首先我们捋一下逻辑,一个基本的淘宝轮播图,下方会有一个数字按钮控制轮播,其次是当鼠标划入图片时,左右会出现箭头来控制图片的滑动。鼠标移出过后,轮播会自动划走。根据这个逻辑我们可以开始码代码了。
一
? ? ? ?1: 首先我们在vscode上面先把基本的代码写上,然后开始用js代码操作css样式,运行一下会出现如下的原始效果。
?
? ? ? 2:? 轮播是的多个图片集合,在一定区域只选择显示一张图片,其余图片则被隐藏,我们要做的就是用js代码改变集合的位置显示其他的图片。如下图是隐藏的图片

?3:现在开始操作js代码
? ? ? ? 3-1 首先我们需要获取图片集合的节点以及显示区域的节点
 ?
?
? ? ? ? 3-2然后就是在图片下方创建一个序列节点来控制图片
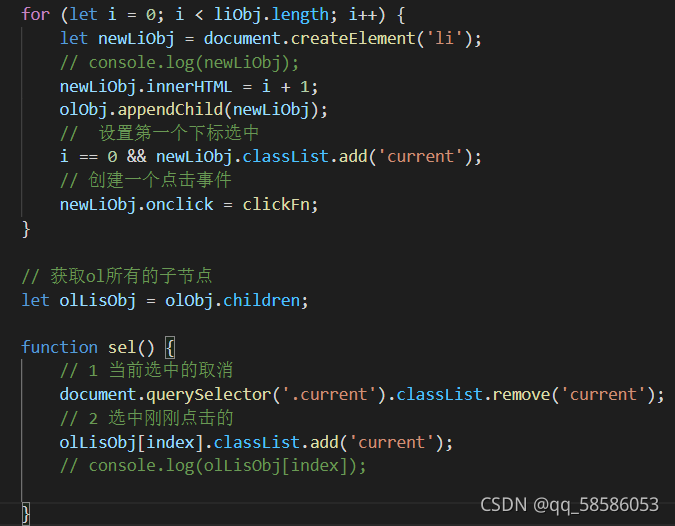
3-2-1 把创造的节点加入到集合中,并且选中一张

?
?
?
?3-2-2现在则需要创建一个点击事件来控制图片(里面调用了move函数,我放在了最后)

?3-2-3现在需要鼠标移入然后出现箭头控制图片,当我们点击到最后i一张图片的时候,我们再点击会使得图片回到第一张,但是直接回到第一张会变成反方向,所以我们克隆一张第一张,然后点最后一张先按顺序到克隆的那一张,然后瞬间回到第一张,这样看起来就很流畅的从最后i一张到第一张

