准备
brew install node
node -v
npm -v
- 打开vscode,新建一个目录API,在该目录下创建文件app.js
- 安装nodemon和express
npm install -g nodemon
npm install express
编写
var express = require('express');
var app = express();
app.listen(8080, ()=>{
console.log('running on port 8080')
});
nodemon app.js

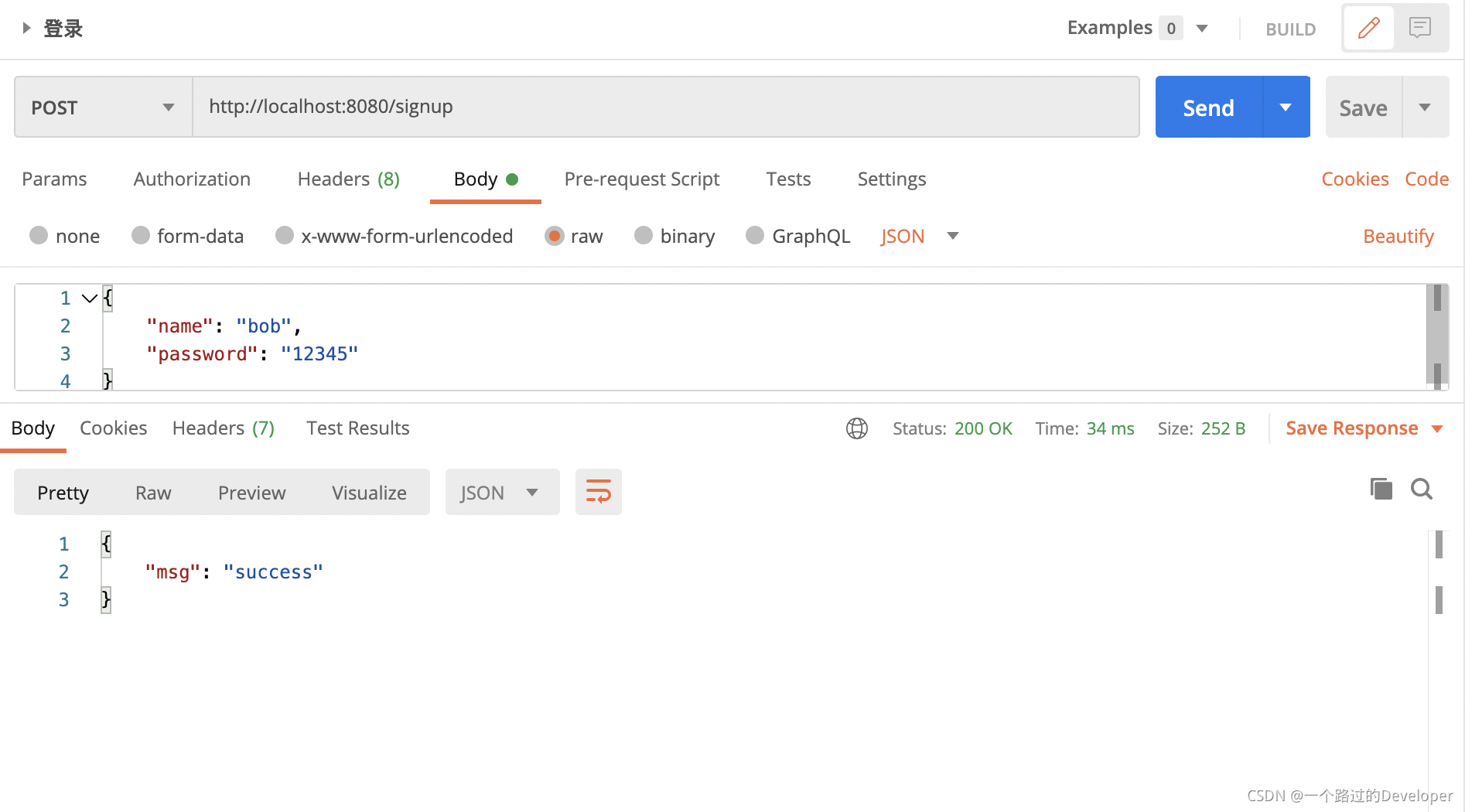
