字节
一面
1. 什么是协商缓存与强缓存;
2. 讲讲客户端存储的方式有哪些;
3. 如何防止脚本获取cookie;
4. 讲讲状态码301/302/307的区别;
5. 讲讲csrf、xss网络攻击;
6. 如何解决前端跨域;
7. js 事件循环模型;
8. 实现模板字符串;
function parseString(str, obj) {
Object.keys(obj).forEach(key => {
str = str.replace(new RegExp(`{{${key}}}`,'g'), obj[key]);
});
return str;
}
const str = "我的name是{{name}},{{name}}很厉害,才{{age}}岁";
const obj = { name: "kangkang", age: "15" };
console.log(parseString(str, obj));
9. 讲讲vue双向绑定原理;
10. 讲讲vue的计算属性为什么说是无害的;
这个无害是相对于watch和methods,计算属性能减少性能的损耗
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要依赖的data还没有发生改变,多次访问计算属性会立即返回之前的计算结果,而不必再次执行函数。
而方法是每次都会执行, watch在依赖的data没有改变也会执行。
11. 讲讲盒子模型;
二面
1. 算法
假设按照升序排序的数组在预先未知的某个点上进行了旋转。(例如,数组[0,1,2,4,5,6,7]可能变为[4,5,6,7,0,1,2])。搜索一个给定的目标值,如果数组中存在这个目标值,则返回它的索引,否则返回-1。你可以假设数组中不存在重复的元素。你的算法时间复杂度必须是O(logn)级别。
2. 代码
async function async1() {
console.log('async1start')
await async2()
// 等所有的同步任务执行完才会执行异步任务
console.log('async1end')
}
async function async2() {
console.log('async2')
}
console.log('scriptstart')
setTimeout(function() {
console.log('setTimeout')
}, 0)
async1()
new Promise(function(resolve) {
console.log('promise1')
resolve()
})
.then(function() {
console.log('promise1then')
return 'promise1end'
})
.then(res => {
console.log(res)
})
.then(res => {
console.log(res)
})
console.log('scriptend')
//打印如下:
scriptstart
async1start
async2 //同步任务
promise1
scriptend
async1end // await会等所有同步任务执行完后,才继续执行后面的任务
promise1then //
promise1end
undefined // 前面没有return 则默认返回undefined
setTimeout // promise.then里面是微任务,promise.then.then还是微任务,宏任务会等所有微任务执行完再执行。
3. BFC
4. 浏览器渲染流程
5. 手写节流
6. 性能优化webpack打包过程
7. HTTP2特性浏览器缓存
8. 最近学什么前端技术
node.js react.js 数据大屏 前端埋点
三面:
1. 自我介绍;
个人技术栈,呆过哪些公司,简单介绍下做过什么项目。过往经历,最近工作,最近项目。
2. 项目;
五洲行-机票旅游订票平台
应用魔方-低代码开发平台
数字清关平台-清关数据大屏-前端埋点系统
3. 算法
现有一个含有字符串的数组,形如:[“ab”,“c”,“ab”,“d”,“c”]要求将其中出现的重复字符串,依次添加上数字序号,如:[“ab1”,“c1”,“ab2”,“d”,“c2”]
要求:
1).未重复出现的字符串不处理;
2).仅对相同的一组字符串依次添加序号,而不是共用一组序号;
3).保持原数组顺序;
4. 你的优缺点;
慢热,学习热情高
5. 你有什么想问我的
团队规模,目前团队技术栈,前端是全栈开发吗
笔试
1. 以下输出
function Person() {}
let p = new Person()
//{constructor: ?}
console.log(p.__proto__)
//{constructor: ?}
console.log(Person.prototype)
//{constructor: ?, __defineSetter__: ?, hasOwnProperty: ?...}
console.log(p.__proto__.__proto__)
//? Object() { [native code] }
console.log(p.__proto__.__proto__.constructor)
//{constructor: ?, __defineSetter__: ?, hasOwnProperty: ?...}
console.log(p.__proto__.__proto__.constructor.prototype)
//? Object() { [native code] }
console.log(p.__proto__.__proto__.constructor.prototype.constructor)
//? Function() { [native code] }
console.log(p.__proto__.__proto__.constructor.prototype.constructor.constructor)
//? Function() { [native code] }
