JavaScript BOM
序言
BOM技术被
广泛应用于 Web之中,主要定义对客户端浏览器的操作,BOM一直没有标准化,不过各大浏览器均支持BOM,其中老IE对于BOM有很多兼容性问题。
BOM定义
BOM(Browser Object Model)
浏览器对象模型,用来访问和操纵浏览器窗口,使JS有能力与浏览器交互,执行不与页面内容发生直接联系的操作。
Window对象
浏览器窗口对象,在
浏览器中代替ES里的 Global,充当全局作用域,是BOM的根对象,其它对象都是 Window 的属性,它的属性和方法可以省略window.直接调用。
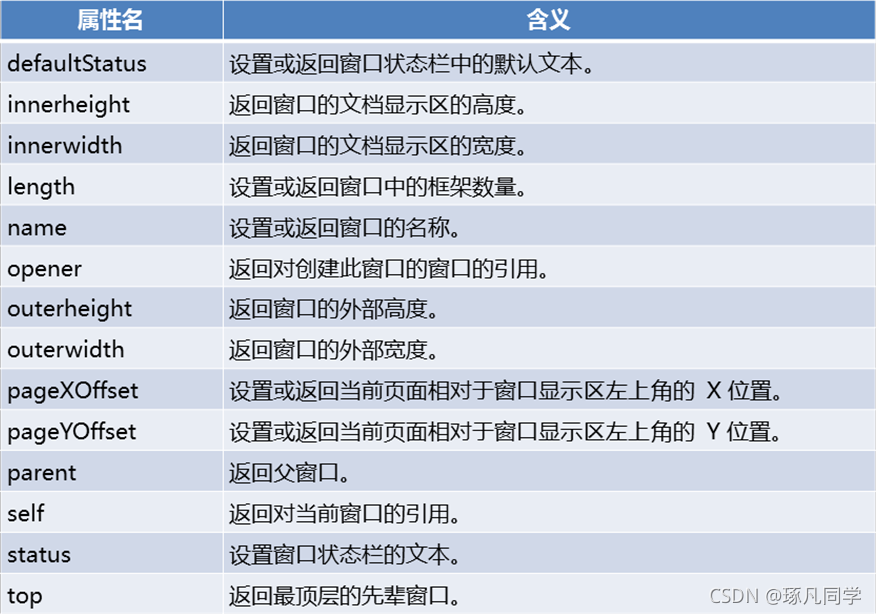
Window对象属性

Window对象方法

Event对象
浏览器事件对象,任何事件触发后解释器都会生成一个 Event 对象记录触发对象相关信息。
触发事件
- 鼠标事件
onclick 鼠标单击ondblclick鼠标双击onmouseover 鼠标移入onmouseout 鼠标移出onmousemove鼠标移动- onmousedown 鼠标按下
- onmouseup 鼠标释放
- oncontextmenu 鼠标右键菜单
- 键盘事件
onkeydown触发按键onkeyup释放按键onkeypress保持按键
- 状态事件
onfocus获取焦点onblur失去焦点oninput表单输入onsubmit表单提交onchange状态改变
绑定事件
// 1.在HTML中定义元素的事件相关属性,违背了"内容与行为相分离"原则,尽量少用。
<element on事件名="JS操作"></element>
// 2.在JS中为元素的事件相关属性赋值,实现了"内容与行为相分离”,但元素只能绑定一个监听函数。
element.onclick = function () {
JS操作;
}
// 3.高级事件处理方式,可以为一个元素绑定多个监听函数,需要注意老IE与主流浏览器兼容性,分三种写法。
// 3.1 主流浏览器语法
element.addEventListener("事件名", callback);
// 3.2 老IE浏览器语法
element.attachEvent("on事件名", callback);
// 3.3 浏览器兼容语法
if (element.addEventListener) {
element.addEventListener("事件名", callback);
} else {
element.attachEvent("on事件名", callback);
}
事件周期
JS事件模型分三阶段,涵盖事件发生到所有的事件处理函数执行完毕的过程。
- 第
一阶段:事件捕获,事件对象沿DOM树向下传播。- 第
二阶段:目标触发,目标元素执行事件监听函数。- 第
三阶段:事件冒泡,事件对象沿DOM树向上传播。- 【注】
IE事件模型中没有“事件捕获”阶段。
获取事件对象
主流浏览器:自动作为事件处理函数的第一个形参传入。老IE浏览器:event。- 兼容语法:e = e || event;
事件对象应用
- 获取鼠标位置
e.screenX/Y;鼠标相对屏幕坐标。e.clientX/Y;鼠标相对文档显示区域坐标。- e.pageX/Y; 鼠标
相对网页坐标。
- 阻止冒泡
// 主流浏览器
e.stopPropagation();
// 老IE浏览器(主流浏览器也支持)
e.cancelBubble = true;
// 兼容语法
if (e.stopPropagation) {
e.stopPropagation();
} else {
e.cancelBubble = true;
}
- 事件委托
事件委托的前提是
受委托的元素都具有相同的事件功能,多个子元素可以将相同的事件委托定义在父元素,可以提升网页效率,委托中目标对象获取方法如下。
// 主流浏览器
e.target;
// 老IE浏览器
e.srcElement;
// 兼容语法
var target = e.target || e.srcElement;
- 阻止浏览器默认行为
// 主流浏览器
e.preventDefault();
// 老IE浏览器
e.returnValue = false;
// 兼容语法
if (e.preventDefault) {
e.preventDefault();
} else {
e.returnValue = false;
}
- 获取键盘键码:
e.keyCode;
Target 与 This
- Target:
目标对象,始终为最初触发事件的节点对象。- This:
触发事件的当前节点对象,随事件冒泡而改变。
Screen对象
浏览器屏幕对象,记录着有关客户端显示屏幕的信息,常用于获取屏幕的分辨率和色彩信息。
窗口操作
// 1.打开新窗口(第三个参数为空,小窗口和浏览器为一体,第三个参数非空,小窗口脱离浏览器)
var newWindow = open("url", "自定义Name/target", "width=xx,height=xx,left=xx,top=xx", "replace");
