今日目标
> 1.能够了解模块化的相关规范
> 2.了解webpack
> 3.了解使用Vue单文件组件
> 4.能够搭建Vue脚手架
> 5.掌握Element-UI的使用
1. 模块化相关规范
1.1 模块化概述
传统开发模式的主要问题
① 命名冲突
② 文件依赖
通过模块化解决上述问题
模块化就是把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成 员,也可以依赖别的模块- 模块化开发的好处:方便代码的重用,从而提升开发效率,并且方便后期的维护
1.2 浏览器端模块化规范
- AMD(Asynchronous Module Definition,异步模块定义)
代表产品为:Require.js
?
- CMD(Common Module Definition,通用模块定义)
代表产品为:Sea.js
1.3 服务器端模块化规范
1. CommonJS
- 使用
require引入其他模块或者包 - 使用
exports或者module.exports导出模块成员 - 一个文件就是一个模块,都拥有独立的作用域
1.4 大一统的模块化规范 – ES6模块化
ES6模块化规范中定义:
- 每一个js文件都是独立的模块
导入模块成员使用import关键字暴露模块成员使用export关键字
小结:推荐使用ES6模块化,因为AMD,CMD局限使用与浏览器端,而CommonJS在服务器端使用。
- ES6模块化是浏览器端和服务器端通用的规范.
2. Node.js 中通过 babel 体验 ES6 模块化
A.安装babel
- 打开终端,输入命令:
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node - 安装完毕之后,再次输入命令安装:
npm install --save @babel/polyfill
B.创建babel.config.js
在项目目录中创建babel.config.js文件。
编辑js文件中的代码如下:
const presets = [
["@babel/env",{
targets:{
edge:"17",
firefox:"60",
chrome:"67",
safari:"11.1"
}
}]
]
//暴露
module.exports = { presets }
C.创建index.js文件
在项目目录中创建index.js文件作为入口文件
在index.js中输入需要执行的js代码,例如:
console.log("ok");
D.使用npx执行文件
打开终端,输入命令:npx babel-node ./index.js
1.5 ES6 模块化的基本语法
1. 默认导出 与 默认导入
- 默认导出语法
export default默认导出的成员 - 默认导入语法
import接收名称from‘模块标识符’


注意:在一个模块中,只允许使用export default向外默认暴露一次成员,千万不要写多个export default。- 如果在一个模块中没有向外暴露成员,其他模块引入该模块时将会得到一个空对象
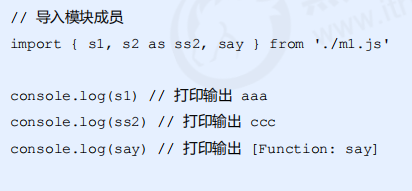
2. 按需导出 与 按需导入
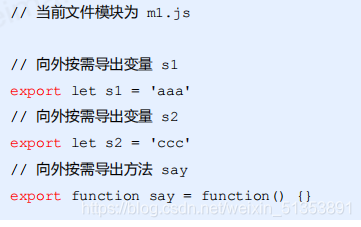
A.按需导出


注意:一个模块中既可以按需导入也可以默认导入,一个模块中既可以按需导出也可以默认导出
3. 直接导入并执行模块代码
- 有时候,我们只想
单纯执行某个模块中的代码,并不需要得到模块中向外暴露的成员,此时,可以直接导入并执行模块代码。
2. webpack
2.1 webpack 概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决目前web开发的困境。- webpack提供了
模块化支持,代码压缩混淆,解决js兼容问题,性能优化等特性,提高了开发效率和项目的可维护性
2.2 webpack 的基本使用
1. 创建列表隔行变色项目
A.创建项目目录并初始化
创建项目,并打开项目所在目录的终端,输入命令:
npm init -y
B.创建首页及js文件
在项目目录中创建src -> index.html 页面,并初始化页面结构:在页面中摆放一个ul,ul里面放置几个li
在项目目录中创建js文件夹,并在文件夹中创建index.js文件
C.安装jQuery
打开项目目录终端,输入命令:
npm install jquery -S
D.导入jQuery
打开index.js文件,编写代码导入jQuery并实现功能:
import $ from "jquery";
$(function(){
$("li:odd").css("background","cyan");
$("li:odd").css("background","pink");
})
- 注意:此时项目运行会有错误,因为import $ from
“jquery”;这句代码属于ES6的新语法代码,在浏览器中可能会存在兼容性问题 所以我们需要webpack来帮助我们解决这个问题。
2. 在项目中安装和配置 webpack
先全局安装webpack
(npm install webpack@4.43.0 webpack-cli@3.3.11 -D)旧
------------版本要一致
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
-S是 --save的简写(开发部署阶段都用到)
-D是 --save-dev的简写 (开发阶段用到)
① 运行 npm install webpack webpack-cli –D 命令,安装 webpack 相关的包
② 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件
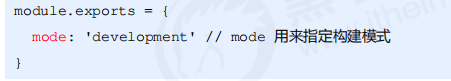
③ 在 webpack 的配置文件中,初始化如下基本配置:

补充:mode设置的是项目的编译模式。 如果设置为
development则表示项目处于开发阶段,不会进行压缩和混淆,打包速度会快一些
如果设置为production则表示项目处于上线发布阶段,会进行压缩和混淆,打包速度会慢一些
④ 在 package.json 配置文件中的 scripts 节点下,新增 dev 脚本如下:

⑤ 在终端中运行 npm run dev 命令,启动 webpack 进行项目打包。
等待webpack打包完毕之后,找到默认的dist路径中生成的main.js文件,将其引入到html页面中。
浏览页面查看效果。
3. 配置打包的入口与出口
webpack 的 4.x 版本中默认约定:
-
打包的
入口文件为 src -> index.js -
打包的
输出文件为 dist -> main.js
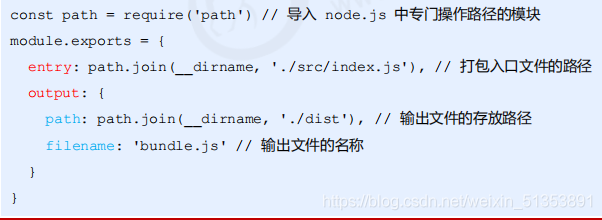
如果要修改打包的入口与出口,可以在 webpack.config.js 中新增如下配置信息:- 在webpack.config.js 配置文件中,通过
entry节点指定打包的入口。通过output节点指定打包的出口。
- 在webpack.config.js 配置文件中,通过
示例代码如下:
4. 配置 webpack 的自动打包功能
① 运行 npm install webpack-dev-server@3.11.2 -D 命令,安装支持项目自动打包的工具
② 修改 package.json -> scripts 中的 dev 命令如下:

或
③ 将 src -> index.html 中,script 脚本的引用路径,修改为 "/bundle.js“
④ 运行npm run dev 命令,重新进行打包
⑤ 在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
注意:
- webpack-dev-server 会启动一个
实时打包的 http 服务器 - webpack-dev-server 打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的、看不见的
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GmLnXUdS-1631285974715)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631112090943.png)]](https://img-blog.csdnimg.cn/941ca825dc3a43138047d6d7c3d1cd4b.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAV-iYrQ==,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Pwci6ckX-1631285974717)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631112135920.png)]](https://img-blog.csdnimg.cn/bda312b7fd334c45ac65b532122191fe.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EApm1aeo-1631285974722)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631111924896.png)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fwUg8mlj-1631285974724)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631169353249.png)]](https://img-blog.csdnimg.cn/8a89857e8d964bfab7087683eb85c56a.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAV-iYrQ==,size_20,color_FFFFFF,t_70,g_se,x_16)
5. 配置 html-webpack-plugin 生成预览页面
使用html-webpack-plugin 可以生成一个预览页面。
因为当我们访问默认的 http://localhost:8080/的时候,看到的是一些文件和文件夹,想要查看我们的页面
还需要点击文件夹点击文件才能查看,那么我们希望默认就能看到一个页面,而不是看到文件夹或者目录。
实现默认预览页面功能的步骤如下:
① 运行 npm install html-webpack-plugin@5.3.2 -D 命令,安装生成预览页面的插件
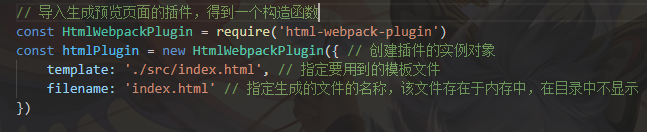
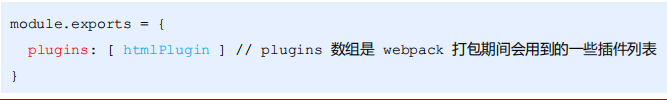
② 修改 webpack.config.js 文件头部区域,添加如下配置信息:

③ 修改 webpack.config.js 文件中向外暴露的配置对象,新增如下配置节点:

6. 配置自动打包相关的参数

devServer 节点跟上图效果一样
在 webpack.config.js 配置文件中,可以通过 devServer 节点对 ebpack-dev-server插件进行更多的配置,
示例代码如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sHkI3Yt8-1631285974726)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631174082117.png)]](https://img-blog.csdnimg.cn/8e4c1454422c4b51b1d866b77fb9bd4b.png)
在http协议中
注意:凡是修改了 webpack.config.js 配置文件,或修改了 package.json 配置文件,`必须重启实时打包的服
务器`,否则最新的配置文件无法生效!
2.3 webpack 中的加载器
-
通过loader打包
非js模块:默认情况下,webpack只能打包js文件,如果想要打包非js文件,需要调用loader加载器才能打包loader加载器包含:
css-loader可以打包处理 .css 相关的文件
less-loader可以打包处理 .less 相关的文件
sass-loader可以打包处理 .scss 相关的文件
url-loader:打包处理css中与url路径有关的文件
babel-loader:处理高级js语法的加载器
postcss-loader
css-loader,style-loader
注意:指定多个loader时的顺序是固定的,而调用loader的顺序是从后向前进行调用
loader 的调用过程
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-34ZkRYUX-1631285974728)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631177026032.png)]](https://img-blog.csdnimg.cn/9089f7f188a9459aa224f44c03133235.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAV-iYrQ==,size_20,color_FFFFFF,t_70,g_se,x_16)
2.4 webpack 中加载器的基本使用
打包处理 css 文件
① 运行 npm i style-loader@3.0.0 css-loader@5.2.6 -D 命令,安装处理 css 文件的 loader
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AhETQx6E-1631285974729)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631177139767.png)]](https://img-blog.csdnimg.cn/f19dd1a97ae5456883b3d1f014c6840d.png)
其中,test 表示匹配的文件类型, use 表示对应要调用的 loader
注意:
- use 数组中指定的 loader 顺序是固定的
- 多个 loader 的调用顺序是:从后往前调用
注意:
1.webpack默认只能打包处理.js文件,处理不了其它后缀的文件
2.由于代码中包含了index.css这个文件,因此webpack处理不了
3.当webpack发现某个文件处理不了的时候,会查找webpack.config,js这个配置文件,看moudule.rules数组中,是否配置了loader加载器。
4.webpack把index.css这个文件,先转交给最后一个loader进行处理(先转交给css-loader)
5.当css-loader处理完毕之后,会把处理结果,转交给下一个loader(转交给style-loader)
6.当style-loader处理完毕之后,发下没有下一个loader了,于是就把处理结果,转交给webpack
7.webpack把style-loader处理的结果,合并到/dist/bundle.js中,最终生成打包好的文件.
****
2. 打包处理 less 文件
① 运行 npm i less-loader@10.0.1 less@4.1.1 -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-23b9f7Q1-1631285974730)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631177222522.png)]](https://img-blog.csdnimg.cn/29f7d321234b435fba81ee7c8a70dbde.png)
3. 打包处理 scss 文件
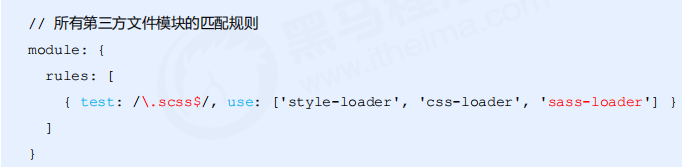
① 运行 npm i sass-loader node-sass -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:

补充:安装sass-loader失败时,大部分情况是因为网络原因,详情参考:
https://segmentfault.com/a/1190000010984731?utm_source=tag-newest
4. 配置 postCSS 自动添加 css 的兼容前缀
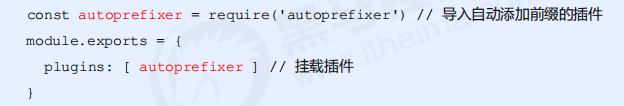
① 运行 npm i postcss-loader autoprefixer -D 命令
② 在项目根目录中创建 postcss 的配置文件 postcss.config.js,并初始化如下配置:

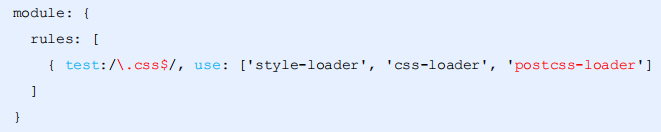
③ 在 webpack.config.js 的 module -> rules 数组中,修改 css 的 loader 规则如下:

E. 打包处理样式表中与 **url 路径相关**的文件
-
在样式表css中有时候会设置背景图片和设置字体文件,一样需要loader进行处理使用
url-loader和file-loader来处理打包图片文件以及字体文件① 安装包
npm i url-loader@4.1.1 file-loader@6.2.0 -D
②配置规则:在 webpack.config.js 的module -> rules数组中,添加 loader 规则如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NFRpcaC0-1631285974731)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631177434235.png)]](https://img-blog.csdnimg.cn/c05fb808c0e94a35a62d31e394c81ea9.png)
-
test设置需要匹配的文件类型,支持正则
-
其中
?之后的是loader 的参数项。 limit 用来指定图片的大小,单位是字节(byte),只有<=limit
大小的图片,才会被转为 base64 图片
6. 打包处理 js 文件中的高级语法
webpack 只能打包处理一部分高级的 JavaScript 语法。对于那些 webpack 无法处理的高级 js 语法,需要借
助于 babel-loader 进行打包处理。例如 webpack 无法处理下面的 JavaScript 代码:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vXQi7Obo-1631285974733)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631177560513.png)]](https://img-blog.csdnimg.cn/44ceb1073c7b4f04a831e7daa767cdc3.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAV-iYrQ==,size_20,color_FFFFFF,t_70,g_se,x_16)
① 安装babel转换器相关的包:npm i babel-loader@8.2.2 @babel/core@7.14.6 @babel/plugin-proposal-decorators@7.14.5 -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iRG6ujYP-1631285974734)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631177665695.png)]](https://img-blog.csdnimg.cn/ceafee482b924d05826b54d37d12fe5c.png)
配置 babel-loader
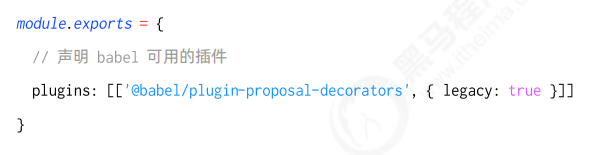
③ 在项目根目录中,创建 babel 配置文件 babel.config.js 并初始化基本配置如下:

详情请参考 Babel 的官网 https://babeljs.io/docs/en/babel-plugin-proposal-decorators
3. Vue 单文件组件
3.1 传统组件的问题和解决方案
1. 问题
- 全局定义的组件必须保证组件的名称不重复
- 字符串模板缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的 \
- 不支持 CSS 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
- 没有构建步骤限制,只能使用 HTML 和 ES5 JavaScript, 而不能使用预处理器(如:Babel)
2. 解决方案
针对传统组件的问题,Vue 提供了一个解决方案 —— 使用 Vue 单文件组件
3.2 Vue 单文件组件的基本用法
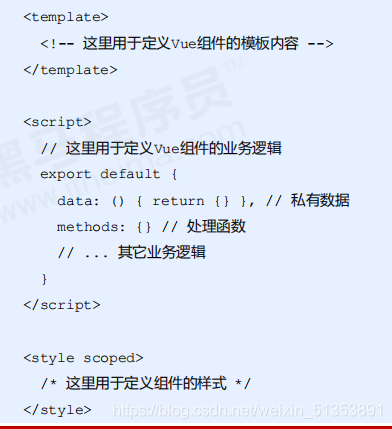
单文件组件的组成结构

补充:安装Vetur插件可以使得.vue文件中的代码高亮
3.3 webpack 中配置 vue 组件的加载器
① 运行 npm i vue-loader vue-template-compiler -D 命令
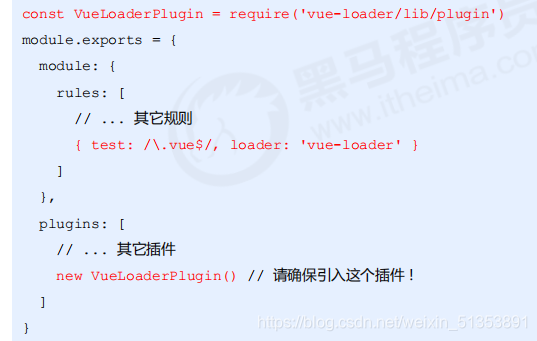
② 在 webpack.config.js 配置文件中,添加 vue-loader 的配置项如下:

3.4 在 webpack 项目中使用 vue
① 运行 npm i vue –S 安装 vue
② 在 src -> index.js 入口文件中,通过 import Vue from 'vue' 来导入 vue 构造函数
③ 创建 vue 的实例对象,并指定要控制的 el 区域
④ 通过 render 函数渲染 App 根组件