console.log(p.__proto__.__proto__.constructor.prototype.constructor.constructor.constructor)
2. 有如下布局,问 first-child last-child 宽度分别是多少
.container {
display: flex;
width: 600px;
height: 300px;
}
.a {
width: 500px;
flex-shrink: 1;
}
.b {
width: 400px;
flex-shrink: 2;
}
很明显,a.width + b.width已经大于父元素的宽度, flex-shrink会让子元素进行压缩,以适应父元素的宽度,值越大压缩的越严重。
- a + b 超出父元素宽度 为 500 + 400 - 600 = 300
- a压缩后的宽度 = a的宽度500 - a需要压缩的宽度【300*(5001/(5001 + 400*2))】
- 即 a = 500 - 300*(5001/(5001 + 400*2)) = 385
- b压缩后的宽度 = b的宽度400 - b需要压缩的宽度【300*(4002/(5001 + 400*2))】
- 即 b = 400 - 300*(4002/(5001 + 400*2)) = 215
3. 回答以下代码运行结果,并详细描述 node 事件循环过程
setImmediate(() => {
console.log(1);
});
setTimeout(function(){
console.log(2);
});
new Promise(function(resolve){
console.log(3);
resolve();
console.log(4);
}).then(function(){
console.log(5);
});
console.log(6);
process.nextTick(function(){
console.log(7);
});
console.log(8);
// 3 4 6 8 5 7 1 2
- 微任务: Promise,process.nextTick
- setImmediate优先于setTimeout执行。
4. 自己实现一个 Promise.all
// 输入不仅仅只有Array
function promiseAll (args) {
return new Promise((resolve, reject) => {
const promiseResults = [];
let iteratorIndex = 0;
// 已完成的数量,用于最终的返回,不能直接用完成数量作为iteratorIndex
// 输出顺序和完成顺序是两码事
let fullCount = 0;
// 用于迭代iterator数据
for (const item of args) {
// for of 遍历顺序,用于返回正确顺序的结果
// 因iterator用forEach遍历后的key和value一样,所以必须存一份for of的 iteratorIndex
let resultIndex = iteratorIndex;
iteratorIndex += 1;
// 包一层,以兼容非promise的情况
Promise.resolve(item).then(res => {
promiseResults[resultIndex] = res;
fullCount += 1;
// Iterator 接口的数据无法单纯的用length和size判断长度,不能局限于Array和 Map类型中
if (fullCount === iteratorIndex) {
resolve(promiseResults)
}
}).catch(err => {
reject(err)
})
}
// 处理空 iterator 的情况
if(iteratorIndex===0){
resolve(promiseResults)
}
}
)
}
if (!Promise.all) Promise.all = promiseAll;
5. 已知两个单向链表某个节点相同,现在给出两个链表的头节点,请找出两个链表相同的节点
四面
1.不定宽高的元素如何水平垂直居中?
<div class='content'>
<div class='son'>
内容区
</div>
</div>
// 方法1绝对定位
.content{
position: relative; //重点
background:black;
width:100px;
height:200px;
.son{
position:absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background:red;
}
}
// 方法2 flex
.content{
width:100px;
height:200px;
display: flex;
justify-content: center;
align-items: center;
background:black;
.son{
background:red;
}
}
2.有没有了解过 vue 源码?
有看过核心源码,具体包括以下几个部分:
- 响应式
- diff算法
- vnode
- parse函数
3.知道 vue 的生命周期吗?
4.知道 vue 的双向绑定如何实现的吗?
5. vuex
5-1. 详情>
5-2. 哪些情况用 vuex ?
5-3. 场景:登录,注册(需要根据登录用户信息来展示菜单和用户名)
- 多个视图依赖于同一状态。
- 频繁跨组件间通信
5-4. 除了 vuex ,还有哪些组件间通信方式?详情>
5-5. 你是如何处理兄弟组件间通信的?
- vuex
- eventBus
- localStorage,sessionStorage
6.有使用过 ES6 的 decorator 吗?
decorator相当于一个高阶函数,接收一个函数,返回一个被装饰后的函数。
7.有了解过 express 源码吗?
没有
8.有自己写过 express 中间件吗?