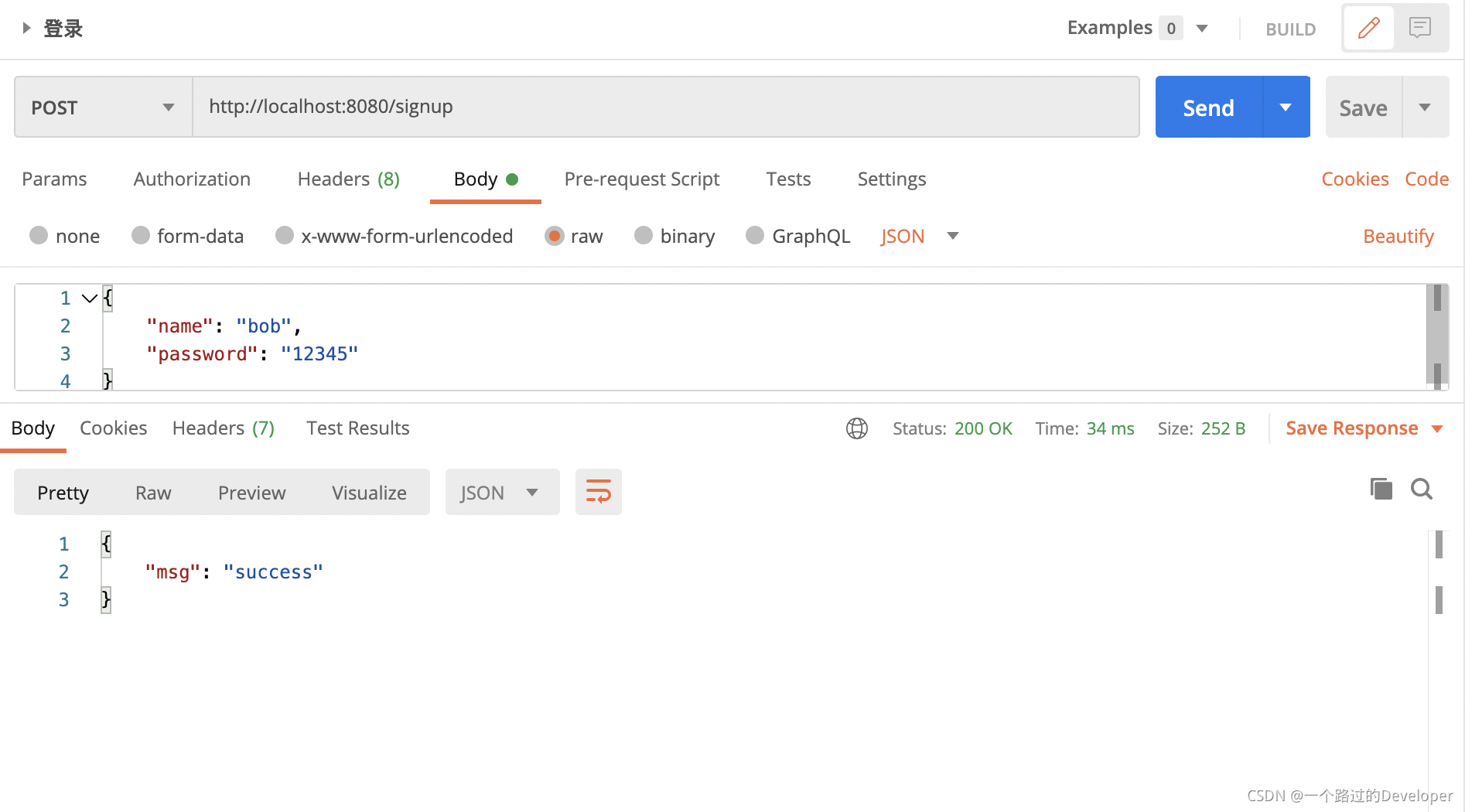
写一个登陆的API
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
app.listen(8080, ()=>{
console.log('running on port 8080')
});
const users = [
{
name: 'bob',
password: '12345'
},
{
name: 'alice',
password: '123456'
}
]
app.post('/signup', (req, res)=>{
console.log(req.body.name);
var arr = [];
users.map( (user)=>{
if(user.name === req.body.name && user.password === req.body.password){
arr.push(user);
var msg = {"msg": "success"};
res.json(msg);
}else{
var msg = {"msg": "fail"};
res.json(msg);
}
})
})
npm install body-parser

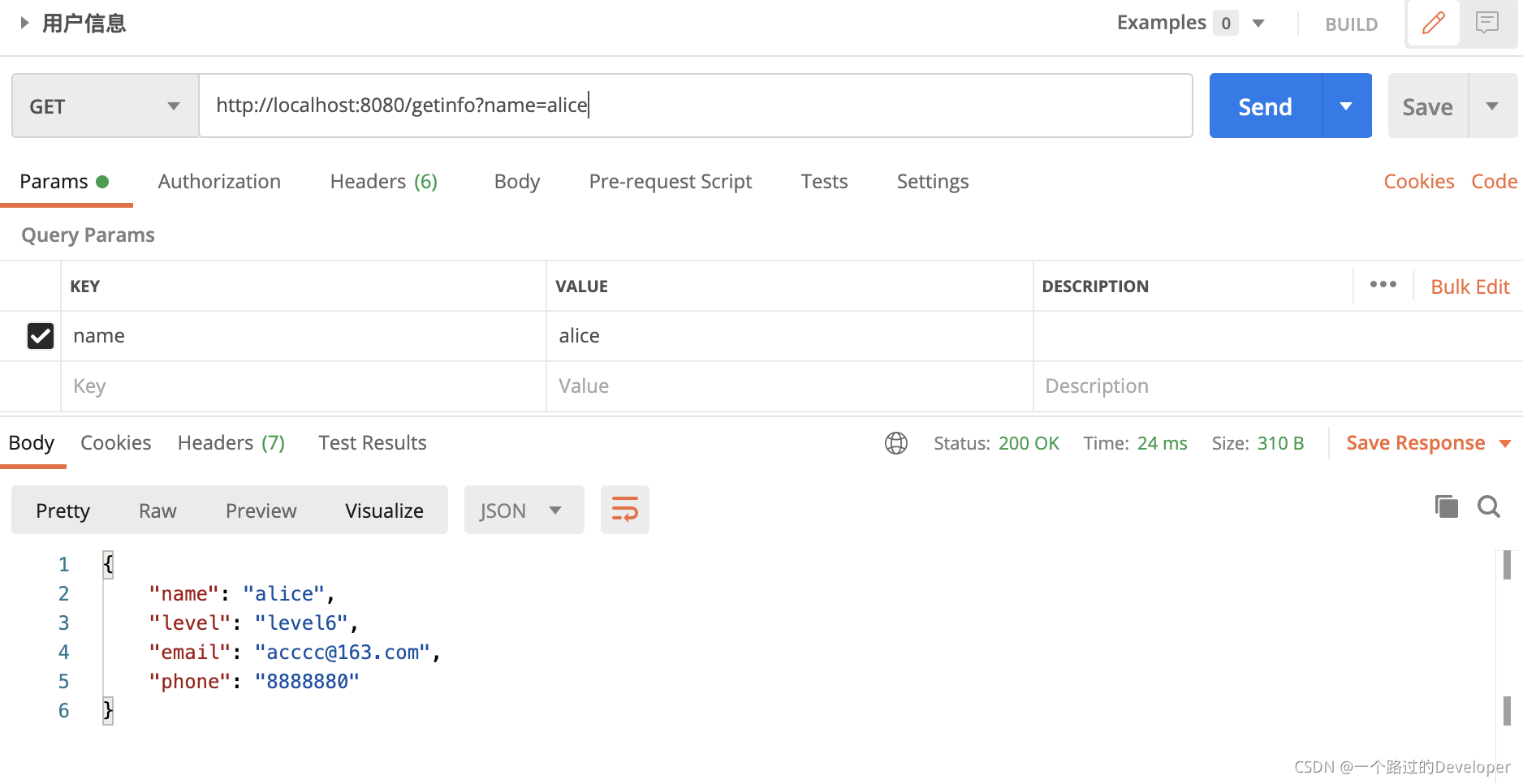
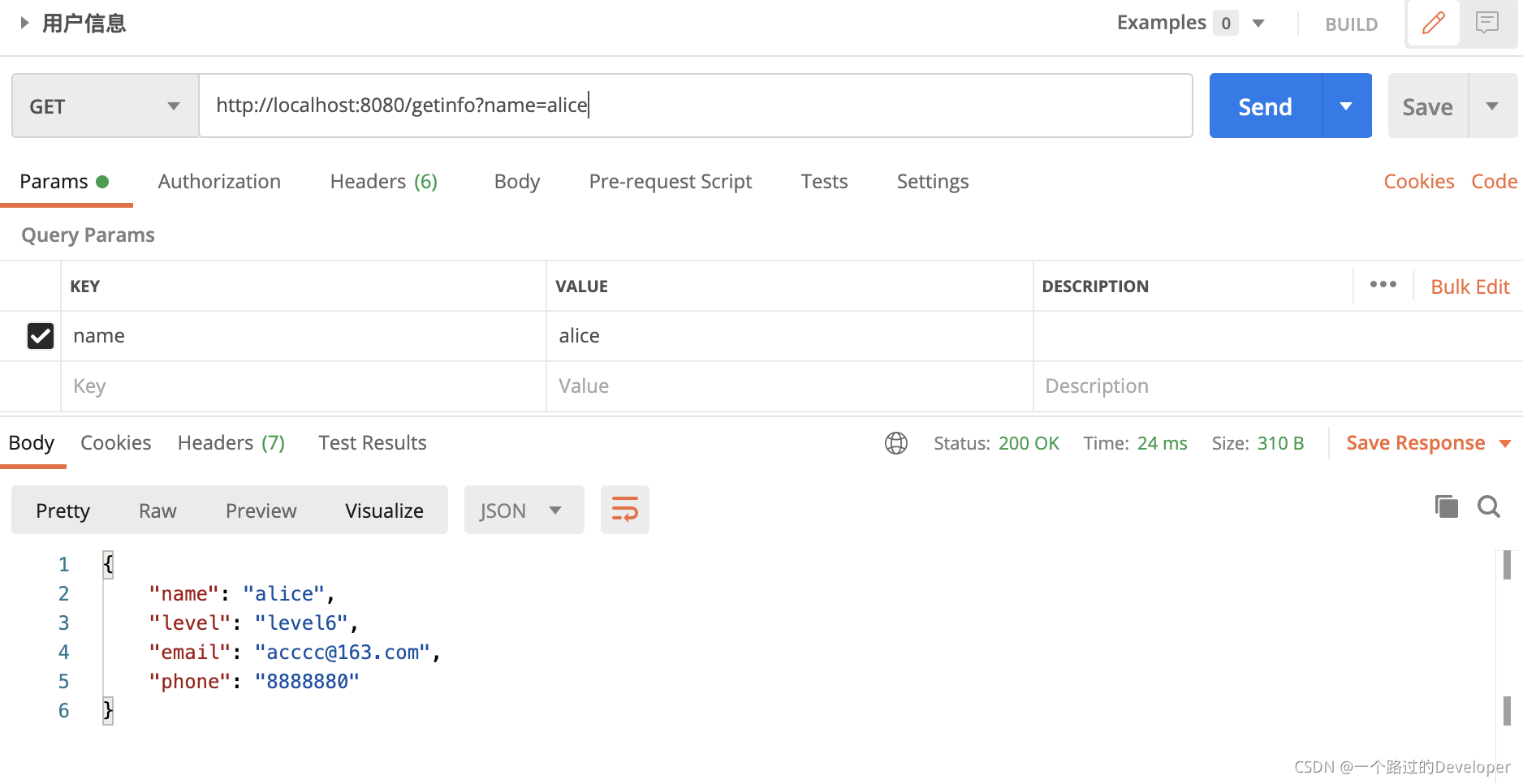
写一个获取用户信息的API
const usersDetail = [
{
name:"bob",
level:"level3",
email:"kkkkkk@163.com",
phone:"888888"
},
{
name:"alice",
level:"level6",
email:"acccc@163.com",
phone:"8888880"
},
]
app.get('/getinfo', (req, res)=>{
usersDetail.map( (user)=>{
if(user.name == req.query.name){
res.json(user);
}
})
})

|