jQuery
简介
是一个快速小巧、功能丰富的第三方JavaScript库
功能:选取HTML元素
操作HTML元素
CSS操作(改变元素样式)
操作HTML事件
处理Ajax
使用
导入
bootCDN上找到资源,把链接引入到HTML文件中
直接引入
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
//直接引入网络资源
本地引入
<script src="../jquery.min.js"></script>
//将网络下载到本地去引入
调用
通过jQuery或者$调用相应的属性和方法
<script>
jQuery();
</script>
<script>
$();
</script>
链式调用
用.分割
<script>
$("#div1").css("color","orange")
.slideUp(200)
.slideDown(200)
.fadeIn(500)
.fadeOut(500);
</script>
$
$(选择器)
jQuery 使用 CSS 选择器来选取 HTML 元素
通过选择器选择符合条件的Element元素,将其保存为jQuery对象
元素选择器
<div id="app"></div>
<script>
//dom方法选取id为app的元素
var app1=document.getElementById("app");
console.log(app1);
//jQuery选取id为app的元素
var app2=$("#app")[0];
console.log(app2);
</script>

<script>
console.log($("*"));
// 选取所有元素
</script>
<script>
// 根据元素名选取元素
console.log($("p"));
console.log($("div"));
</script>

<script>
// 根据类名选择
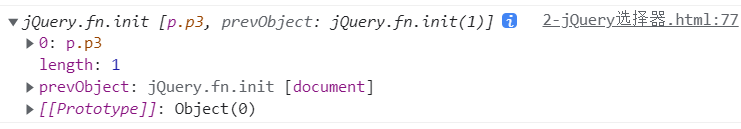
console.log($(".p3"));
</script>

组合选择器
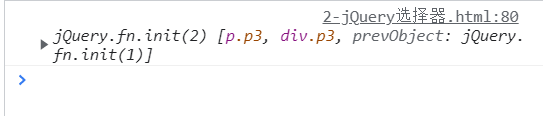
console.log($("p.p3"));//选择类名为p3的p元素

<p>1</p>
<p>2</p>
<script>
// 选择子元素
console.log($("p")[1]);
</script>

属性选择器
<script>
// 根据属性选择[] 选取带有某些属性的元素
console.log($("[href]"));
</script>
<a href="xxx">xxx</a>
<script>
// 根据属性选择[] 选取某些属性为xx的元素
console.log($("[href='xxx']"));
</script>

CSS选择器
用于改变 HTML 元素的 CSS 属性
<script>
$("#app").css({
"color":"yellow",
"font-size":"16px"
})
</script>
$(HTML片段)
将HTML片段转换为Element,然后再封装为jQuery对象
<script>
var div=$("<div>myDIv</div>")
console.log(div);
</script>

$(Element元素)
将Element元素转换为jQuery对象
<script>
var div=$("<div></div>")
console.log(div);
</script>
$(匿名函数)
匿名函数会在文档加载完成后执行
防止文档没有加载完成就运行jQuery代码
<button>按钮</button>
<script>
// 匿名函数 等同于文档就绪事件
$(function(){
var btn=$("button");
console.log(btn);
})
</script>

<script>
//文档就绪事件
//作用是等文档结构加载完成后再去执行function中的代码,功能类似于window.onload事件
$(document).ready(
function(){
var btn=$("button");
console.log(btn);
}
);
</script>
文档就绪详解: 博客地址
事件
鼠标事件
<div>点我触发事件</div>
<script>
$("div").click(
//点击事件
function(){
alert(1);
}
)
</script>

<div>点我触发事件</div>
<script>
$("div").click(
function(){
$(this).hide();
//点击隐藏
}
)
</script>
<div>点我触发事件</div>
<script>
$("div").dblclick(
//鼠标双击事件
function(){
$(this).hide();
}
)
</script>
<script>
<p id="p1">段落1</p>
$("#p1").mouseenter(
// 鼠标指针穿过元素
function(){
console.log("光标移动到了p1元素上");
}
)
$("#p1").mouseleave(
//鼠标指针离开元素
function(){
console.log("再见,p1元素欢迎您下次再来");
}
)
</script>

<script>
$("#p1").mousedown(
//鼠标指针移动到元素上方,并按下鼠标按键
function(){
console.log("鼠标按下");
}
)
$("#p1").mouseup(
function(){
console.log("鼠标松开");
}
)
</script>

可以简化代码,使用两个参数(光标移入的回调函数,光标移出的回调函数)
<script>
$("#p1").hover(
function(){
console.log("光标移入");
},
function(){
console.log("光标移出");
}
)
</script>

焦点事件
请输入你要提现的金额:<input type="text">
<script>
$("input").focus(
//元素获得焦点
function(){
// $(this).hide();
$(this).css("background-color","pink");
}
)
</script>

<script>
$("input").blur(
//元素失去焦点
function(){
// $(this).hide();
$(this).css("background-color","yellow");
}
)
</script>

键盘事件
<script>
$(document).keydown(
function(event){
console.log(event.keyCode);//输出所按键的键值
if(event.keyCode===13){ //Enter键
$("input").hide();
}
}
)
</script>

按下enter键隐藏效果

组合键使用:
<script>
$(document).keydown(
function(event){
console.log(event.keyCode);
if(event.ctrlKey&& event.keyCode===67){ //Ctrl键&&C键
//ctrlKey 事件属性可返回一个布尔值,指示当事件发生时,Ctrl 键是否被按下并保持住
alert("请开通会员再复制")
}
}
)
</script>

