function mergeSort(arr, L, R) {
// 递归终止条件,到达最小单元,此时单个元素一定有序
if (L===R) {
return
}
// 移位运算符优先级小于+
// 中点下标为(L+R)/2
// 但是L+R可能溢出
// 所以使用 2L/2 + (R-L)/2的形式
// >> 移位符,>>1相当于除以2
// 2的二进制为010
// 右移一位 001 为1
// 6的二进制110
// 右移一位011 为3
// 小技巧一个值使用移位符,移0为可取整
// 例如 1.1>>0 或者 1.1<<0
const mid = L+((R-L)>>1)
// 下面的流程是不是很像二叉树的后续遍历
// 其实就是把原始数组不断二分到最小单元
// 再把左右子树网上合并,在合并的过程中进行排序
// 让遍历不会做过多多余的对比
mergeSort(arr, L, mid)
mergeSort(arr,mid+1,R)
merge(arr, L, mid, R)
}
function merge(arr, L, M, R) {
let tmp = []
let current = 0
let p1 = L
let p2 = M + 1
// 先把一边完成复制
while(p1<=M && p2<=R) {
// 返回小的
tmp[current++] = arr[p1] <= arr[p2] ? arr[p1++] : arr[p2++]
}
// 把剩下的直接复制
while(p1<=M) {
tmp[current++] = arr[p1++]
}
while(p2<=R){
tmp[current++] = arr[p2++]
}
// 排好序的值更新到arr中
for(let i=0;i<tmp.length;i++){
arr[L+i] = tmp[i]
}
}
const arr = [6,5,4,5,6]
mergeSort(arr, 0, arr.length-1)
console.log(arr)

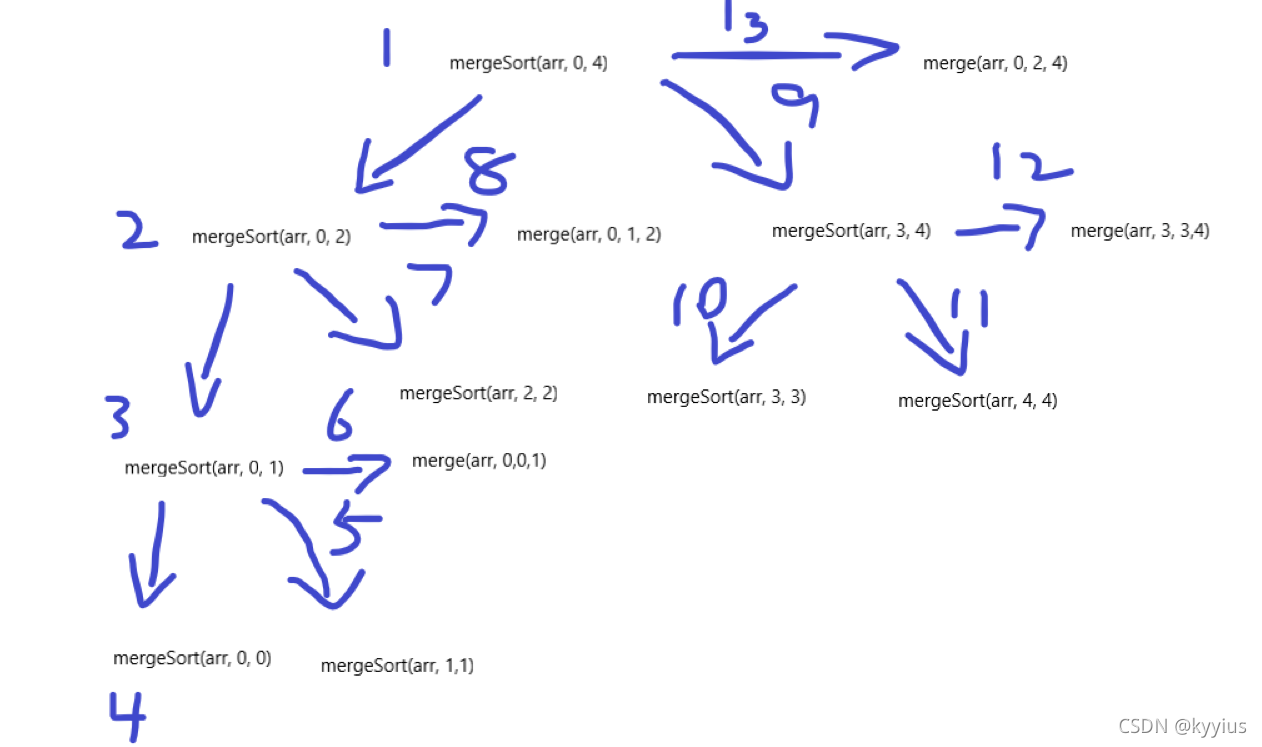
上述流程:
mergeSort内部通过取二分把arr分成两个部分
不断递归直到最小单元,一个数为止
合并过程就像二叉树的后序遍历
左子树,根,右子树
由于没有到最小单元,是会继续递归的,所以直接看叶子节点
mergeSort,内部执行了两次自身,和一次merge
当这两次都递归完成,或者说这两个自身函数都完成了执行
就会执行当前节点的merge
如上图的步骤4,5,是根节点,元素是最小单元,只有一个
mergeSort, 完成执行
步骤3的两个子节点完成执行
步骤3的mergeSort继续执行,即调用merge函数,
在merge函数中执行操作使得arr在0~1上有序
其余同理分析