计算属性
计算属性是通过一系列的计算之后,最终得到的一个属性值。
计算属性在定义的时候,要定义成方法格式。
axios
axios是一个专注于网络请求的库。
使用axios需要先导入JS脚本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./axios.js"></script>
<script>
axios({
// 请求方式
method: 'GET',
// 请求的地址
url: 'https://autumnfish.cn/api/joke',
// URL 中的查询参数
params: {
id: 1//查询id为1的图书
},
//请求体参数
data: {
}
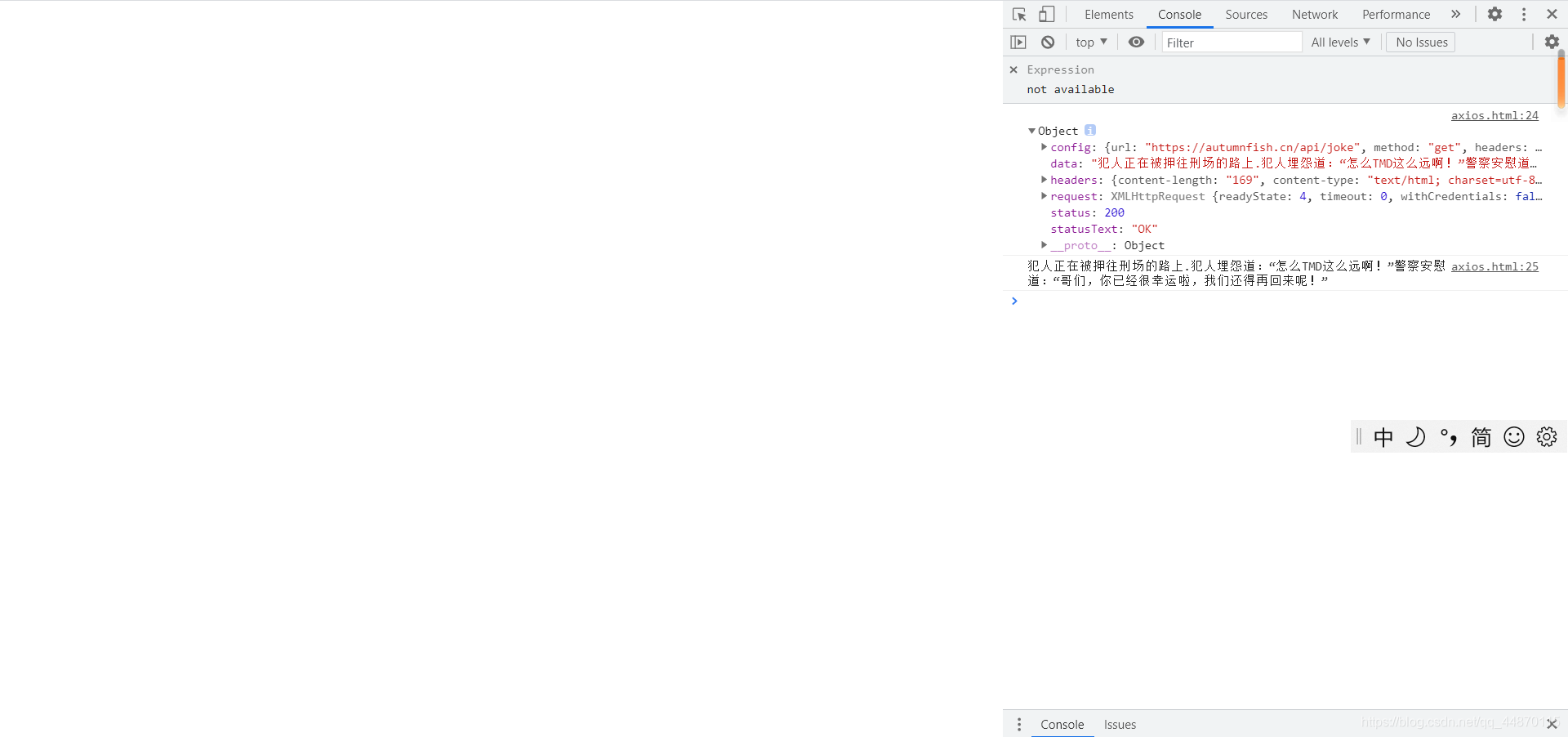
}).then(function(result) {
console.log(result)
console.log(result.data);
//.then用来指定请求成功之后的回调函数
//形参中的result是请求成功后的结果
})
</script>
</body>
</html>

调用axios方法得到的返回值是promise对象。
axios中的参数,get请求用params,post请求用data。
使用axios发送post请求。