题目
为了活跃班级气氛,Mr.王想通过一个随机点名器来随机抽取学员回答问 题,故安排你来使用 HTML+CSS+JavaScript
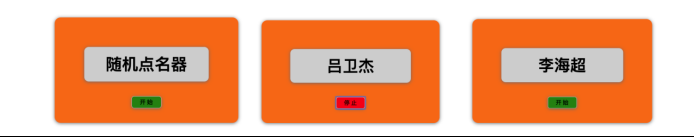
来实现如下图所示的随机点名 器,第一张图是随机点名器的初始页面,当点击开始按钮时,JS 程序中提前
准备好人员(数组)名单会随机变换跳动显示,开始按钮变成了停止按钮,如 第二张图显示,当点击停止按钮时,名字的随机变换跳动停止,显示出的名字
即为随机点击出来的姓名,如第三张图所示。

任务过程
1、使用 HTML+CSS 布局出如上图所示的随机点名器页面。
2、嵌入 JS 代码,定义要随机姓名数组变量,并初始化姓名信息。
3、为开始按钮添加点击事件,并编写定时器程序,随机显示姓名信息。
4、编写停止按钮事件处理程序,终止定时程序并显示随机出来的姓名信息,最后完成输出。
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.bg-orange{
width: 300px;
height: 200px;
border: 1px solid rgb(204, 204, 204);
border-radius: 10px;
margin: 100px auto;
background-color: rgb(246, 102, 21);
box-shadow: 0 0 20px rgba(200, 200, 200,1);
}
.show{
width: 200px;
height: 50px;
background-color: rgb(204, 204, 204);
margin: auto;
margin-top:50px;
border: 1px solid rgba(204, 204, 204, 1);
border-radius: 8px;
box-shadow: 0 0 10px rgba(180, 180, 180,1);
}
.text{
margin-top: 15px;
text-align: center;
line-height: 16px;
font-family: "微软雅黑";
font-weight: bold;
font-size: 26px;
}
.btn{
width: 80px;
height: 36px;
margin-top: 20px;
margin-left: 110px;
border-color: #279c5e;
background-color: rgb(36, 158, 17);
font-family: "微软雅黑";
font-weight: bold;
}
.btn:hover{
box-shadow: 0 0 6px rgba(135, 173, 278, 2);
}
</style>
</head>
<body>
<div class="bg-orange">
<div id="show" class="show">
<div class="text" id="name">
随机点名器
</div>
</div>
<button type="button" onclick="nameRom()" id="btn" class="btn">开 始</button>
</div>
<div style="background-color: antiquewhite; width: 100px; height: 100px;"
</div>
</body>
</html>
<script>
var btn = document.getElementById("btn");
var nameList = new Array("吕卫杰","李海超","邓超","陈赫","黄渤","孙红雷","孙悟空","鲁智深","贾宝玉","诸葛亮");
//获取数组长度
var len = nameList.length;
var run = false;
function nameDom(){
var name = document.getElementById("name");
//用生成随机数的整型为数组的下标
var num=parseInt(Math.random()*len);
if(run){
//把随机数生成的下标对应的名字替换原来标签的名字
name.innerHTML=nameList[num];
}
}
function nameRom(){
//点击开始,开始变为停止,并改变按钮颜色
if(btn.innerHTML == '开 始'){
btn.innerHTML='停 止';
btn.style.backgroundColor='#f50015';
btn.style.borderColor='#796c9c';
//设置run为true,显示每0.1s的名字
run = true;
}else{
//点击暂停,改变按钮颜色,并设置run为false,停止显示名字
btn.innerHTML='开 始';
btn.style.backgroundColor='#248011';
run = false;
}
var flag = setInterval(nameDom, 100);
}
</script>
效果展示
