-
Nuxt.js是一个 Vue.js 通用框架,预设了使用Vue.js开发服务端渲染的各种配置。项目中使用的是Universal(SSR) 模式,因此首屏是由服务端完成渲染。 -
项目仅用到少数的UI组件,因此我们希望使用按需加载组件,以减少网络开销。
1. 按需加载引入组件
项目通过npx create-nuxt-app <项目名>创建,按需求选择这次使用的UI ant-design-vue。默认会为我们创建 nuxt.config.js配置项和plugins/antd-ui.js。
首先我们移除掉 nuxt.config.js 中
{
css: ['ant-design-vue/dist/antd.css'],
// 这里会全局引入所有样式,不是我们所希望的按需加载
}
参考官方文档[antd-vue # 按需加载](
):
// 同时参考 Nuxt-cli 创建项目时 创建的 plugin/antd-ui.js
import Vue from 'vue'
import Button from 'ant-design-vue/lib/button';
import 'ant-design-vue/lib/button/style'; // 或者 ant-design-vue/lib/button/style/css 加载 css 文件
Vue.use(Button.name, Button)
编译未通过,提示错误:
// https://github.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
^
Inline JavaScript is not enabled. Is it set in your options?
根据报错所提供的信息,less升级到3.0 后,需要 less-loader配置一个功能,才能正常使用:
// nuxt.config.js
{
build: {
loaders: {
less: {
javascriptEnabled: true
}
}
}
}
编译通过,打开页面,返回500,提示:

image.png
编译能通过,说明代码编译没有问题,但是server端执行时出现了错误。尝试注释掉plugin/antd-ui.js引入样式文件这行 import 'ant-design-vue/lib/button/style'; ,server首屏渲染能够正常启动,单由于未引入的button组件样式,button不能按预期渲染。
打开 ant-design-vue/lib/button/style 目录查看:
// ant-design-vue/lib/button/style/index.js
'use strict';
require('../../style/index.less');
require('./index.less');
// ant-design-vue/lib/button/style/css.js
'use strict';
require('../../style/index.css');
require('./index.css');
// ant-design-vue/es/button/style/index.js
import '../../style/index.less';
import './index.less';
// ant-design-vue/es/button/style/css.js
import '../../style/index.css';
import './index.css';
可以看到,antd-vue将样式文件通过js引入,分别提供了less(定制主题)/css两种样式引入,且提供了两种模块格式的代码。
补充知识:现在的webpack@4+ 支持识别项目 packge.json
module字段,使用ESModule的依赖更好的支持构建中的tree-shaking。
尝试分别引入4个样式的入口的js文件,编译通过,但会得到三种500报错:
import 'ant-design-vue/es/button/style/css.js'
import 'ant-design-vue/es/button/style/index.js'
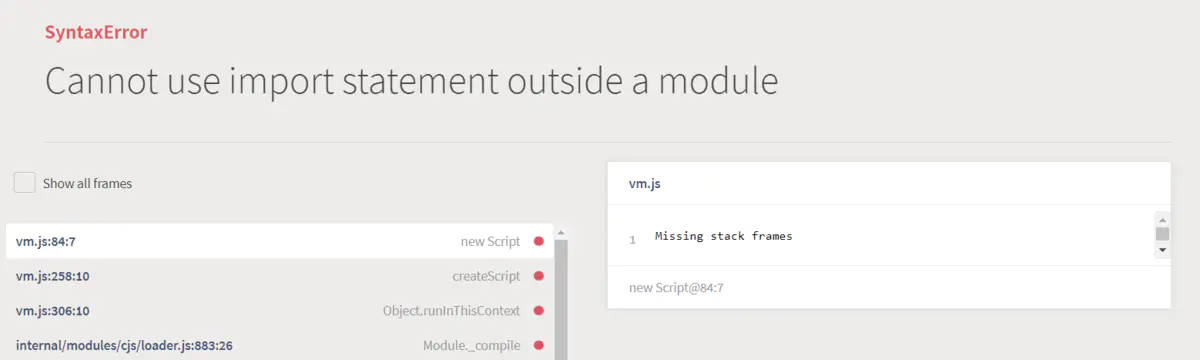
// Cannot use import statement outside a module
import 'ant-design-vue/lib/button/style/index.js'
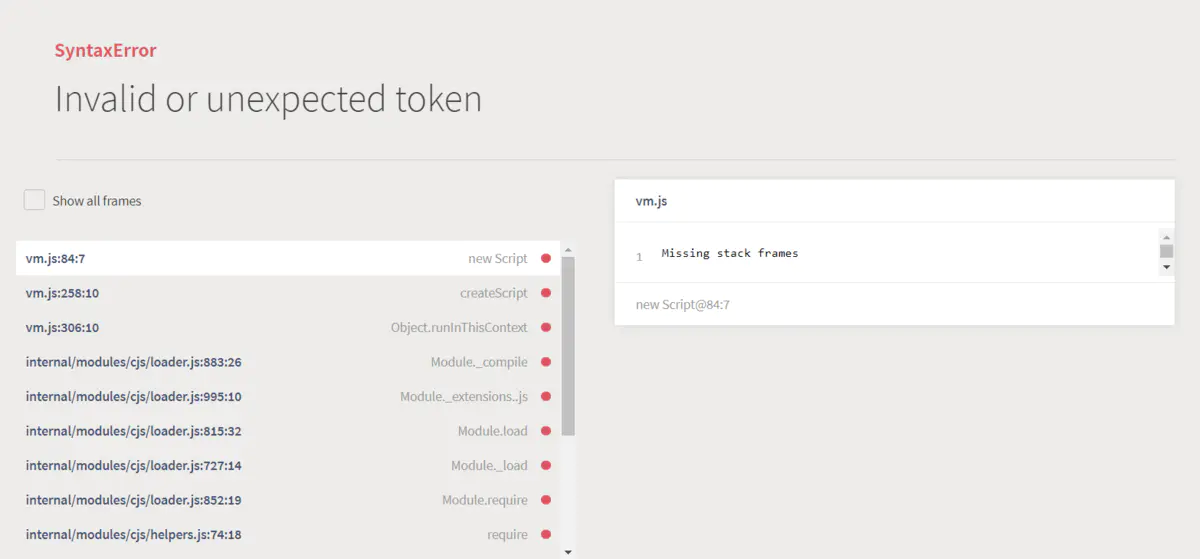
// Invalid or unexpected token
import 'ant-design-vue/lib/button/style/css.js'
// Unexpected token '{'
直接引入 css/less文件,编译通过,服务端不再报错,正常渲染:
import 'ant-design-vue/lib/button/style/index.less'
// or
import 'ant-design-vue/lib/button/style/index.css'
最后我们尝试,不引入样式,修改组件引入 es/button/...,编译通过,但仍抛出500服务端错误Cannot use import statement outside a module:

image.png
根据前面的测试,猜测服务端侧渲染页面时出现了语法出错:
-
Nuxt.js默认情况下,没有将node_modules引入的依赖正确编译到server侧,依赖内包含了只能被webpack识别的import 'xxx.css'或,require('xxx.less'),导致server代码执行时错误。 -
Nuxt.js默认情况下,没有将ESModule语法编译到server侧。
接着测试:
// .nuxt.config.js
{
plugins: [
{
src: '@/plugins/antd-ui',
mode: 'client' // 仅 客户端使用plugin
}
]
}
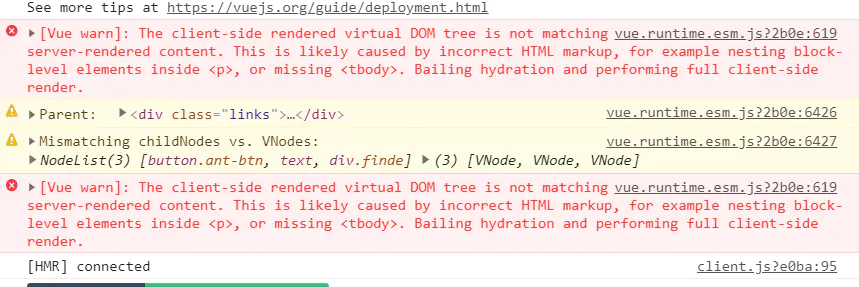
页面正常加载,样式渲染成功,确认了之前的猜测,但Vue.js 给出了错误提示:

image.png
搜索Nuxt[官方文档](
):
如果要使用Babel与特定的依赖关系进行转换,你可以在
build.transpile中添加它们,transpile中的选项可以是字符串或正则表达式对象,用于匹配依赖项文件名。
移除plugin的mode: 'client',添加配置:
{ // nuxt.config.js
build: {