在介绍Nginx的进程模型之前我们先来给大家解释下一些常见的名词,这能辅助我们更好地了解Nginx的进程模型。作为Web服务器,设计的初衷就是为了能够处理更多的客户端的请求,一般来说,完成并行处理请求工作有三种方式可以选择,多进程、多线程、异步方式。
二、多进程方式
服务器每接收到一个客户端请求,就会由主进程生成一个子进程出来和该请求建立连接进行交互,直到连接断开以后子进程也就结束了
??优点在于各个子进程之间相互独立,各个客户端请求之间相互不受干扰。
??缺点是生成一个子进程需要进行内存复制、在资源和时间上会产生一定的额外开销。如果请求比较多的时候,会对系统资源造成一定的压力

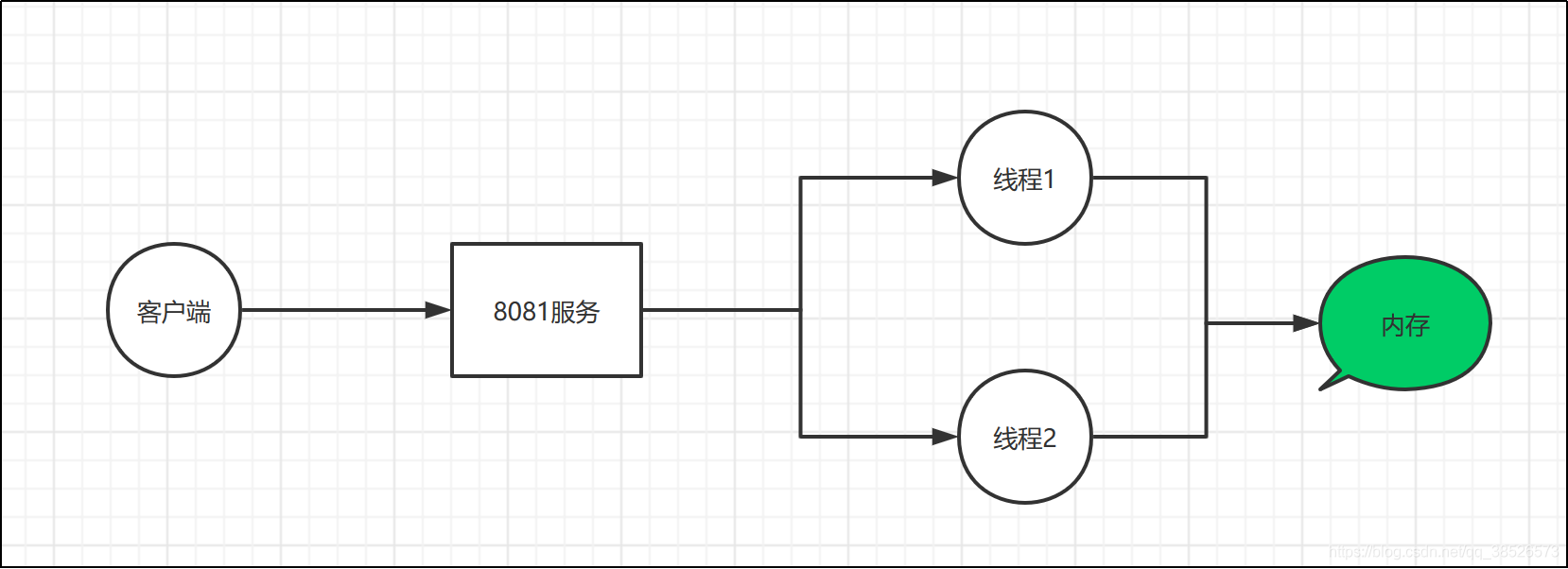