没有
9.有了解过 webpack 源码吗?
没有
10.浏览器跨域的方式有哪些?
协议,域名,端口不同即跨域
11.http://ip:port 与指向该 ip:port 的域名是同域吗?
一个ip可以对应多个域名
是同域名,在协议和端口相同的情况下,域名和对应的ip的同域的
11.有做过哪些首屏性能优化吗?
为什么要做首屏优化:
首屏时间的快与慢,直接影响到了用户对网站的认知度。
所以首屏时间的长短对于用户的滞留时间的长短、用户转化率都尤为重要。
12.标准盒模型与怪异盒模型
13.数据库索引的定义?作用?如果一个表修改频繁,那还要建立索引吗?为什么?
不知道
14.你们连接数据库使用的什么?有用过 RPC 吗?
不知道
15.什么是事物?事物的分类?
不知道
16.有这些表:学生表、班级表、课程表、学生选课表(省略字段)。请写出如下 sql :查询平均成绩在 60 分以上的学生的 id 、 平均成绩。
不知道
17.有一个单向链表,奇数位升序,偶数位降序,请将它转换为一个整体升序的单向链表。
不知道
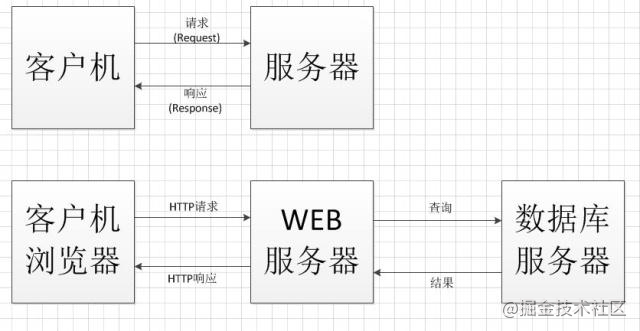
18.B/S C/S 架构的定义是什么?

19.为什么 ref 等原生模块需要针对 electron 重新编译?
没用过
19.electron 的架构是什么?
没用过
20.如果有多个渲染进程,他们之间可以怎样进行通信?
没用过
21.exec 和 spwan 的区别是什么?
不会
22.Node 架构是怎样的?
23.硬链接和软链接的区别是什么?
24.你为项目做了哪些优化?
项目层面,业务层面,代码优化,webpack优化,重点是从自己出发
25. webpack import 打包后的结果是怎样的?
26.懒加载加载的的时机是什么时候
发生在执行(import(‘xxModule’))的时候,它会单独打成一个包,采用动态加载的方式,具体过程:当用户触发其加载的动作时,会动态的在head标签中创建一个script标签,然后发送一个http请求,加载模块,模块加载完成以后自动执行其中的代码,主要的工作有两个,更改缓存中模块的状态,另一个就是执行模块代码。
27.webpack怎么加载的?
webpack的打包构建流程
详情>
28.tree shaking 是怎样实现的?
29.为什么 treeshaking 只能用于 ES6 模块?
为什么tree-shaking是最近几年流行起来了?而前端模块化概念已经有很多年历史了,其实tree-shaking的消除原理是依赖于ES6的模块特性。
ES6 module 特点:
- 只能作为模块顶层的语句出现
- import 的模块名只能是字符串常量
- import binding 是 immutable的
ES6模块依赖关系是确定的,和运行时的状态无关,可以进行可靠的静态分析,这就是tree-shaking的基础。
所谓静态分析就是不执行代码,从字面量上对代码进行分析,ES6之前的模块化,比如我们可以动态require一个模块,只有执行后才知道引用的什么模块,这个就不能通过静态分析去做优化。
这是 ES6 modules 在设计时的一个重要考量,也是为什么没有直接采用 CommonJS,正是基于这个基础上,才使得 tree-shaking 成为可能,这也是为什么 rollup 和 webpack 2 都要用 ES6 module syntax 才能 tree-shaking。
30.treeshaking发生在哪个阶段?
在代码压缩优化工具uglify,压缩代码的时候进行的。
31.多进程打包是怎么做的?
32.为什么选择使用 ES ?
不会
33.pdf 解析是怎样做的?
