一.什么是node.js?
'node.js是基于chrome V8引擎的javascript代码运行时',这个是官方的权威解释,翻译为人话就是,node.js是一种可以用来运行javascript代码的环境.
基于node.js,可以为我们提供很多的工具和框架
二.如何安装
node.js的安装非常简单

?node.js有中文网站,推荐选择长期维护版,比较稳定(但实际用起来差别不大).
下载完毕后,点击安装包,开始安装,可以选择更换安装路径(路径不要有中文!!!),一直点击下一步(next)即可完成安装.
?
等待安装完成后,在cmd窗口中键入 node -v 命令
如果返回 v开头的一串数字,说明安装成功了

注意:node.js安装成功后并没有桌面图标,只能使用终端命令操作,关于终端命令的一些命令,可以参照我的往期文章:"开发中常见的快捷键与快捷方式"中的常见终端命令.
三,如何在node.js环境下运行js代码
1.首先,准备一个js文件,路径为D:\project\web demo\node.js\第一个js文件

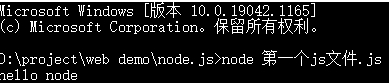
?在文件所在目录下打开终端,按照如下格式
//格式
//在当前文件所在的目录下
node 要执行的文件名
//不在文件所在目录下
node 补全路径+要执行的文件名执行如下代码?

?不是只能在文件所在目录下运行,也可以在其他目录下运行,补全路径即可.
四. node.js与浏览器的区别
1.浏览器端
javascript由三部分组成:ECMAScript + BOM + DOM
2.node.js端
有ECMAScript + 内置模块(fs, http, path,.....)。在nodejs中是没有BOM、DOM、window,但使用ECMAScript是通用的
相同点:
- 都是可以运行js代码的容器
- 都可以运行ECMAScript
不同点:
-
在nodejs中不能写DOM,BOM,亦不能使用window对象,因为node.js根本不支持这些.
-
两种运行代码的方式不一样??
五.node.js模块
node.js分为三大模块:核心模块,第三方模块,自定义模块
1.核心模块:
一般指node.js自带的模块。安装nodejs后即可直接使用。
2.第三方模块:
一般指其他程序员写好的模块,nodejs提供了一个专门的工具npm来管理第三方模块,
3.自定义模块:
程序员自己写的模块
六.如何使用模块
1.导入模块,并声明常量,使用require方法导入
注意:模块的接收名称可以自定义,只要是合法的变量名即可。
const定义不是必须的,可以使用var或let,建议使用const,因为一般这个量不会变.
const fs = require('fs')2.使用模块
fs.readFile("00.txt", "utf8", function (err, data) {
if(err){
console.log('err',err)
return
}
console.log(data)
}模块部分仅仅收录了一些常见的核心模块,具体模块使用方法可查阅node.js文档
七.常见的核心模块
1.fs模块
fs模块(FileSystem)是Node.js用来进行文件操作的模块
1.1使用步骤:
引入模块:
// 引入模块
const fs = require('fs');
// 可以使用var、let,但是建议使用const,因为我们不希望它被改变。
// 名字不必大写成FS,一般也就叫fs这个名字。?调用方法:
fs.xxx() // 这里的xxx是代指某个api
//例如
fs.readFile(...)2.fs常见api
2.1读取文件内容
fs.readFile('文件路径',[选项],function (err, data) {
if (err) {
console.log('有错误,错误内容是', err)
} else {
console.log('读入文件正确,内容是', data)
}
});
//文件路径必填,相对路径,绝对路径均可
//选项可选填,如不设置参数,文件内容将返回Buffer形式
//回调函数的第一个形参为错误,第二个为返回数据,
//如果读取报错,arr会返回错误对象,data返回undefined
//如果读取成功,arr会返回null,data返回文件内容选填参数:如果写入utf8,那么文件内容返回为字符串,不填则返回Buffer对象(十六进制的类似数组的一串字符)
2.2覆盖写入字符
特点: 文件不存在那么创建文件
? ? ? ? ?覆盖式写入,将文件中的原内容全部替换
fs.writeFile(文件路径, '要写入的内容', [选项], (err)=>{});2.3追加写入
特点: 文件不存在那么创建文件
? ? ? ? ?追加式写入,不替换文件中的原内容,在原内容后追加
fs.appendFile(文件路径, '要写入的内容', [选项], (err)=>{});3.路径方面
使用相对路径读文件时,nodejs会使用:运行命令的小黑窗的路径?+?代码中的相对路径去找这个文件,如果找不到,就会报错.
使用绝对路径可以解决这个问题
3.1获取绝对路径
__filename 和 __dirname 是 Node.js 内置的全局变量
特点:不用声明直接使用
它们的值在不同的文件中随之改变
__filename 表示当前文件的完整路径(包含文件名)
__dirname 表示当前文件的完整存放目录(不包含文件名)
3.2使用方法:
// 拼接text.txt的绝对路径
const filePath = __dirname + '\\text.txt'4.path模块
path也是node中的核心模块,作用是用来处理路径问题:拼接,分析,取后缀名等等。
常用api:
-
path.basename():此方法返回path的最后一部分。一般可用来获取路径中的文件名。
-
path.join(): 路径拼接
-
path.extname(): 获取后缀名
//引入模块
const path = require('path')
path.basename('/foo/bar/baz/asdf/quux.html');// 返回: 'quux.html'
path.basename('/foo/bar/baz/asdf/quux.html', '.html');// 返回: 'quux'
path.dirname('/foo/bar/baz/asdf/quux');// 返回: '/foo/bar/baz/asdf'
path.extname('index.html');// 返回: '.html'(未完待续...)