字符串:
length? 可以获取到字符串的长度? ? ??

?indexOf()? 用于在字符串中找另一个字符串返回的是索引值
找到所要找到的值返回索引,找不到返回的是-1
 ?
?
?slice()? 用来截取想要的字符串有两个参数
第一个参数是从第几个索引值截取,第二个参数是截取到第几个字符,第二个参数不填的话就一直截取到最后

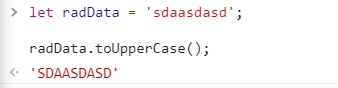
toLowerCase()和toUpperCase()? 将所有英文字符串转换大小写
toLowerCase()将字母转为小写英文字母?

?toUpperCase() 将字母转为大写英文字母?

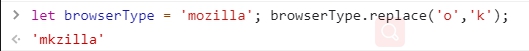
?replace()??将字符串中的一个子字符替换为另一个子字符

?lastIndexOf()? 找该字符串最后一次出现的索引值,找不到返回 -1

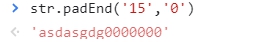
padend()??会用一个字符串填充当前字符串,返回填充后达到指定长度的字符串,并且添加到字符串的最后面? ?第一个参数是字符串的总长度,如果长度小于当前字符串,字符串不会变化。第二个参数是要填的值,如果是一个值的话,并且第一个值填的比较长,他会重复添加当前这一个字符串。第二个值不填的话会一直往里添加空字符串,直到添加到第一个参数的长度。

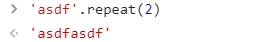
?repeat()? 构造一个新的字符串,参数是一个整数

?split()??指定的分隔符字符串将一个字符串对象分割成子字符串数组,以一个指定的分割字串来决定每个拆分的位置。?
?
?startwith()?法用来判断当前字符串是否以另外一个给定的子字符串开头,并根据判断结果返回?true?或?false。

?subtring()??返回一个字符串在开始索引到结束索引之间的一个子集, 或从开始索引直到字符串的末尾的一个子集。
如果?indexStart?等于?indexEnd,substring?返回一个空字符串。
如果省略?indexEnd,substring?提取字符一直到字符串末尾。
如果任一参数小于 0 或为?NaN,则被当作 0。
如果任一参数大于?stringName.length,则被当作?stringName.length。
如果indexStart?大于?indexEnd,则?substring?的执行效果就像两个参数调换了一样。

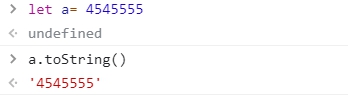
?tostring()将其他形式转换为字符串格式

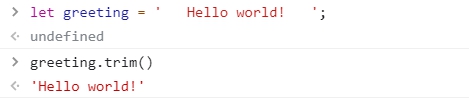
?trim()? ??方法会从一个字符串的两端删除空白字符

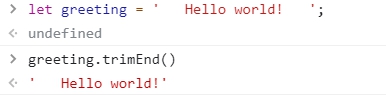
?trimEnd()? 将一个字符串的末端空白删除

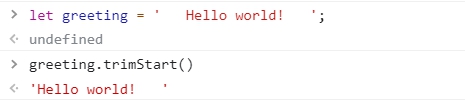
?trimStart()? ?将一个字符串的起事端空白删除

?