?
3-2-4? 点击右箭头?
?
3-2-5 点击左箭头
 ?
?
? 函数定时器
 ?
?
move函数
 ?
?
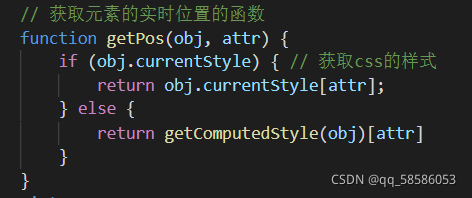
?getPos函数
?
?
?最后就可以得到样式啦
?我把全部代码放在下面可以看整体结构,但是图片得自己放嗷
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
list-style: none;
border: 0;
}
.all {
width: 500px;
height: 300px;
padding: 7px;
border: 1px solid #ccc;
margin: 100px auto;
position: relative;
}
.screen {
width: 500px;
height: 300px;
overflow: hidden;
position: relative;
}
.screen li {
width: 500px;
height: 300px;
overflow: hidden;
float: left;
}
.screen ul {
position: absolute;
left: 0px;
top: 0px;
width: 3000px;
}
.all ol {
position: absolute;
right: 10px;
bottom: 10px;
line-height: 20px;
text-align: center;
}
.all ol li {
float: left;
width: 20px;
height: 20px;
background: #fff;
border: 1px solid #ccc;
margin-left: 10px;
cursor: pointer;
}
.all ol li.current {
background: yellow;
}
#arr {
display: none;
z-index: 1000;
}
#arr span {
width: 40px;
height: 40px;
position: absolute;
left: 5px;
top: 50%;
margin-top: -20px;
background: #000;
cursor: pointer;
line-height: 40px;
text-align: center;
font-weight: bold;
font-family: '黑体';
font-size: 30px;
color: #fff;
opacity: 0.3;
border: 1px solid #fff;
}
#arr #right {
right: 5px;
left: auto;
}
</style>
</head>
<body>
<div class="all" id='box'>
<div class="screen" id="screen">
<ul>
<li>
<img src="images/1.jpg" width="500" />
</li>
<li>
<img src="images/2.jpg" width="500" />
</li>
<li>
<img src="images/3.jpg" width="500" />
</li>
<li>
<img src="images/1.jpg" width="500" />
</li>
<li>
<img src="images/2.jpg" width="500" />
</li>
</ul>
<ol>
</ol>
</div>
<div id="arr">
<span id="left"><</span>
<span id="right">></span>
</div>
</div>
<script>
// 1 获取节点
let scObj = document.querySelector('#screen');
let ulObj = document.querySelector('ul');
let liObj = ulObj.children;
// 左右箭头获取
let arrObj = document.querySelector('#arr');
let leftObj = document.querySelector('#left');
let rightObj = document.querySelector('#right');
// console.log(liObj);
let imgW = liObj[0].offsetWidth;
// console.log(imgW);
let olObj = document.querySelector('ol');
let index = 0;
let timess = '';
for (let i = 0; i < liObj.length; i++) {
let newLiObj = document.createElement('li');
// console.log(newLiObj);
newLiObj.innerHTML = i + 1;
olObj.appendChild(newLiObj);
// 设置第一个下标选中
i == 0 && newLiObj.classList.add('current');
// 创建一个点击事件
newLiObj.onclick = clickFn;
}
// 获取ol所有的子节点
let olLisObj = olObj.children;
function sel() {
// 1 当前选中的取消
document.querySelector('.current').classList.remove('current');
// 2 选中刚刚点击的
olLisObj[index].classList.add('current');
// console.log(olLisObj[index]);
}
// 2:序列号回调函数
function clickFn() {
// this指向点击的图篇
// console.log(this);
// 2-1 获取当前图片的序列号
index = this.innerHTML - 1;
// 2-2计算li的left值 调用move函数进行移动
let tmpVal = imgW * index;
move(ulObj, {
left: -tmpVal
})
sel();
}
// 3 设置移入箭头显示效果
scObj.parentNode.onmouseover = function () {
arrObj.style.display = 'block';
// 清除定时器
clearInterval(timess)
}
scObj.parentNode.onmouseout = function () {
arrObj.style.display = 'none';
auto(); //自动播放,函数在后面
}
// 克隆第一张图片,放到最后面
let cloneImg = liObj[0].cloneNode(true)
// console.log(cloneImg);
cloneImg.style.borderTop = '1px solid red';
// 追加到ul最后
ulObj.appendChild(cloneImg)
/******右箭头,下一张****/
rightObj.onclick = function () {
// 1-1 判断index值是否为最大索引
let target = '';
let status = false;
// index ,克隆的不能算
if (index == olLisObj.length - 1) {
index++; // 让克隆的一张显示出来
target = imgW * index;
index = 0; // 计算目标之后,归零
status = true; // 将ul的left设置为0的,状态值
// console.log(index, status);
} else {
// 1 index值增加
index++;
target = imgW * index;
}
// 2 计算left值
move(ulObj, {
left: -target
}, function () {
status && (ulObj.style.left = '0px');
})
// 选中序列号
sel();
}
/******上一张 left*****/
leftObj.onclick = function () {
index--;
if (index == -1) {
// 设置克隆的第一张显示出来
ulObj.style.left = -olLisObj.length * imgW + 'px';
// 给index最大索引值
index = olLisObj.length - 1;
}
let target = imgW * index;
move(ulObj, {
left: -target
}, function () {
status && (ulObj.style.left = '0px');
});
sel();
}
/*****定时器,自动轮播******/
function auto() {
timess = setInterval(() => {
rightObj.onclick();
}, 3000)
}
auto();
var times = '';
function move(ele, target, cb) {
clearInterval(times);
times = setInterval(function () {
var onOff = true;
// 遍历运动的方向和目标
for (let attr in target) {
// attr 表示运动的属性
// 获取元素属性的实时值
let tmpVal = parseInt(getPos(ele, attr))
// console.log(getPos(ele, attr));
// 计算speed-
// console.log(tmpVal, attr);
let speed = (target[attr] - tmpVal) / 10;
// 取整
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
// 停止计时器,当一个属性运动到位置,设置开关状态
if (tmpVal == target[attr]) onOff = true;
// 让元素动起来
ele.style[attr] = tmpVal + speed + 'px';
}
// 判断开关状态,清除定时器
for (var moveAttr in target) {
// 如果不相等,就说明有属性没有运动到位置,定时器不能停止
if (target[moveAttr] !== parseInt(getPos(ele, moveAttr))) {
onOff = false;
break;
}
}
if (onOff) {
clearInterval(times);
cb && cb();
}
// console.log(1111);
}, 30)
}
// 获取元素的实时位置的函数
function getPos(obj, attr) {
if (obj.currentStyle) { // 获取css的样式
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj)[attr]
}
}
</script>
</body>
</html>?
?