Ajax
简介
- AJAX = Asynchronous JavaScript and XML (异步的JavaScript和XML)。xml:一种数据格式
- Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术
- Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术
- Ajax的核心是XMLHttpRequest对象,XHR会向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
- 包含的技术主要有javascript、dom、css、xml等等。核心是javascript和xml
- javascript:负责创建异步对象,发送请求,更新页面的dom对象。请求需要服务器的数据
- xml:网络中传输的数据格式。现json代替了xml。
全局刷新和局部刷新
全局刷新:整个浏览器被新的数据覆盖。在网络中传输大量的数据,浏览器需要加载,渲染整个页面。
局部刷新:在浏览器的内部,发起请求,获取数据,改变页面中的部分内容。其余页面内容无需加载和渲染。数据传输量少。
- ajax就是用来做局部刷新的。核心就是局部刷新
异步对象

-
1):异步对象: XMLHttpRequest(ajax的核心对象)。
存在浏览器内存中,使用javascript语法来创建和使用XMLHttpRequest对象 -
2):ajax实现局部刷新的一种技术
-
3): 异步对象可以代替浏览器的行为,由异步对象来发送请求,异步对象获取数据,在浏览器的内存中,我们可以创建多个异步对象,每一个异步对象都可以发请求和获取数据
-
4): 创建XMLHttpRequest对象的语法:
var xmlhttp= new XMLHttpRequest();
创建异步对象
-
1): 创建异步对象 var xmlhttp = new XMLHttpRequest();
-
2): onreadstatechange事件:给异步对象绑定事件(btn.οnclick=fun1())。这个事件可以知道异步对象是在发请求还是接收数据。这个事件需要指定一个函数,在函数中处理状态的变化
例如: xmlhttp.onreadstatechange= function (){ 处理请求的状态变化。 if(xmlHttp.readState == 4 && xnlHttp.status == 200){ //可以处理服务器中的数据,局部更新当前页面 var data = xmlHttp.responseText; document.getElementById("name").value=data; } } -
异步对象的属性readState 表示异步对象请求的状态变化
readState属性: 0:请求未初始化,创建异步请求对象 var xmlhttp = new XMLHttpRequest() 1:初始化异步请求对象,xmlHttp.open(请求方式,请求地址,true) 2:异步对象发送请求,xmlHttp.send() 3:异步对象接受应答数据,从服务器返回数据。XMLHttpRequest内部处理 4:异步请求对象已经将数据解析完毕。此时才可以读取数据 -
异步对象的status属性,表示网络请求的状况的,请求成功返回200,访问失败:404,服务器代码出错:500。需要时status==200,表示网络请求是成功的。
-
3):初始异步请求对象,异步对象的方法open():xmlHttp.open(请求方式gey/post,“服务器端的访问地址”,同步/异步请求(默认是true,异步请求))
例如: xmlHttp.open("get","loginServlet?name=zhangsan & pwd=123",true) -
4):使用异步对象发送请求,xmlHttp.send();
-
获取服务器端返回的数据,使用异步对象的属性 responseText
例如:xmlHttp.responseText
Ajax计算BML状态变化

 首先:给按钮设置一个点击事件,当我们点击时就会触发这个函数。
首先:给按钮设置一个点击事件,当我们点击时就会触发这个函数。
xmlHttp.open(“get”, “testAjax”, true);:可以看成一个提交方式“get”:get方式提交
“testAjax”:控制层的url地址
“true”:异步请求
注:只有xmlHttp.readyState == 4时,我们才能读取到数据
 如图,我们使用了响应对象response并输出了helloAjax,所以请求中的相应也会有相应字符,
如图,我们使用了响应对象response并输出了helloAjax,所以请求中的相应也会有相应字符,
alert(xmlHttp.responseText):拿到的数据并给它弹出
Ajax计算BML控制层接收数据