34.描述一下项目的数据库设计
用的是mongodb,前端大概要什么结构的字段,就设计什么结构,父子结构的通过id关联。
35.未来的职业规划是什么?
全栈工程师,资深工程师,当前在职场经验丰富和能力提成后也能做技术管理
36.为什么想做全栈?
能更好的理解项目,能在技能上得到更大的提升,提升工作效率,提升自身的价值。
Fordeal
一面
1、项目相关
做了哪些东西,亮点有什么。
2、webview内嵌网页,在发布之后,还会出现旧的页面,也就是资源未更新。
不会
3、滚动穿透如何实现
4、URL请求过程
5、项目上遇到困难,怎么解决的
这个得想一下,太难的一般用插件也可以解决
6、现场手撕代码
add(1)(2)(3)(4) => 输出10
7. 排平数组
8.实现一个函数,参数是wait 等待时间 func 需要执行的函数 times 次数。等待wait时间然后再执行func,这样执行times次。
映客直播
1.常用的ES6特性
let / const、箭头函数、解构赋值、默认参数、扩展运算符、类、字符串模板、数组新增的高阶函数、Promise
2.JavaScript的数据类型
Object Null Number Undefined String Boolean Symbol BigInt
3. 箭头函数和普通函数的区别——this指向
4.HTTP缓存
强缓存和弱缓存详情>
5.浏览器本地存储及其区别
6.SSR原理
7.Vue的生命周期
8.组件渲染的错误监听
9.项目的优化
可以在简历上体现
从体验,代码,打包,请求速度等多方面来谈
去除大量重复文件,提取可以复用文件,建立前端埋点日志,等等
佰锐科技
1. SPA页面和传统页面的区别
2. 路由的两种模式:history和hash,hash的原理是什么
3. vue的生命周期
4. slot了解吗?有哪几种类型
5. 原型链 以及如何判断属性是否为对象自己的?
var b = {name:1}
b.hasOwnProperty('name') // true
原型链:
所有的JS对象都有一个__proto__属性,指向它的原型对象。当试图访问一个对象的属性时,如果没有在该对象上找到,它就会搜寻该对象的原型,以及该对象的原型的原型,层层向上查找,直到找到一个名字匹配的属性或到达原型链的末尾null,这样的一种查找关系,就称为原型链。
6.vuex的action和mutation
奥凯信息服务公司
1.除了业务方面,前端可以做哪些优化?
其它答案有讲
2.你做了前端哪些优化?
综合其它答案,讲一下自己项目中实际用到的
3.vue的diff算法
4.vue的数据双向绑定
其它答案有讲
5. Set、Map、Symbol数据结构需要学习
6.原型链
其它答案有讲
玄武科技-D轮公司
1. 重排重绘的区别以及优化方法
2. 301和302的区别以及使用场景
3. 箭头函数和普通函数的区别
- BFC以及触发BFC
- get和post的区别
- vue组件的通讯方式
- 手撕new操作 (new 构造函数)
- 手撕promise.all
- 手撕防抖和节流
- webpack打包过程特别慢咋办
- 给出一个字符串,找到重复次数最多的那个,并返回次数
- 手撕快排,分析快排的过程以及使用场景
口说的 - vue组件通讯方式只有这几种吗?
- vue的v-for的key是怎么回事?diff的过程
- 用过angular吗?
- vue的虚拟列表
- vue的router权限控制
- 项目 阅读做的加载优化
- 项目 懒加载的原理
- 有没有做过组件库、脚手架工具之类的?
易工品
这家公司面试都比较简单,记录一下没有回答好的题目 - vue3和vue2的区别
- 你了解我们公司吗?——面试之前一定要了解好人家的公司!不然到嘴的鸭子飞了
有米科技
不用做笔试题,问的问题也很婉转巧妙。(不分先后顺序 记不得了)
一面一个小时 - async和defer的区别
- performance的FCP是什么
- JavaScript的数据类型
- commonjs的模块机制和es6模块机制
- 浏览器支持的模块机制有哪些
- UMD是啥
- csrf攻击是什么以及如何预防
- 深拷贝
- 中间人攻击是什么?
- 浏览器的缓存机制
- md5是什么?
- 做过容灾吗?
- 项目部署的具体流程?
