html标记语言
非常非常非常基础的自学笔记
本文来自b站【达内】web前端视频的自学笔记。
b站自学链接web
一、基础
- 标签的分类
- 双标记
<关键字> 内容区域 </关键字> 有开、有关的一对标记 两个标记之间的部分,叫做内容区域。内容区域中的部分,是显示在页面上的数据。 - 单标记(—空标记)
<关键字> 或者 <关键字/>
- 双标记
- 嵌套
<body>
<a href="">
<b>字体加粗</b>
</a>
</body>
- 避免发生嵌套错误
<b>
<a>
</b>
</a>
- 属性和值
- 解释:属性和值是对标签的一种修饰。
- 例如
<a href=""></a>
-
其中
href=""的href是属性,""是属性的值。(记得href之前一定有个空格)其中=""可以没有,但是就不明确值。- 属性必须声明在开始标记中
双标签:<关键字 属性=“值”></关键字>
单标签:<关键字 属性=“值”> - 一个元素可以有多个属性
<关键字 属性=“值” 属性=“值” …></关键字>
每个属性之间要用空格分隔。 - 属性值允许加
""或者''或者 不要引号
但是推荐使用"" - 通用属性,标准属性
所有元素都可以使用的属性
属性 作用 title 鼠标悬停在元素上显示的文本。 id 定义元素在页面中唯一的标识。 class css中 引用类选择器。 style css中 定义行内样式。 - 属性必须声明在开始标记中
- 注释
<!---->
不被浏览器解析的代码,一般用于编写逻辑解释
例如<!--这里添加注释-->
快捷键是:ctrl+?
注意 :注释不可以嵌套注释。<!--<!--这样嵌套是错误的-->--> - 总结学习HTML技巧
学习固定的标签关键字 及其功能
学习固定属性和值 及其功能
学习嵌套关系
二、HTML的文档结构
- html文档的构成
<!DOCTYPE html>
告诉浏览器,请用h5的规则来解析运行当前文档 - 网页的结构
<html> </html>
作用:代表网页的开始和解释
注意:一个.html中,只能拥有一套<html> </html>标签
在<html> </html>中包含页面头部和页面主体。
完整结构:
<html>
<!-- 页面头部 -->
<head>
<title>设置页面的标题</title>
</head>
<!-- 页面主体 -->
<body></body>
</html>
<head></head>
是所有头部信息的容器<title>设置页面的标题</title><meta>元数据,定义网页的全局信息。
<meta charset="utf-8">这只网页中文编码方式是utf-8。Chrome在62版本以上 不写utf-8也行。
<meta name="description" content="描述内容">
<meta name="Keywords" content="关键字内容"><script></script>定义或引用js文件<style></style>定义网页的内部样式<link>引入外部样式
<body></body>
定义网页主体(网页的可视区域)
<body bgcolor="yellow" text="red">文字</body>
专有属性:
bgcolor:设置背景色,取值为合法颜色值。
text:设置文本颜色,取值为合法颜色值。- 先输入**!** 然后 enter (回车) 可快速生成文本模板。
!+ enter
三、文本重点
-
标题元素
<h1>这是标题1</h1>
<h1></h1><h2></h2>… …<h6></h6>
作用:在页面中以醒目的方式显示文本
特点:1.字体大小变化 h1最大,h6最小。2.字体加粗显示。3.独占一行。4.上下有垂直距离。
专有属性 : align 设置标记内部内容水平对齐方式。 取值: left (默认) / center / right
(从w3school得知,html4不建议使用align,而html5直接不支持了。直接用CSS来处理。解释。用style属性,比如style=‘text-align:center’) -
段落标记
<p> 这是一个段落</p>
<p>这又是一个段落</p>
特点:1.独占一行。2.上下有垂直距离
属性:align 取值left (默认) / center / right -
换行标签
<br>:这就是换
行 -
水平线
<hr>: 这就是水平
线例:
<hr size="5px" width="50px" color="pink">
| 属性 | 作用 |
|---|---|
size="5px" | 水平线粗细,px为单位 |
width="50px" | 水平线的宽度,px为单位 |
align="lift" | 水平线的水平对齐方式 |
color="pink" | 水平线颜色 |
-
预格式话标签
<pre> 这里会保留 空格 和 回车</pre> -
特殊字符
html有空格折叠现象:页面中所有的空格和回车都会被解析为一个空格。
  | 空格 |
|---|---|
< | < |
> | > |
÷ | ÷ |
© | ? |
® | ? |
¥ | ¥ |
× | × |
÷ | ÷ |
- 文本样式
<b></b> <strong></strong> | 加粗 |
|---|---|
<i></i> <em></em> | 斜体 |