三、多线程方式
多线程方式和多进程方式很相似,服务器每接收到一个客户端请求时,会产生一个线程与该客户端进行交互。而产生一个线程的开销比进程小很多,所以多线程的方式在一定程度上减轻了web服务器对系统资源的要求。
缺点是多线程之间存在内存共享、彼此间存在相互影响的情况

四、异步方式
异步方式和前面说的两种方式完全不一样,关于异步这块,还有几个概念同步、异步; 阻塞、非阻塞,在这里一起做一个讲解。
??关于同步和异步,我们很好理解。同步机制是指发送方发送请求后,需要等待接收方返回响应后,才能发送下一个请求,而异步机制,发送方发送请求后,不等待接收方响应这个请求,就继续发送下个请求。


阻塞和非阻塞,主要指socket读写数据的阻塞和非阻塞方式。Socket的本质其实也是IO操作。每一个TCP Socket的内核中都有一个发送缓冲区和接收缓冲区。对与阻塞模式来说,如果接收缓冲区为空,那么socket的read方法的线程就会阻塞,直到有数据进入接收缓冲区。而对于写数据到socket中而言,如果待发送的数据长度大于发送缓冲区的空余长度,那么write方法会进入阻塞。


乍一看这四个概念的解释会瞬间感到头大,也经常讲同步异步等同于阻塞非阻塞,其实,区分他们非常简单。同步异步与阻塞非阻塞的主要区别是针对对象不同。
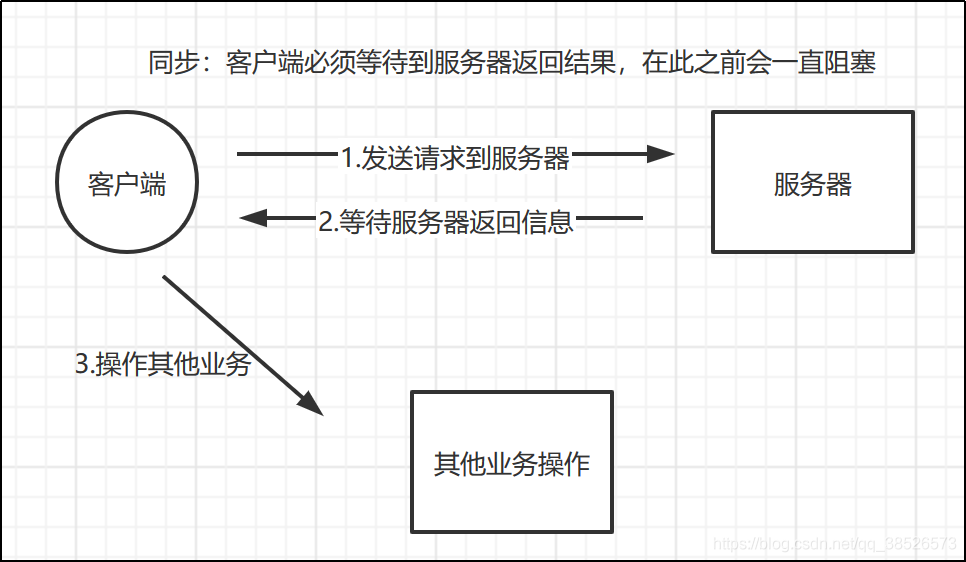
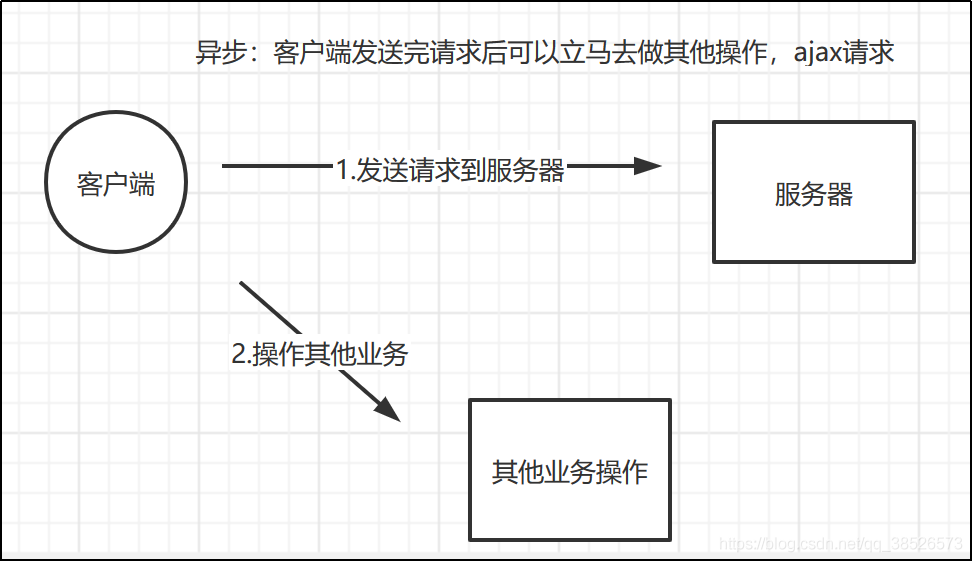
同步异步是针对调用者来说的,调用者发起一个请求后,一直干等被调用者的反馈就是同步,不必等去做别的事就是异步。