- 有自己写过gitlab的yml文件吗?
- docker部署SPA项目的劣处?
- vue明明有数据劫持还要vdom 和 diff算法?
- 常见的状态码
- 有80多个HTTP请求,在非暴力的情况下,如何做到有序发送?(发布订阅模式)
- 垂直居中布局如何实现
- 了解过BFC
- 开放性问题,有没有做过前端工程化,不限于脚手架、webpack、组件库等
二面(顺序不一定,想不起来了)20min - 在团队承担的角色,有没有带过新人
- BFF了解吗?为什么用Node.js作为BFF的技术栈
- 为什么还要用Nuxt.js框架?
- 跨端交流的例子
三面(顺序不一定,有HR的问题)30min - 职业规划
- 别人如何评价你的性格
- 缺点优点
- 比同事好在哪里
- 期望薪资
- 还有很多,忘记了
bigo
一面:
1.https加密协议
2.node worker,僵尸进程
3.ts中,error和unknown的区别
4.算法:
a.求五位数字中所有的回文数
b.实现函数add(1)(2)(3)参数之和
c.给定一个整数n,计算所有小于等于n的非负整数中数字1出现的个数。
例:n=13,数字1出现在1,10,11,12,13中,共6次,返回6
注意:不要使用转字符串的方式,时间/空间复杂度尽量低。
d.版本号如1.1.0,1.2.1,现有两个版本号a,b,判断a相对于b是否是一个新版本
5.重写console.log方法,实现每次打印结果之前增加一个打印时间戳
6.两列布局,左边固定宽度,右边是硬剩余的宽度
二面:
1.babel如何编译
2.如何避免团队成员写ts使用any的坏习惯
3.commonJs和es6模块加载有什么区别,如果要同时支持使用,如何实现
4.单元测试如何测试
5.typescript的最佳实践
6.前端如何分层设计的
7.重新设计现有的这个项目,你会如何设计
8.各种团队实际操作问题
9.项目如何打包部署,有什么不好的地方,有没有推进去解决
10.为什么想跳槽
11.还有在面试其它公司吗
12.babel代码转换如何支持兼容性问题
13.如何实现打包分类
14.手写算法
三面:
1.tcp发送和接收包的情况,是一次性发,还是逐次发,如何排序,具体标志位是什么。
2.http 1.0、1.1、2.0分别解决什么问题,有什么特点
3.php项目移到node.js如何进行单元测试的保证,通过接口请求结果的幂等性验证
4.obj读取数据快的原因,js是怎么实现的
5.手写算法
6.聊人生
cvte
一面:
a.自我介绍
1.目前情况(工作毕业,期望工作情况,offer情况,是否考虑,看什么书,加班,工作强度)
2.能够接受什么技术栈
3.个人职业规划
4.期待薪资
b.数据结构
1.平时有用哪些数据结构,用在哪里
c.网络:
1.浏览器打开 baidu.com ,到页面完全显示,中间发生什么
(网络请求过程,页面渲染过程)
2.http2 有了解过吗,http1 1.1发展特点区别
3.浏览器缓存,强缓存和协商缓存
4.三次握手,4次挥手
5.XSS, CSRF
c.js
1.this的指向
2.es6新特性,箭头函数(什么情况不使用),proxy,装饰器,可选链,如何遍历一个对象
3.MVVM,如何进行数据劫持
4.熟悉移动端适配方案
5.闭包
6.数据类型,如何判断
7.setTimeout不能准时回调(浏览器和node区别)
8.如何实现new一个对象
d.css
1.BFC
f.基础
工程化
性能优化
设计模式和设计法则
混合APP通信(APP是H5混合)
原理
node(koa原理)
业务和团队推动能力
项目最难的地方
组件库有做抽取复用处理。
荔枝
? async和defer的区别
? 用css写出3种隐藏元素的方法
? 上面的方面有什么区别
? 手撕防抖代码
? 八股文输入输出题目——主要分清setTimeout和promise的执行时机
二面 扩展性问题很多 50min
? 从url到渲染页面题,尽可能详细。然后面试官会从每个阶段进行扩展性提问
? 浏览器缓存机制
? 浏览器白屏
? 重排重排及其预防措施
? 项目的两点
? HTTPS如何保证安全性
? TLS握手过程
? eventloop
? jsBrigdge底层通讯的原理
? vue和react的区别
还有很多扩展性、讨论性的项目问题
三面技术面 扩展性问题依旧很多 50min
二面结束之后,面试官说他去叫HR,我以为直接进入了HR面试,直到人家问我模块机制的时候才发现这是个技术面!!!!
