用户交互的设计表格,html页面完成
大致效果如图,鼠标移入单元格,出现按钮可以追加子级


一、子组件结构
Vue.component(‘dimension_table’, {
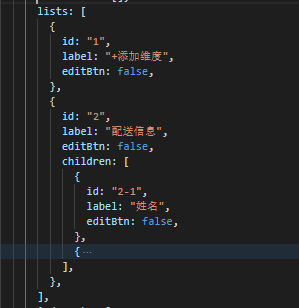
props: [‘lists’],
name: ‘tree’,
data: function () {
return {}
},
methods:{},
template:``
});
1、data

2、methods

3、template

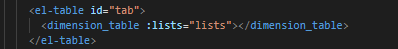
二、父组件
#

【不足:每个单元格的id没有按照“1”“1-1”“1-2”这样的层级式定义】