<s></s> <del></del> |
H5推荐使用有语义的标签
<u> </u> | 下划线 |
|---|---|
<sup> </sup> | 上标 例如:22=4 |
<sub> </sub> | 下标 |
- 分区元素
-
块级分区
<div></div>作用:用于页面布局。
特点:独立成行。 -
行分区
<span></span>同一行文字使用不同样式的时候用 span。
特点:与其他span公用一行
例:<a href="#"> <span style="color:red">小温</span> 历险记 </a>
-
- 元素的显示方式
- 块级元素
在网页中独占一行的元素就是块元素
默认从上往下排列
例:div h1~h6 p pre - 行内元素
在网页中能够在一行内显示的元素(暂时这样理解)
同一行中 从左往右排列
例:span b i em…
- 块级元素
四、图像和链接
-
图像语法
<img>
<img src="图片路径/url"> -
url俗称:路径
(Uniform Resource Locator 统一资源定位符) -
绝对的表现形式
- 绝对路径
- 使用任何网络资源的时候,使用绝对路径
https://img.alicdn.com/tfscom/TB1P4e0t1OSBuNjy0FdXXbDnVXa.jpg_q90.jpg
通信协议://主机名/
文件目录结构/文件名称
优点:不占用本地存储空间
缺点:不稳定 - 使用本机资源时用绝对路径,项目里不许使用。
- 使用任何网络资源的时候,使用绝对路径
- 相对路径
参照物,访问资源的html文件- 兄弟关系(同级) :可直接写文件名
- 子集目录:先进入兄弟文件夹 再找文件
- 父级: 先
../然后文件名 - 父级的父级:
../../再接文件名
- 绝对路径
-
img标签的属性
| src | source 源 设置图片资源路径 |
|---|---|
| alt | 图片资源出现错误时,显示的文本 |
| width | 设置图片的宽度 |
| height | 设置图片的高度 |
| 注意 | 如果设置的宽高比,不符合图片本身的宽高比,图片会发生失真解决方法,宽高只设置一个,另外一个自动适应 |
| title | 公有属性 |
- 链接
-
语法
<a href=""></a>属性:
hreftarget指定打开链接的方式_self默认在当前标签页打开新的网页_blank在新的标签页中打开
<a>标签的其他用途- 下载资源:
<a href="*.zip"></a> - 链接到电子邮件:
<a hred="mailto:xiaoyang@163.com">打开邮箱</a> - 返回页面顶:
<a href="#">返回页面顶部<a/> - 使用
<a>标签,执行js
<a href="javascript:show()">点点我</a>
- 下载资源:
-
- 锚点
- 什么是锚点
就是在页面上做了一个记号,可以通过点击a标签,跳转到这个记号 - 使用锚点
- 定义锚点
- (h4)
<a name="锚点名称"></a> - (h5)
<任意标签 id=“锚点名称”>
- (h4)
- 使用a标签跳转到锚点
<a href="#锚点名称"></a>
- 定义锚点
- 什么是锚点
五、表格
- 表格语法
-
标记
<table></table>:表格
<tr></tr>:行(table row)
<td></td>:列(table data)
table 中,所有数据写在td里面。
快捷方式:table>tr*4>td*3<table> <tr><!--行--> <td>第一列</td> <!-- 列--> <td>第二列</td> </tr> </table>第一列 第二列 第三列 第二行第一列 第二行第二列 第二行第三列 -
属性(在学css前)(老旧的,不用这种布局方式)(现在用div+css布局)
- table的
border="2px":设置表格边框
width="150px":设置表格宽度
height="200px":设置表格高度
align="center":设置表格本身的水平对齐值 left/ceter/right
bgcolor="pink": 设置背景颜色
bordercolor="":设置边框颜色
cellpadding="50px":设置单元格的内容到边框的距离
cellspacing="20px":设置单元格的外边距,也就是边框到边框的距离。 - tr的
align="right":设置表格内容的水平对齐方式
valinn="top": 设置表格内容 的垂直对齐方式top/middle/bottom
bgcolor="orange" - td的
width:设置单元格宽度,会影响其他行同位置的单元格宽度。
height:设置单元格高度,会影响当前行其他单元格高度。
align:设置单元格内容的水平对齐方式
valign:设置单元格内容的水平对齐方式
bgcolor:
colspan:跨列
rowspan:跨行- 不规则表格
colspan="个数(要包括自己)":跨列,
从指定单元格开始,横向向右合并N个单元格,n包含自己,被合并的单元格要删除掉rowspan:跨行
从指定单元格开始,纵向向右合并N个单元格,n包含自己,被合并的单元格要删除掉。
- 不规则表格
- table的
-
表格中的可选标记
