1.1获取设置元素内容
html() //获取元素内容
html("123") //设置元素内容
1.2获取元素内容
text() //获取元素文本内容
text("123") //设置元素文本内容
1.3获取设置表单值
val() //获取元素文本内容
val"123") //设置元素文本内容
注意:
在做商品加减框设置判断条件时 发现类型并未全等 输出类型知设置值返回类型时string类型
$(".decrease").click(function() {
var n = $(this).siblings(".quantity").val(); //初始化
console.log(n);
console.log("n类型" + typeof(n));
if (n == 1) {
return false;
}
n--;
$(this).siblings(".quantity").val(n);
});
1.4html()与text()的区别
- html()
取得第一个匹配元素的html内容,返回的是一个String;
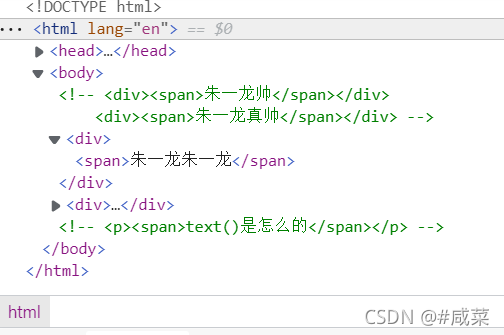
html页面代码:
<div><span>朱一龙帅</span></div>
<div><span>朱一龙真帅</span></div>
jQuery代码:
$(function() {
console.log($("div").html());
})
控制台输出结果:

注:
获取的是元素的所有子元素
- html(val)
设置每一个匹配元素的html内容,返回一个jquery对象
html页面代码:
<div></div>
<div></div>
jQuery代码:
$("div").html("<span>朱一龙朱一龙</span>");
页面结果:

注:
浏览器能识别插进去的标签
- text()
html页面代码:
<p><span>text()是怎么的</span></p>
jQuery代码:
console.log($("p").text());
控制台输出:

注:
只选取标签下面的文本,标签不会被识别识别出
- text(val)
html页面代码:
<div>原来</div>
jQuery代码:
$("div").text("<em>后来</em>");
页面结果:

注:
html标签不会被浏览器识别,而是当作字符串来输出