? 项目亮点、难点
? 模块机制 CMD了解吗?
? CMD和AMD的区别
? 除了webpack之外的其他打包、构建工具还用过哪些
? 富文本编辑遇到了什么坑?
? webpack的组件按需引入是webpack自己的吗?还是es6语法
? 抛弃框架和ES6语法,现场手撕一个确认弹窗?写到一半让讲思路
? webpack的分包如何实现?可以说下具体的配置吗?
? 常见的时间复杂度排序
? 如何做技术选型
不记得了…
四面 部门负责人 扩主要是聊一些项目上的问题 30min
? CICD的流程?
? 机器如何部署的?
? 了解过集群吗?
? 如何区分国内、国外用户?
? 项目场景的假设
? 不记得了…
五面 HR面 30min+
主要是了解公司情况、部门情况以及HR的压力面试和试探、以及薪酬
? 项目亮点、难点
? 抗压能力的体现
给大家分享一下昨天面试经历
cvte
一开始就问项目,最难的地方,问的特别细
https 原理,TLS握手过程
vue 和 react diff
react setstate 之后的流程
v8 GC 原理
闭包
你是如何做项目优化的
mvvm 理解
有学习什么新技术
请求20个接口都对第一屏内容很关键如何做优化
职业规划
豌豆思维
整个过程也是围绕项目问
如何优化项目构建,难点 ,sso 登录原理
讲讲 cicd 自动化部署
vue 数据劫持
vue 是如何进行收集依赖然后更新的
vue key 的作用 ,纯数组如何设置key
react setstate 什么时候是异步什么时候是同步
作为前端优势是什么
面试总结:
1、简历写的每个点都要经得起深挖
2、面试前一定要整理面试知识点和组织好语言,逻辑清晰,(关键单词好好记)反复练习
3、可以内推千万不要走平台
lineshop
微前端
做什么性能优化(图片做了什么优化)
vue 数据劫持
ts
react setstate 同步异步
fiber 什么时候不能暂停任务
tree-sharking 副作用
ssr 原理
闭包原理和应用(react哪里应用到)
可以隐藏 div 的所有方式 以及性能优化层面上考虑
es6 特别看好的特性(装饰器和proxy)
proxy 是否可以拦截函数被调用
vue 3 跟 react hook 相似的 api 对比
微任务有哪些
node eventloop 与浏览器的区别
首屏渲染优化
映客
一面:
讲一下 webpack5 的模块联邦的原理(公共依赖升级咋办)
webpack loader 和 plugin 的区别
webpack 文件指纹(hash ,重新打包就会变,chuckhash,入口文件变就会变,contenthash,代码变了就变 )
webpack 构建优化
promise 讲一下理解和状态
宏任务和微任务讲一下
做了哪些构建优化和性能优化
讲一下 http 缓存 ,什么时候用协商缓存(no-store 和 no-cache 的区别)
讲一下 vue 数据劫持
二面:
讲一下你项目,有哪些数据可以说明你说的价值
你在团队是一个什么样的角色
https 原理
http 连接整个过程
一次http连接一定会4次挥手吗
讲一下 http3,UDP 原理
get 和 post 本质的区别
404 是客户端的错误还是服务端错误,502 、302、304、306 分别指什么
一千万条整型类型数据存储中如何找到出现次数最多的值
其他忘了
hr面:
就问一下期望,谈薪相关
荔枝
一面:
h5 怎么适配移动端和 pc 端 ,rem 具体实现
一个梯型如何实现
你是如何通过构建优化达到启动速度快 5 倍,如何配置分包
vue3 新属性
为什么要引入 composition api
proxy 比 Object.defineProperty 对比,proxy 可以劫持到第二第三层级吗(我答案是,面试官回答是否,我?)
vue2 如何监听数组的变化
有用过缓存吗
http 浏览器有哪些缓存
js,css,图片适用于什么缓存
一个 tcp 可以发起多少个 http请求?http2.0 有限制吗
什么是 http 头部堵塞
http2 有什么缺点?什么情况下会出现 tcp 堵塞,网络不好为什么会造成堵塞?