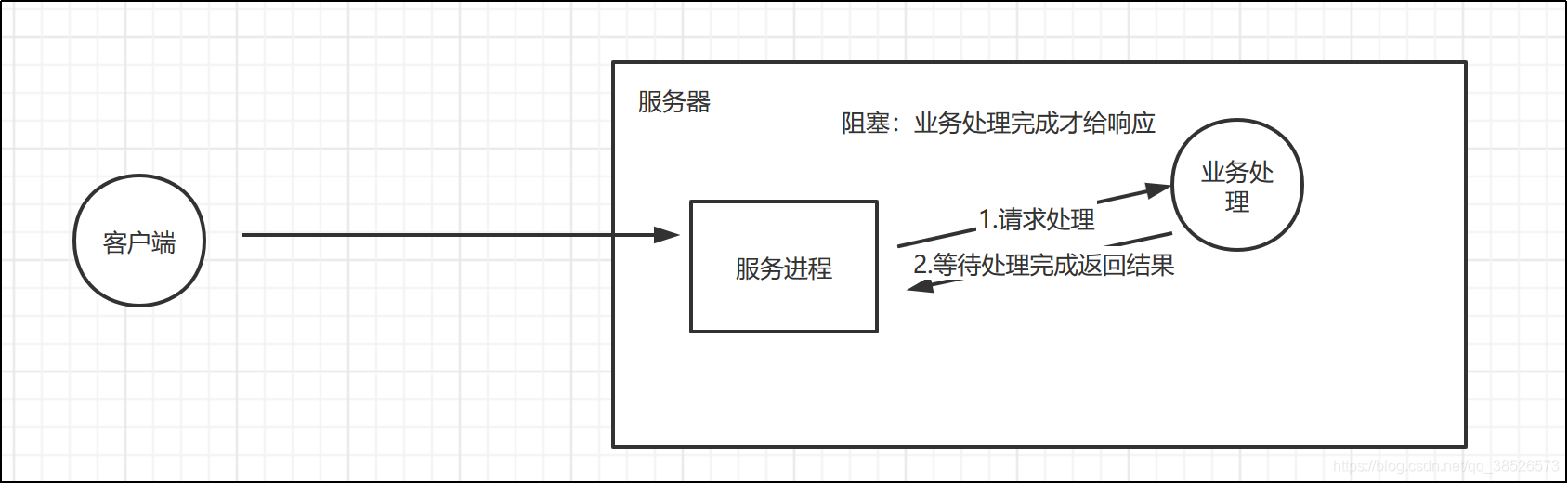
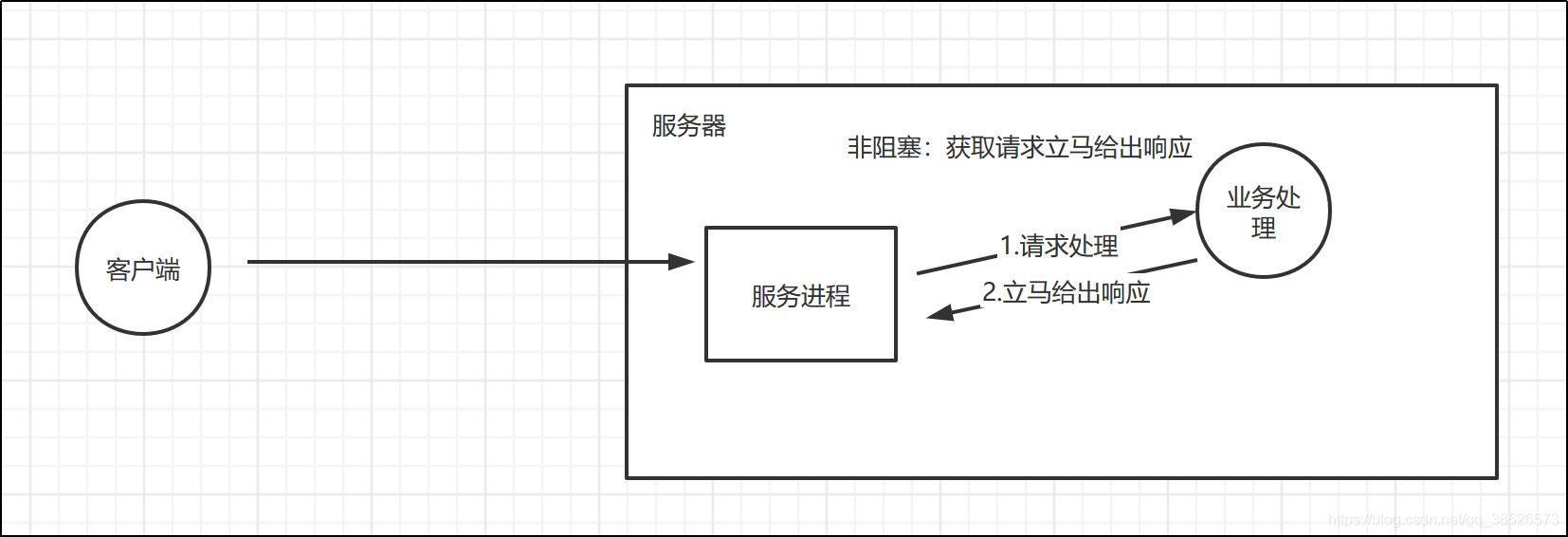
阻塞非阻塞是针对被调用者来说的,被调用者收到一个请求后,做完请求任务后才给出反馈就是阻塞,收到请求直接给出反馈再去做任务就是非阻塞。
而对于非阻塞模式来说,通过事件触发的方式来达到目的。我们可以认为NIO底层中存在一个I/O调度线程,它不断地扫描每个Socket的缓冲区,当发现写入缓冲区为空的时候,它会产生一个Socket可写事件,此时程序就可以把数据写入到Socket中。如果一次写不完,就等待下一次的可写事件通知;反之,当发现缓冲区里有数据的时候,它会产生一个Socket可读事件,程序收到这个通知事件就可以从Socket读取数据了。