效果
隐藏显示
去显示或隐藏HTML元素
可选参数(控制速度(数字类型的毫秒/string类型的fast、slow),回调函数(隐藏完成后会执行))
| 方法 | 描述 |
|---|---|
| hide() | 隐藏 |
| show() | 显示 |
| toggle() | 切换 hide() 和 show() 方法 |
$("#show").show(1000);
$(this).hide(1000);
$('#show').click(function(){
$("p").show(1000);
$(this).hide(1000);
$("#hide").show(1000);
})
$("#btn").click(function(){
$("p").toggle(1000,function(){
console.log("元素显示状态被切换");
});
})
淡入淡出
参数(speed,callback)
| 方法 | 描述 |
|---|---|
| fadeIn() | 淡入 |
| fadeOut() | 淡出 |
| fadeToggle() | 在 fadeIn() 与 fadeOut() 方法之间进行切换 |
<div id="div1"></div>
<button id="div1_btn1">div1按钮1</button>
<button id="div1_btn2">div1按钮2</button>
<script>
$("#div1_btn1").click(function(){
$("#div1").fadeOut();
})
$("#div1_btn2").click(function(){
$("#div1").fadeIn();
})
</script>
滑动
参数(speed,callback)
| 方法 | 描述 |
|---|---|
| slideUp() | 向上滑动元素 |
| slideDown() | 向下滑动元素 |
| slideToggle() | 在 slideDown() 与 slideUp() 方法之间进行切换 |
<div id="div1"></div>
<button id="div1_btn1">div1按钮1</button>
<button id="div1_btn2">div1按钮2</button>
<button id="div1_btn3">div1按钮3</button>
<script>
$("#div1_btn1").click(function(){
$("#div1").slideUp();
})
$("#div1_btn2").click(function(){
$("#div1").slideDown();
})
$("#div1_btn3").click(function(){
$("#div1").slideToggle(5000);
})
</script>
操作DOM节点
获取节点 $(选择器)
$("#app")
获取内容
.text();
<div id="app">
这是一个div
<p>p标签</p>
</div>
<script>
console.log($("#app").text());
</script>

.html();
<div id="app">
这是一个div
<p>p标签</p>
</div>
<script>
console.log($("#app").html());
</script>

.val();
<input id="input" type="text">
<button>获取input的内容</button>
<script>
$("button").click(function(){
console.log($("#input").val());
});
</script>

.attr(); 获取属性
<a href="https://www.baidu.com">百度</a>
<script>
console.log($("a").attr("href"));
</script>

设置内容
text();
<div id="app">
这是一个div
<p>p标签</p>
</div>
<script>
$("#app").text("这是id为app的div");
</script>

html();
<div id="app">
这是一个div
<p>p标签</p>
</div>
<script>
$("#app").html("<p>hello</p>");
</script>

val();
<input id="input" type="text">
<button>获取input的内容</button>
<script>
$("button").click(function(){
$("#input").val("999");
});
</script>

设置一个属性
<a href="https://www.baidu.com">百度</a>
<script>
$("a").attr("href","http://taobao.com");
</script>

设置多个属性
<a href="https://www.baidu.com">百度</a>
<script>
$("a").attr({
"href":"http://taobao.com",
"title":"url"
});
</script>
回调函数
参数(i,text)
i是被选中元素列表中当前元素的下标,text是旧文本
<div id="app">
这是一个div
<p>p标签</p>
</div>
<script>
$("#app").text(function(i,text){
console.log(i);
console.log(text);
return 123;
// return 函数的返回值会作为元素内显示的新内容
});
<script>

添加元素
在当前元素内部操作
append()
<div id="app">
这是一个div
<p>123</p>
</div>
<script>
$("#app").append("追加文本");
<script>

prepend()
<div id="app">
这是一个div
<p>123</p>
</div>
<script>
$("#app").prepend("在开头追加文本:");
<script>

追加新元素:
<div id="app">
这是一个div
<p>123</p>
</div>
<script>
var p1 = "<p>p1</p>"
var p2 = "<p>p2</p>"
$("#app").append(p1,p2);
$("#app").prepend(p1,p2);
<script>

在当前元素外部操作
after()
<div id="app">
这是一个div
<p>123</p>
</div>
<script>
$("#app").after("追加文本");
<script>

before()
<div id="app">
这是一个div
<p>123</p>
</div>
<script>
$("#app").before("在开头追加文本:");
<script>

追加新元素:
<div id="app">
这是一个div
<p>123</p>
</div>
<script>
var p1 = "<p>p1</p>"
var p2 = "<p>p2</p>"
$("#app").after(p1);
$("#app").before(p1,p2);
<script>

删除元素
删除被选中的元素以及子元素
<div id="app">
这是一个div
<p>123</p>
</div>
<script>
$("#app").remove();
<script>
<div id="app">1</div>
<div>2</div>
<div>3</div>
<script>
$("div").remove("#app");
//删除所有div里面id为app的
<script>

删除子元素
<script>
$("#app").empty();
<script>
静态方法
each、map、toArray
静态方法详解: 博客地址
<div id="app">
这是一个div
<p>123</p>
</div>
<div>2</div>
<div>3</div>
<p>p1</p>
<script>
$("div").each(function(){
//遍历
console.log($(this));
});
<script>
