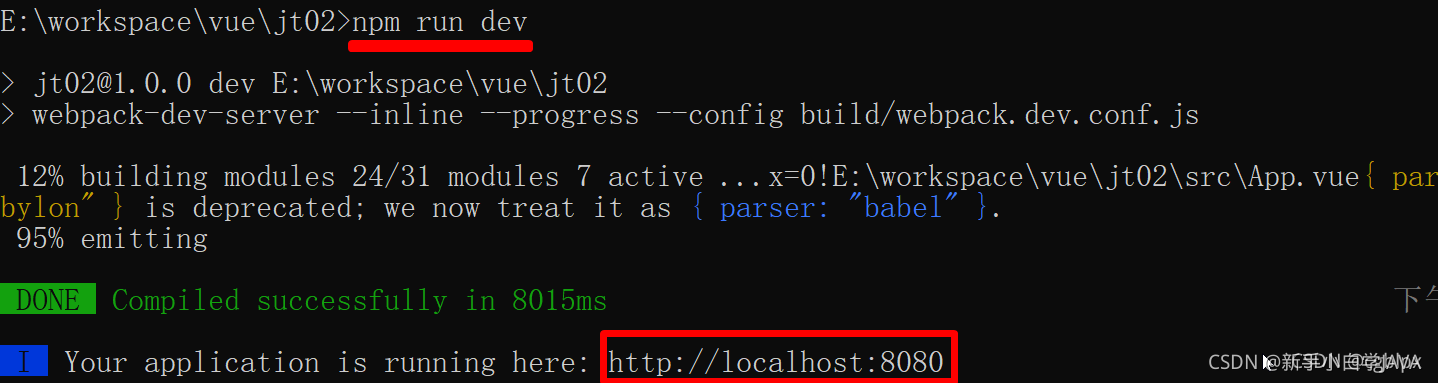
npm run dev #启动项目
打开浏览器访问网址: http://localhost:8080



测试访问
注意:端口号可能不同,默认为8080,如果发现端口占用npm很聪明,它会自动改变端口号,以其具体提示的端口信息为准。