原因:setup函数中内容太多,需要将复杂的功能可以拆分模块,然后倒入使用,方便后期的复用和定期的维护
App.vue 中
<template>
<div>
<div>案例</div>
<div>坐标{{"{"+x+"px"+y+"px"+"}"}}</div>
<hr>
<div>{{count}}</div>
<button @click="handlerClick">点击+1</button>
</div>
</template>
<script>
import m3 from '@/module/m3.js'
import m4 from '@/module/m4.js'
import { onMounted, onUnmounted } from 'vue'
export default {
name: 'App',
setup () {
onMounted(() => {
return m3.bindEvent()
})
onUnmounted(() => {
return m3.unbindEvent()
})
return { ...m3, ...m4 } 是结构获取m3或者m4的返回值
}
}
</script>
<style>
</style>
在@/module/定义m3.js(有几个功能分几个模块)
import { reactive, toRef } from 'vue'
// 第一个功能
const position = reactive({
x: 0,
y: 0
})
// const { x, y } = toRefs(position)
const x = toRef(position, 'x')
const y = toRef(position, 'y')
const bindEvent = function (e) {
document.addEventListener('mousemove', (e) => {
x.value = e.clientX
y.value = e.clientY
})
}
const unbindEvent = function (e) {
document.removeEventlistener('mousemove')
}
export default {
x,
y,
bindEvent,
unbindEvent
}
m4.js
import { ref } from 'vue'
// 第二个功能累加器
const count = ref(0)
const handlerClick = function () {
count.value += 1
}
export default {
count,
handlerClick
}
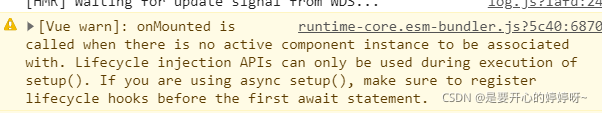
其中定义了函数bindEvent与unbindEvent是因为onMouted 等生命周期的函数只能用于setup中使用,所以做了绑定,不然就会报警告