概述
通常我们在网页中需要通知提醒用户可以:①使用原生alert;②漂亮一点用layer等弹出框;③使用bootstrap等.alert样式直接显示在页面上等等。那么,为什么使用HTML5 Web Notifications,相比之下有什么区别和优缺点呢?
优点:可以允许网页在操作系统级别显示通知(如果你在访问别的网页,甚至在使用别的程序而非浏览器,该网页也能显示通知)。
缺点:浏览器兼容性较差;用户可以禁止通知,这样就需要使用其它替代效果进行通知;各平台和浏览器效果有差异,只要能实现通知效果也无所谓了。
MDN的例子
<button>Notify me!</button>
<script>
window.addEventListener('load', function () {
// 首先,让我们检查我们是否有权限发出通知
// 如果没有,我们就请求获得权限
if (window.Notification && Notification.permission !== "granted") {
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
});
}
var button = document.getElementsByTagName('button')[0];
button.addEventListener('click', function () {
// 如果用户同意就创建一个通知
if (window.Notification && Notification.permission === "granted") {
var n = new Notification("Hi!");
}
// 如果用户没有选择是否显示通知
// 注:因为在 Chrome 中我们无法确定 permission 属性是否有值,因此
// 检查该属性的值是否是 "default" 是不安全的。
else if (window.Notification && Notification.permission !== "denied") {
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
// 如果用户同意了
if (status === "granted") {
var n = new Notification("Hi!");
}
// 否则,我们可以让步的使用常规模态的 alert
else {
alert("Hi!");
}
});
}
// 如果用户拒绝接受通知
else {
// 我们可以让步的使用常规模态的 alert
alert("Hi!");
}
});
});
</script>
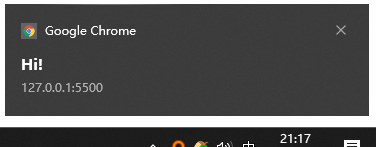
Chrome通知效果:

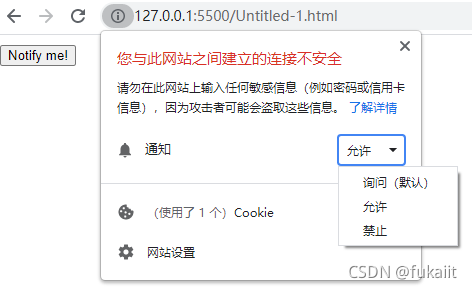
Chrome设置通知权限:

深入内容看这里:MDN 使用 Web Notifications