- 表格标题
<caption></caption>
要紧跟<table>标签。 - 行列的标题
<th></th>
th代替tr中的td:加粗并且居中
- 表格标题
-
表格的复杂应用
- 行分组
<thead></thead>
<tbody></tbody>
<tfoot></tfoot><table> <thead><!--表头--> <tr>...</tr> </thead> <tbody><!--表体--> <tr>...</tr> </tbody> <tfoot><!--表脚--> <tr>...</tr> </tfoot> </table>1 2 3 4 5 6 7 8 9
- 行分组
-
六、列表
- 列表的作用
让数据有条理的显示,在数据之前添加标识
但是现在页面布局,会使用到无序列表 - 列表的组成
- 有序列表
<ol></ol>
属性:<ol> <li><li> ... </ol>
type:设置列表标识的类型。
取值: 1 默认值 ,a A 标识项为字母,i I 标识项为罗马数字。 - 无序列表
<ul></ul>
属性:<ul> <li></li> ... </ul>
type:设置列表标识的类型
取值: disc 实心小圆点, circle 空心圆, square 方形, none 无 。
ul在项目中使用非常频繁,常用于对于一组相似的内容进行布局和排版。 - 列表的嵌套
所有的嵌套内容,必须写在li中,这是语义要求- 在列表嵌套其他元素
<ul> <li><a></a></li> ... </ul> - 列表嵌套列表
<ul> <li>外层列表 <ol> <li>内层列表</li> <li>这也是内层列表</li> </ol> </li> </ul>
- 在列表嵌套其他元素
- 定义列表
- 对一个名词,进行解释说明的时候,使用的列表,h5新标签
<dl> <dt>要解释的名词</dt> <dd>对名词的说明解释</dd> </dl>
- 对一个名词,进行解释说明的时候,使用的列表,h5新标签
- 有序列表
七、结构标记
- 作用
用于网页布局,h5新出了一批结构标记,替代div做布局
这些结构标记与div的作用一模一样,只是增加了可读性 - 常用的结构标记
<header></header>:定义网页的头部,或者某个区域的头部<footer></footer>:定义某个网页的底部,或者某个区域的底部<nav></nav>:定义网页导航<section></section>:定义网页的主体内容<aside></aside>:定义侧边栏<article></article>:定义与文字相关的内容
八、表单(重点)
- 作用
- 提供可视化的输入控件
- 收集用户输入发信息,并提交请求给服务器
总结:- form自带提交请求收集数据的功能
- ajax提交请求,需要自己去收集数据
- 使用ajax就不要使用form(二选一)
- form的组成
- 前端:提供表单控件,与用户交互的可视化控件
- 后端:后台的接口对提交的数据进行处理
- form表单的使用
- 语法
<form action="接口 url" method="提交的方法"></form> - form的属性
-
action
<form action="接口"
定义表单提交时发送的动作 (向哪个url发送请求)
如果action不写,或者action没有值,默认把请求发给本页面 -
method
定义表单的提交方式- get方法 默认值
特点:明文提交,提交的内容会显示到地址栏上
get提交的数据,有大小限制,最大2kb
使用时机:向服务器要数据的时候使用 - post方法
特点:隐式提交,提交的内容不会显示到地址栏
post提交的数据没有大小限制
使用时机:要传递数据给服务器的时候使用 - 其它的方法—使用form表单,目前不许使用delete,put,option
delete put option—ajax使用这些方法
- get方法 默认值
-
enctype
指定表单数据的编码方式
允许将什么样数据提交给服务器
取值:- text/plain 允许提交普通字符(
-和_)给服务器 - multipart/form-data 允许提交文件给服务器
- application/x-www-form-urlencoded允许提交任意字符给服务器(文件不能提交)
- text/plain 允许提交普通字符(
-
表单控件,在form表单中,能够与用户进行交互的可视化控件
-
分类:
input标签 基础9种, h5新标签10种
textarea 多行文本域
select和option 下拉选择框
其它元素 -
input 元素
<input type="">
属性:
1.type 指定input元素的类型
2.name 为控件定义名称,把名称提供给服务器端使用
如果form表单想提交数据,必须写name属性
3.value 控件的的值,就是传递给服务器的值
例外,在button中使用的时候,value是按钮上的文本
4.disabled 禁用 不能修改,也不可提交
无值属性,在使用的时候,不写值 -
input详解
- 文本和密码框
文本框 type=“text” input默认是文本框
密码框 type=“password”
属性:
maxlength 设定输入的最大长度
readonly 只读,无值属性。不能修改但是可以提交
