前言
学习express和nest有很长一段时间了,koa和egg虽说没学过,但是看了看文档发现区别也不大,今天写篇文章对比分析下,也给大家一点帮助。
一切都源于中间件
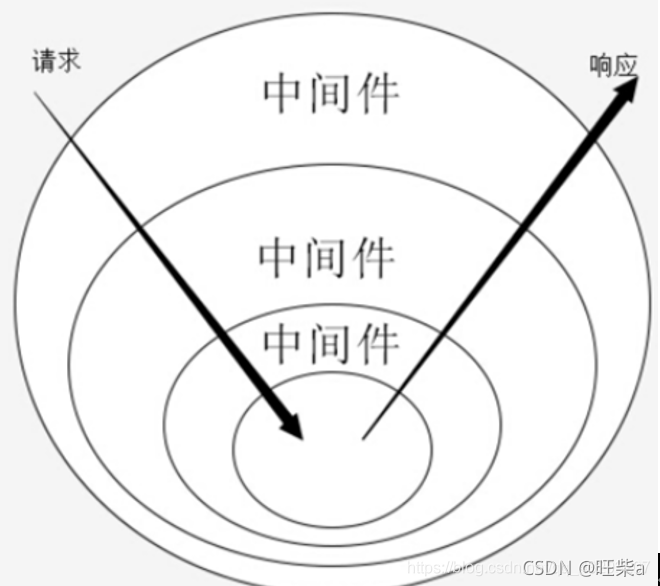
洋葱模型

对应 express、koa、nest 来说,所有的功能都是基于中间件实现的。
大家看上图,是不是像洋葱切开的样子,这就是洋葱模型,express、koa、nest都是洋葱模型,但是express与nest是类洋葱模型(不是完全意义上的洋葱模型)。
express
const connect = require('express')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(3000)
m1
m2
m3
m2 end
m1 end
koa
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)
m1
m2
m3
m2 end
m1 end
不同之处
-
对于Express与KOA洋葱模型的区别就是 响应的时机不同:
核心就是请求的响应的时机不同,express是在调用res.send就结束响应了(但是会继续执行回调),而koa则是在中间件调用完成之后,在洋葱的最外层,由koa调用res.send方法(执行完全部回调后调用)。 -
Express 是基于 callback 来处理中间件的,而 KOA 则是基于 await/async
通过以上的代码应该也能看出来,express中间件为回调函数,koa的中间件为async await,但是我们在开发express项目的时候,中间件也写成async await函数的形式,原因是我们需要await 来同步IO操作。 -
Express 封装、内置了很多中间件,比如 connect和 router,而 KOA 则比较轻量,开发者可以根据自身需求定制框架
这个在代码中可以体现出来,express中router是express的一部分,但是在koa中需要下载插件。vue的渐进式,差不多也是这个意思吧。
nest

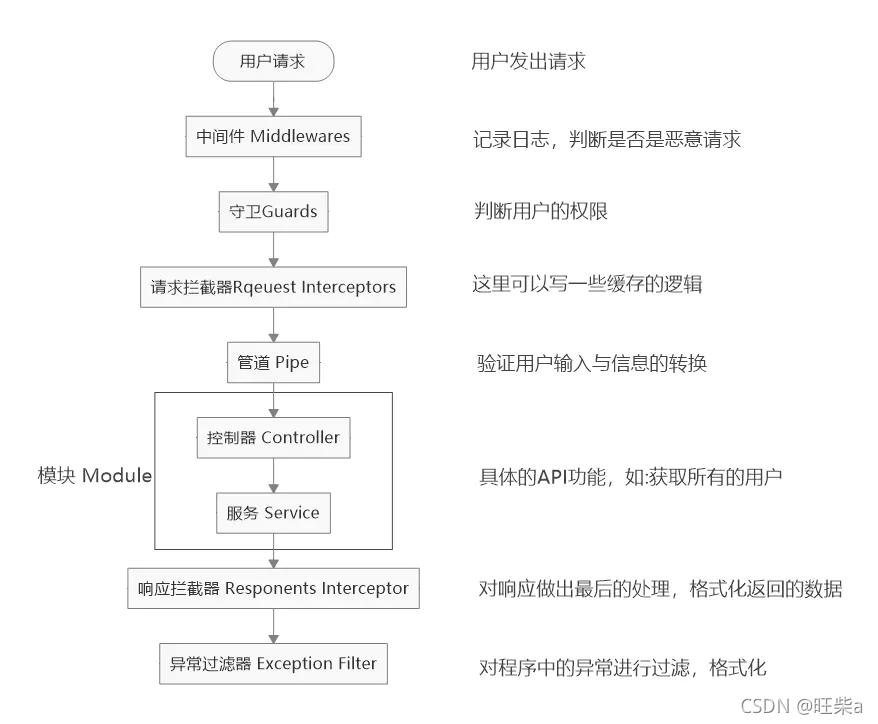
也是洋葱模型,但是和express与koa又不一样,但是确实也是洋葱模型,看看他的中间件。
nest与老牌框架
nest是新出的一款实用ts编写的node框架,与传统的express、koa、egg有很多不同的地方。
1. 使用typescript编写
2. 大量装饰器
3. 依赖注入,控制反转,angular的思想(包括写法上几乎一样),spring的思想
4. 洋葱模型,各种官方封装好中间件(见上图)
5. mvc架构清晰,耦合低
6. express 和 fastify,这两个库的用法,nest都支持,这两个库的插件也都支持
7. 严谨规范,同5,相比express与koa的琐碎(express与koa随意搭配插件就可开发,当然这也是灵活之处)
8. 国内生态差,中文文档烂
未完…