??那么基于这些概念又引除了四个概念:?同步阻塞、同步非阻塞、异步阻塞、异步非阻塞
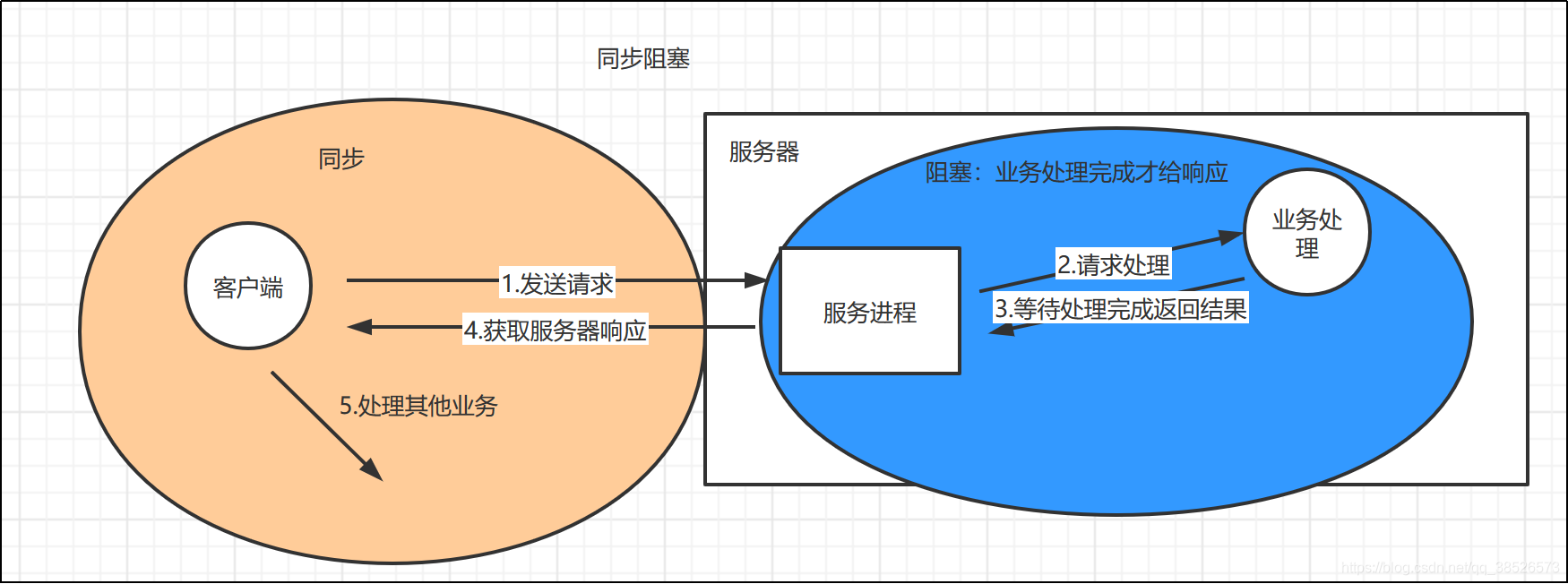
**同步阻塞:**发送方向接收方发送请求后,一直等待接收方响应;接收方在处理请求时进行的IO操作如果不能马上得到结果,就一直等待结果返回才响应发送方。期间一直处于阻塞状态;

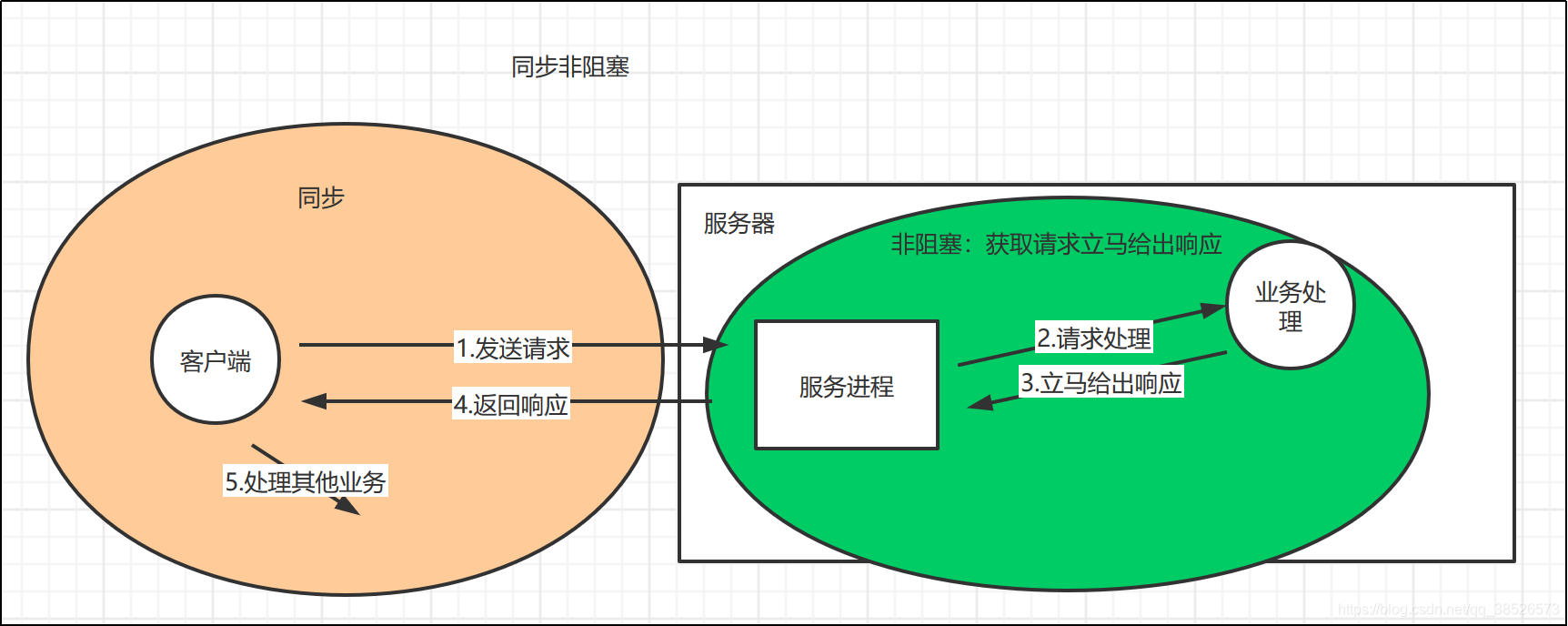
**同步非阻塞:**发送方向接收方发送请求后,一直等待响应,接收方在进行IO操作的时候,可以不需要等待直接去做其他事,而因为还没有获得结果,发送方仍然处于等待状态。