3.5 webpack 打包发布
1.为什么要打包发布
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rHcWpAXU-1631285974737)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631178081632.png)]
2. 配置 webpack 的打包发布
上线之前需要通过webpack将应用进行整体打包,可以通过 package.json 文件配置打包命令:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0jms1LEl-1631285974738)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631178260371.png)]
--model是一个参数项,用来指定 webpack 的运行模式。production 代表生产环境,会对打包生成的文件
进行代码压缩和性能优化。
注意:通过 --model 指定的参数项,会覆盖 webpack.config.js 中的 model 选项。
B.在项目打包之前,可以将dist目录删除,生成全新的dist目录
3. 把 JavaScript 文件统一生成到 js 目录中
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RyJ7C6u8-1631285974739)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631178419818.png)]
4. 把图片文件统一生成到 image 目录中
修改 webpack.config.js 中的 url-loader 配置项,新增 outputPath 选项即可指定图片文件的输出路径:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6Ac1Uqv2-1631285974740)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631178497144.png)]
推荐写法:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pNJmSmmM-1631285974742)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631262991384.png)]
5. 自动清理 dist 目录下的旧文件
为了在每次打包发布时自动清理掉 dist 目录中的旧文件,可以安装并配置 clean-webpack-plugin 插件:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EAEeNYiy-1631285974743)(C:\Users\24149\AppData\Roaming\Typora\typora-user-images\1631178563970.png)]
4. Vue 脚手架
4.1 Vue 脚手架的基本用法
Vue 脚手架用于快速生成 Vue 项目基础架构,其官网地址为:https://cli.vuejs.org/zh/
使用步骤
A.安装3.x版本的Vue脚手架:
npm install -g @vue/cli
B.基于3.x版本的脚手架创建Vue项目:
使用命令创建Vue项目
命令:vue create my-project
选择Manually select features(选择特性以创建项目)
勾选特性可以用空格进行勾选。
是否选用历史模式的路由:n
ESLint选择:ESLint + Standard config
何时进行ESLint语法校验:Lint on save
babel,postcss等配置文件如何放置:In dedicated config files(单独使用文件进行配置)
是否保存为模板:n
使用哪个工具安装包:npm
基于ui界面创建Vue项目
命令:vue ui
在自动打开的创建项目网页中配置项目信息。
基于2.x的旧模板,创建Vue项目
npm install -g @vue/cli-init
vue init webpack my-project
4.2 Vue 脚手架生成的项目结构分析

node_modules:依赖包目录
public:静态资源目录
src:源码目录
src/assets:资源目录
src/components:组件目录
src/views:视图组件目录
src/App.vue:根组件
src/main.js:入口js
src/router.js:路由js
babel.config.js:babel配置文件
.eslintrc.js:
4.3 Vue 脚手架的自定义配置
1. 通过 package.json 配置项目
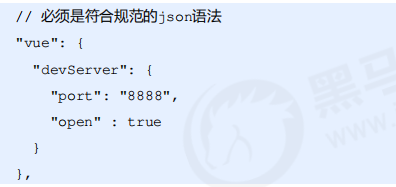
A.通过 package.json 进行配置
- port:端口号
- open:打开方式
注意:不推荐使用这种配置方式。因为 package.json 主要用来管理包的配置信息;为了方便维护,推荐将 vue 脚手架相关的配置,单独定义到vue.config.js配置文件中。

2. 通过单独的配置文件配置项目
① 在项目的跟目录创建文件 vue.config.js
② 在该文件中进行相关配置,从而覆盖默认配置

5. Element-UI 的基本使用
Element-UI:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。- 官网地址为: http://element-cn.eleme.io/#/zh-CN
1. 基于命令行方式手动安装
① 安装依赖包 npm i element-ui –S
② 导入 Element-UI 相关资源
// main.js中导入组件库
import ElementUI from 'element-ui';
// 导入组件相关样式
import 'element-ui/lib/theme-chalk/index.css';
// 配置 Vue 插件
Vue.use(ElementUI);
2. 基于图形化界面自动安装
① 运行 vue ui 命令,打开图形化界面
② 通过 Vue 项目管理器,进入具体的项目配置面板
③ 点击 插件 -> 添加插件,进入插件查询面板
④ 搜索 vue-cli-plugin-element 并安装
⑤ 配置插件,实现按需导入,从而减少打包后项目的体积