// 2.改变窗口的大小(只能操作新窗口)
newWindow.resizeTo(Width, Height);
// 3.改变窗口的位置(只能操作新窗口)
newWindow.moveTo(x, y);
// 4.关闭窗口
任意窗口.close();
屏幕尺寸
- 浏览器
完整大小:outerWidth/Height;- 浏览器
文档显示区域大小:innerWidth/Height;显示器分辨率大小:screen.Width/Height;
History对象
浏览器历史对象,记录着访问过的历史URL地址。
前进n步:history.go(n);页面n步:history.go(n);页面刷新:hisotry.go(0);
Location对象
浏览器位置对象,记录着当前窗口的URL相关信息,常用于获取和改变当前网址。
跳转页面:location="URL";刷新页面:location.reload();- 跳转禁止后退:
location.replace("URL");
Navigator对象
浏览器信息对象,常用于获取客户端浏览器类型和操作系统信息。
语法:
navigator.userAgent;
Document对象
Document 对象是 Window 对象的一部分,可通过 window.document 属性访问。
拓展 | 定时器
定时器可以制作动态时钟、倒计时、跑马灯等效果,分为周期性和一次性两种定时器,其底层原理相同,可以相互转换,都采用毫秒单位计时,其中定时器名称保存的是定时器序号。
//1.开启周期性定时器
timerName = setInterval(function () {
操作语句;
}, 毫秒时间)
//2.关闭周期性定时器
cleatInterval(timerName);
//1.开启一次性定时器
timerName = setTimeout(function () {
操作语句;
}, 毫秒时间)
//2.关闭一次性定时器
clearTimeout(timerName);
拓展 | Cookie
Cookie是一种客户端数据存储技术,它是服务器生成并存储在客户端文件系统中的文本格式键值对,当浏览器再次请求该站点上的页面时,就会自动把保存的Cookie发回服务器,随着新技术的崛起,Cookie逐渐会被淘汰。
获取Cookie:document.cookie,获取当前站点所有可读取的Cookie。Cookie应用:页面定制、记录用户登录状态、跟踪用户行为、保存特定全局变量。Cookie弊端:隐私安全性较差,浏览器可以选择禁用Cookie,或者手动删除Cookie。Cookie位置:不同站点的Cookie数据保存在不同的文件中,一般都是加密后保存的。Cookie生存周期:指定expires值定义Cookie生存周期,周期内有效,过期自动销毁。
拓展 | Webstorage
Webstorage是一种新型的客户端存储技术,拥有更大的储存空间,更丰富易用的接口,独立的存储空间,本地存储内容,分为本地级和会话级两种。
- localStorage(
本地级:永久保存,只能手动删除)- sessionStorage(
会话级:随着浏览器关闭而销毁)设置数据:local/sessionStorage.属性名 = 属性值;获取数据:local/sessionStorage.属性名;删除一条数据:local/sessionStorage.removeItem("属性名");删除所有数据:local/sessionStorage.clear();- 【注】
老IE不支持 Webstorage存储技术。
拓展 | URL的组成
URL(Uniform Resource Locator)即统一资源定位器,完整的URL由四部分组成:协议名、域名/主机号、端口号、文件相对路径,有时带有参数字符串。
- 协议:
HTTP、HTTPS、FTP。- 域名/主机号:
www.bilibili.com / 127.0.0.1。- 端口号:
HTTP默认端口号80,HTTPS默认端口号443,默认端口号可以省略。- 文件相对路径:
访问的资源在服务器下的相对路径,有时被加密处理。- 查询参数:
URL中?之后的内容,常为用户提交内容,传输到服务器端。
拓展 | 窗口打开方式
// 1.替换当前页面,允许后退
HTML: < a href="url">Content</a>
JS: open("url", "_self");
// 2.替换当前页面,禁止后退
location.replace("url");
// 3.新窗口打开,允许多次打开
HTML: <a href="url" target="_blank">Content</a>
JS: open("url", "_blank");
// 4.新窗口打开,只能打开一次
HTML: <a href="url" target="自定义Name">Content</a>
JS: open("url", "自定义Name");
// 5.超链接其他作用(链接跳转,锚点跳转,文件下载,文件加载,拨打电话,发送邮件,书写内嵌JS代码)
书写内嵌JS代码: <a href="javascript:JS语句;"></a>