placeholder 占位提示符,默认显示在框内的提示文本 - 按钮
type=“submit” 将表单中的数据,收集整理,并发送给服务器
type=“reset” 将当前表单恢复到初始化状态
type=“button” 没有功能,配合事件,调用js代码
附加知识点
替代了submit - 单选/复选按钮
name属性除了作为控件名称以外,还作为控件分组
单选按钮 type=“radio” 必须有value才能正确的传递值
复选按钮 type=“checkbox” 必须有value才能正确的传递值
checked 无值属性,默认选中 - 隐藏域
type=“hidden”
想把数据提交给服务器,但是不想展示给用户看
这种数据就放在隐藏域中
隐藏域,用户看不到,但是又可以提交 - 文件选择框(上传文件的时候使用)
type=“file”
注意,使用文件选择框,需要保证form的属性
1.method=“post”
2.enctype=“multipart/form-data”
属性:multiple 多重,无值属性
- 文本和密码框
-
多行文本域(大的文本框)
<textarea></textarea>
允许录入多行文本
属性 cols rows 根据计算机硬件的不同,有不同的显示,不准确 -
下拉选
<select name="city"> <option>成都</option> <option>绵阳</option> <option>宜宾</option> <option>自贡</option> <option>重庆</option> </select>注意:
如果option没有value属性,那么提交的select的value就是选中的option的内容
如果option有value,那么select的value就是选中的option的value值
属性 :
size=“4” size>1 变成滚动选择框
multiple 滚动选择框时,可以实现多选 -
其他元素
1.label元素
替代form中span
文本和表单控件的关联
<input type="radio" name="gender" value="un" id="r3">
<label for="r3">不透露
2.为控件分组
<fieldset></fieldset>控件分组
<legend></legend>分组的标题
-
-
- 语法
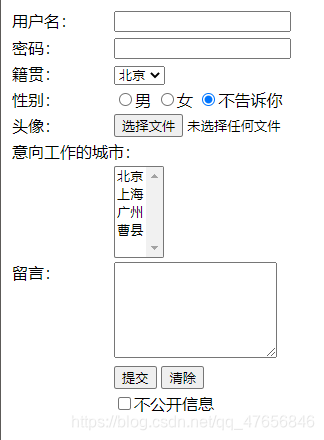
表单实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
align-items: center;
}
</style>
</head>
<body>
<form action="" method="POST" enctype="multipart/form-data">
<table width="500px">
<tr>
<td>
用户名:
</td>
<td>
<input type="text" name="uname">
</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="upwd"></td>
</tr>
<tr>
<td>籍贯:</td>
<td>
<select name="city" id="">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
<option value="cx">曹县</option>
</select>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="gender" value="m">男
<input type="radio" name="gender" value="f">女
<input type="radio" name="gender" value="un" checked>不告诉你
</td>
</tr>
<tr>
<td>头像:</td>
<td><input type="file" name="pic"></td>
</tr>
<tr>
<td colspan="2">意向工作的城市:</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<select name="job_city" id="" size="5" multiple>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
<option value="cx">曹县</option>
</select>
</td>
</tr>
<tr>
<td>留言:</td>
<td>
<textarea name="msg" id="" cols="20" rows="6">
</textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<button>提交</button>
<input type="reset" value="清除">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" name="auto">不公开信息
</td>
</tr>
</table>
</form>
</body>
</html>