如何检测网站的性能?除了谷歌工具如何通过代码检测,如何分析某个包有哪些依赖
你如何做网站的性能优化
如何做到某个包点击才加载,是如何实现按需加载的
我们 react 组件一定要引入 react
二面:(全是问简历的内容)
讲一下webpack5 模块联邦,当时为什么要用它
还了解 webpack 5 什么新属性
umd 和模块联邦对比有什么区别
webapck 的垫片和 preset 有什么区别,如何做到不是全局方式引入垫片(helper)
vue nextTick 原理
react key 和 vue key 的作用
平时用什么布局,flex 的组成和原理,除了vw、vh还有什么可以设置像素百分比
scss 的 scope 如何做到样式隔离
讲一下你说的自选模板cli是怎么实现的
你 git 管理是用什么工作流
算法时间复杂度大小排序 n 、logn、n2、2n、2n
如何让团队规范协同
你想要一个什么样的环境
还没问道你的点
hr 面:
最近两家只待了一年就离职的原因
你觉得在哪家公司收获最大
如何在哪些事件可以表现你的抗压能力
对加班的看法
对荔枝的了解
有没有拿到其他offer
后面都是扯一下谈薪
虾皮
一面 90min 感觉面试官很nice 少数聊的不错的面试官 问的相对比较深入
? Node server内存机制
? V8的垃圾回收机制
? 内存泄漏有哪些场景?如何查找?
? 项目得nuxt.js服务流量处理?100万用户如何处理?
? 项目nuxt.js的缓存是如何做的?
? 网页的多国语言处理
? 了解前端缓存吗?
? 浏览器缓存?以及优先级?
? HTTP2的特性?服务器推送了解吗?
? HTTP3了解吗?和HTTP2、HTTP1的区别
? TLS的握手过程?哪个环节用到了私钥
? 打包工具?webpack的原理?
? 热更新具体描述一些?
? webpack压缩如何做的?
? babel如何转es6的代码?
? 跨域方案?
? 项目的错误监控方案?如果sentry的 js文件加载不出来如何错误上报?
笔试
1、八股文
setTimeout(() => {
console.log(‘start’);
Promise.resolve().then(() => {
console.log(‘Promise 1’);
setTimeout(() => {
console.log(‘setTimeout 2’);
})
});
setTimeout(() => {
console.log(‘setTimeout 1’);
Promise.resolve().then(() => {
console.log(‘Promise 2’);
});
});
}, 0)
console.log(‘end’);
2、超级八股文
var s = 0;
var i = 1;
var funcs = [];
var n = 3;
function x(n) {
for (i = 0; i < 3; i++) {
funcs[i] = () => {
s = s + i * n;
console.log(s);
};
}
}
x(1);
funcs0;
funcs1;
funcs2;
3、编程题 实现一个循环检测的函数?
const a = {
b:{
c:{}
}
};
a.b.c.d = a;
console.log(isCycle(a));
4、斐波那契数列数列
/**
问题描述:
假设你正在爬楼梯。需要 n 阶你才能到达楼顶。
每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢?
注意:给定 n 是一个正整数。
实例:
输入: 3
输出: 3
解释: 有三种方法可以爬到楼顶。
1 阶 + 1 阶 + 1 阶
1 阶 + 2 阶
2 阶 + 1 阶
*/
字节飞书
一上来就手撕题,有一题撕不出来有点尴尬
? leetcode 31
? 手撕发布订阅模式 EventEmitter
问的大部分是项目延展问题
? 拿到一个需求功能,你的开发步骤
? SEO怎么做的
? 如果有一个用户白屏咋整?(讨论题)
? 印象深刻的故障解决流程
? 技术选型是怎么做的?解决了什么问题?
企业微信
太惨烈了都忘记问了什么,只记得几个问题 面了一个半小时
? 用过PWA吗?
? SSR的原理
? 同源两个标签页的通讯方式
? 做题
二维平面上有 N 个点,请找出两两之间斜率最大的两个点
interface Point {
x: number;
y: number;
}
function run(arr: Point[]): [Point, Point] {
// TODO
}
有一个 4x4 的矩阵,上面随机分布了 9 个点。你每次可以把一个点移动到其他格子,请移动最少的步数,另矩阵内有横、竖、斜三条线能连上 4 个点:
oooo
oooo
oxxx
xxxx
如上述例子中,“o” 为点,“x” 为空位,则最少移动两个点:
oooo
oxox
ooxx
oxxx
在第一行、第一列,正斜线都能连上4个点。
解题:
第一题网上有答案
第二题:
这道题,思路1:
首先,4 * 4的格子,放9个点,有C(16 , 9) = 11440种
暴力,把这11440种里面,符合要求的找出来
对于给定的矩阵,和符合要求的对比,看看哪一种移动次数最小
理论上,这就是O(1)的时间复杂度,因为时间复杂度是一个常数,和输入数据没有关系
思路2:
9个点,最好情况就是,不用移动就符合要求,
最差情况就是要移动其中7个点(因为16 - 9 = 7,只有7个空位了)
所以直接暴力,枚举要移动哪些点,到哪些目的地
时间复杂度也是O(1)的
网易游戏
1. 项目相关:
项目中有什么亮点,哪一点让你印象深刻
2. 技术选型
参考的几个点:稳定,性能,团队上手,能否支持后续的迭代
-
公司项目:
- 旧项目,针对已使用的技术,看是否沿用现有项目的架构
- 新项目,采用vue+iview+axios
- 小程序,采用ui-app
- 服务端渲染,ssr
-
个人项目,vue+node+express+mongodb
3. 项目层面的优化
去除大量重复文件,提取可以复用文件
4. 安卓和IOS兼容性,举个例子说说
5. webpack的打包构建流程
6. webpack的4要点(entry、output、loader、plugins)
7. webpack打包比较慢怎么办
即webpack的优化
-
CDN的原理
-
flex布局?常用来干啥?常见的属性;grid布局?
-
浏览器刷新频率?60赫兹?requestAnimationFrame的题目——根本没用过啊喂
-
JS事件循环机制 + 八股文输入输出题(process.nextTick todo)
-
HTTPS为什么能保证安全
-
HTTPS一定是安全的吗?
-
说一下中间人攻击 ——todo没说出来
-
Vue的数据双向绑定原理
-
如何处理线上故障
编程题
-
题 leetcode 20题
-
将array 数组(仅包含整数的无序的数组)进行重新排列,
排序后数组符合特征 array[0] <= array[1] >= array[2] <= array[3]…。
示例:
输入: array = [2,7,2,1,6,3]
输出: [2,7,1,6,2,3] 或其他符合要求的答案
*/
function sort(array = []) {
if (!array || !array.length) return []
if (!array.length === 1) return []
array.sort((a, b) => a - b)// 快排
let i = 1
while (i < array.length) {
swap(array, i, i + 1)
i += 2
}
return array
}
function swap(arr, i, j) {
let temp = arr[i]
arr[i] = arr[j]
arr[j] = temp
}
const test = sort([1, 2, 3, 4, 5])
console.log(test) //[ 1, 3, 2, 5, 4 ]
二面
? 前东家的情况巴拉巴拉
? 印象最深刻的项目?
? 回首过去,那些事情可以做得更好?
? 印象最深刻的bug?
? 项目优化的地方有哪些
? 职业规划已经期望薪酬
? 感觉都像闲聊的话题。。。
三面 HR面
HR很nice,没有什么坑
阿里文娱
项目详情和难度
ocpc和ocpm的区别
汇量科技
树结构设计和遍历
模块联邦实现
项目相关(ocpc和ocpm)
如何实现表单和表格模块化
如何做一个小游戏
网易云音乐
一面:
1. 自我介绍一下你比较得意的项目,你做了哪些事,结果怎样
(项目巨无细致的挖)
2. http 缓存 ,内存缓存和磁盘缓存的区别,哪些文件存在这两内存
3. 你写过什么插件
- chrome浏览器的插件,用于搜索swaigger接口的插件
- webpack插件,md文档快捷插件
4. vue key 的作用
- List item