 前端想把数据发送给控制层就必须要拿到相应的值
前端想把数据发送给控制层就必须要拿到相应的值
var width=document.getElementById(“width”).value;:获取id为width的值
因为我们是使用get方式提交,使用就必须按照它的格式来:
get提交格式:http://localhost:8080/ProjectTest1/testAjax?width=68&height=1.8
所以我们需要它们拼接起来,并在url地址中传输,不然就会报500的错
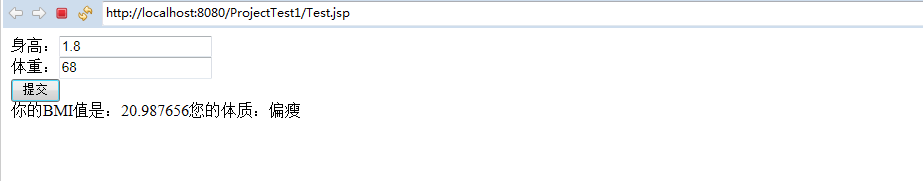
 我们在控制层输出msg字符串,这里我们看到,它网络中响应的字符串是:你的BMI值是:20.987656您的体质:偏瘦
我们在控制层输出msg字符串,这里我们看到,它网络中响应的字符串是:你的BMI值是:20.987656您的体质:偏瘦
alert(xmlHttp.responseText);我们在控制层输出了msg,那么这里拿到的数据也就是msg,所以它也会弹出相应字符串
Ajax计算BML前端接收数据并展示

 当前端接收数据,并更新当前页面时,可以看到只是局部的更新页面,其他页面内容并没有发生改变,只有div标签里的内容发生了改变,它原本的内容应是:等待更新数据!
当前端接收数据,并更新当前页面时,可以看到只是局部的更新页面,其他页面内容并没有发生改变,只有div标签里的内容发生了改变,它原本的内容应是:等待更新数据!
json介绍
json分类:
-
json对象,jsonobject,这种对象的格式 名称:值 ,也可以看作是 key:value
例如: {name:"河北",jiancheng : "冀",shenghui:"石家庄"} -
json数组,jsonArray,基本格式 [{对象1},{对象2}]
例如 [ {name:"河北",jiancheng : "冀",shenghui:"石家庄"} , {name:"山西",jiancheng : "晋",shenghui:"太原"}]
优点:
- json格式好理解
- json格式数据在多种语言中比较容易处理。
- json格式数据占用空间小,传输快
小实例
按id查询所有信息:


 我们要把一个对象转输给前端时,要先把它转换为json格式的字符串:
我们要把一个对象转输给前端时,要先把它转换为json格式的字符串:
String result= new ObjectMapper().writeValueAsString(project);
转换之后是一个字符串,所以我们需要定义一个String来接收
我们在第三张图也可以看到,响应对象输出的是json格式的字符串
并且它的键是实体类中的属性名,值是属性名所对应的值
当前端接收json数据时,它是一个字符串,所以要将ta解析成json对象
//eval是执行括号中的代码,将json字符转为json对象
var jsonobj =eval("("+xmlHttp.responseText+")");
这样jsonobj就是一个json对象,然后就可以局部更新当前页面
//jsonobj.project_name:json字符串中的键,实体类的属性名。通过这个来拿到属性名相对应的值
document.getElementById("project_name").value = jsonobj.project_name;
post方式提交数据
如需像 HTML 表单那样 POST 数据,请通过 setRequestHeader() 添加一个 HTTP 头部。
然后在 send() 方法中规定您需要发送的数据:

//获取值
var id= document.getElementById("project_id").value;
//拼接
var param ="id="+id;
xmlHttp.open("post","TestAjax1",true);
//通过 setRequestHeader() 添加一个 HTTP 头部
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded")
//4.发生请求,请求里规定发送的数据
xmlHttp.send(param);
IE对于Ajax的兼容问题
当你使用Ajax提交数据时,如果你第二次提交的地址与第一次提交的地址相同时,IE会默认返回第一次地址中响应的值,就不会再次进入到这个地址拿值。
怎样解决兼容问题呢?
//1.获取实时时间
xmlHttp.open("get","TestAjax1?t="+(new Date().getTime()),true);
//2.获取随机数
xmlHttp.open("get","TestAjax1?t="+(Math.random()),true);
这样每次提交的地址就都不同了!
jQuery封装过的Ajax
以下是Ajax的常用属性:
 注:
注:
-
如果不指定dataType属性,jquery会自动判断其数据类型
-
使用jQuery封装过的Ajax必须要先导入jquery文件
<script type="text/javascript" src="js/jquery-1.12.4.js"></script>
更简洁的Ajax
$.pos方法:

$.post({}):把type属性设置为post方式提交
$.get方法:
