前言
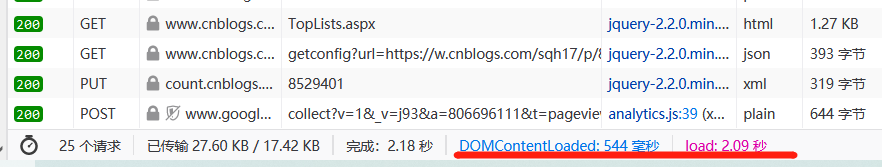
首先来看看Network:
DOMContentLoaded:DOM渲染完成时间
Load:当前页面所有资源加载完成时间

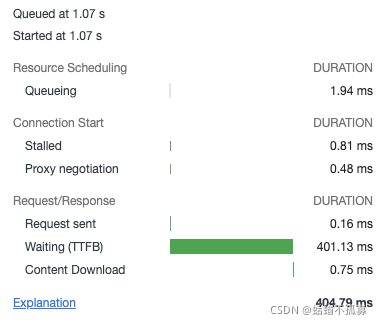
关于瀑布流:
- Queueing:浏览器将资源放入队列的时间
- Stalled:因放入队列时间而发生的停滞时间
- DNS Lookup:DNS解析时间
- Initial connection:建立HTTP连接的时间
- SSL:浏览器与服务器建立安全性连接的时间
- TTFB:等待服务端返回数据的时间
- Content Download:浏览器下载资源的时间

前端性能优化的方法
1、页面内容
- 减少HTTP查询次数
- 减少DNS重定向
- 缓存Ajax请求
- 延迟加载
- 预加载
- 减少DOM元素数量
- 划分内容到不同域名
- 尽量减少iframe使用
- 避免404错误
2、服务器
- 使用CDN
- 添加Expires或Cache-Control响应头
- 启用Gzip
- 配置Etag
- 尽早输出缓冲
- Ajax请求使用GET方法
- 避免图片src为空
3、Cookie
- 减少Cookie大小
- 静态资源使用无Cookie域名
4、CSS
- 把样式表放在 < head >中
- 不要使用CSS表达式
- 使用< link >替代@import
- 不要使用filter
5、Javascript
- 把脚本放在页面底部
- 使用外部JS和CSS
- 压缩JS和CSS
- 移除重复脚本
- 减少DOM操作
- 使用高效的事件处理
6、图片
- 优化图片
- 优化CSS Sprite
- 不要在HTML中缩放图片
- 使用体积小、可缓存的favicon.ico
7、移动端
- 保持单个文件小于25KB
- 打包内容为分段multipart文档