接收方获得io的操作完成后,把结果响应给发送方,接收方才进入下一次请求过程。

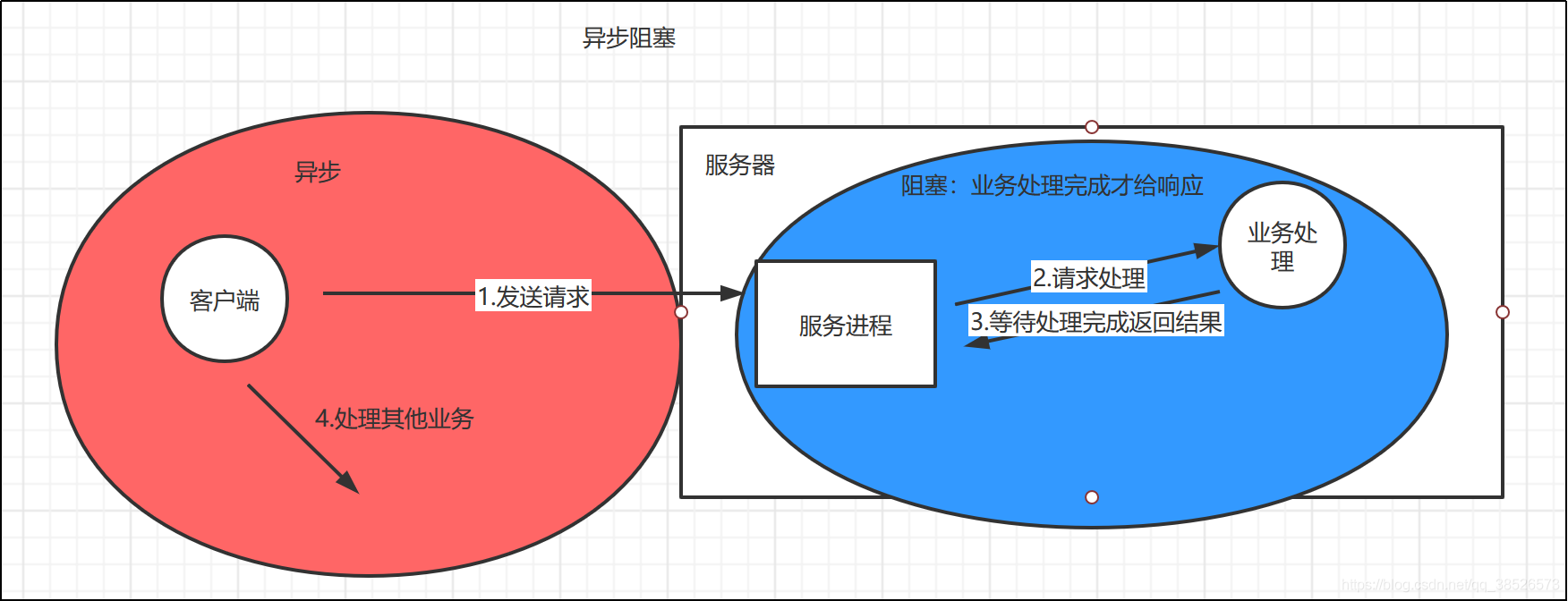
**异步阻塞:**发送方向接收方发送请求后,不用等待响应,可以接着进行其他操作。接收方处理请求时进行的IO操作如果不能立刻获得结果,就一直等待返回结果后向发送方响应。

本文已被CodeChina开源项目:【一线大厂Java面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】收录,自学编程路线及系列技术文章等资源持续更新中…
odechina.csdn.net/m0_60958482/java-p7)收录,自学编程路线及系列技术文章等资源持续更新中…**