1.创建子模块
在根目录下的src/modules创建自己的子模块

2.路由
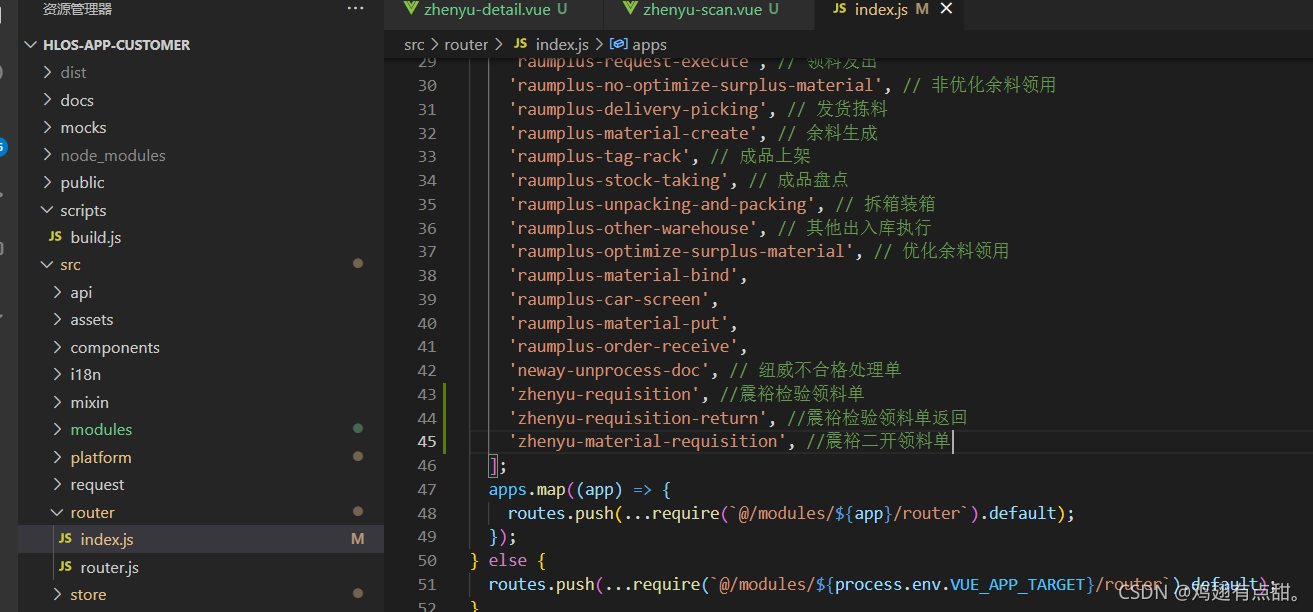
先在根目录下的src/router/index.js中添加子模块的名字,
相当于模块化管理引入子模块的路由文件

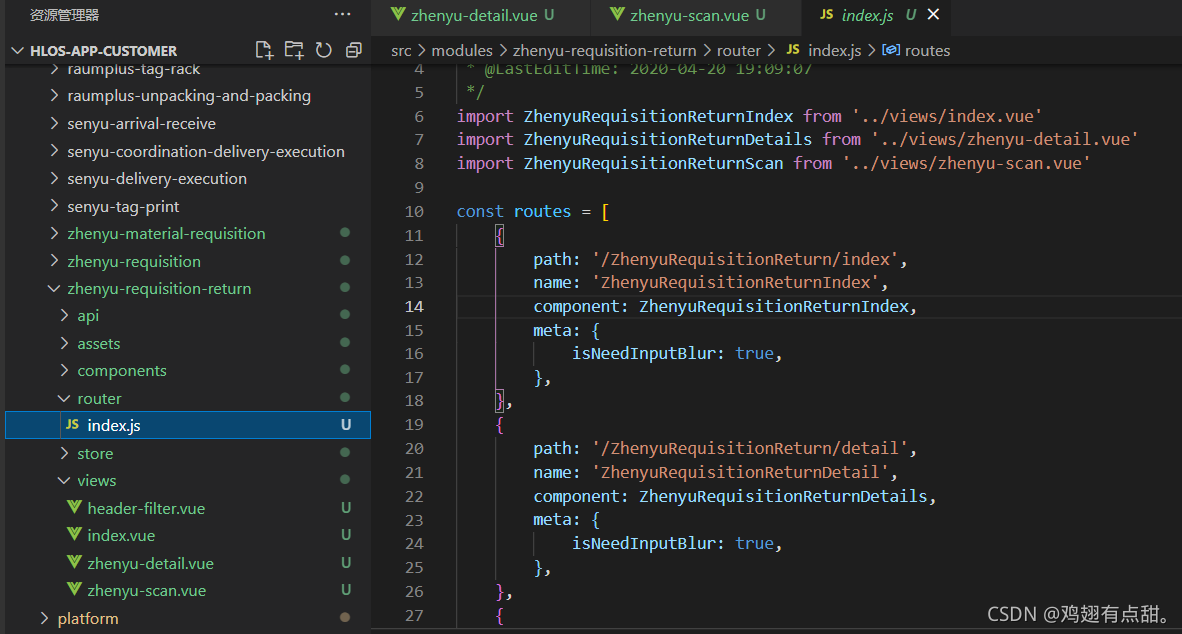
然后在子模块下的router/index.js文件中编写对应的路由即可
其中path对应的是浏览器路由地址
name对应的是this.$router.push{name:xxx} 用于跳转的路由名
component则是引入的views页面组件里的页面组件

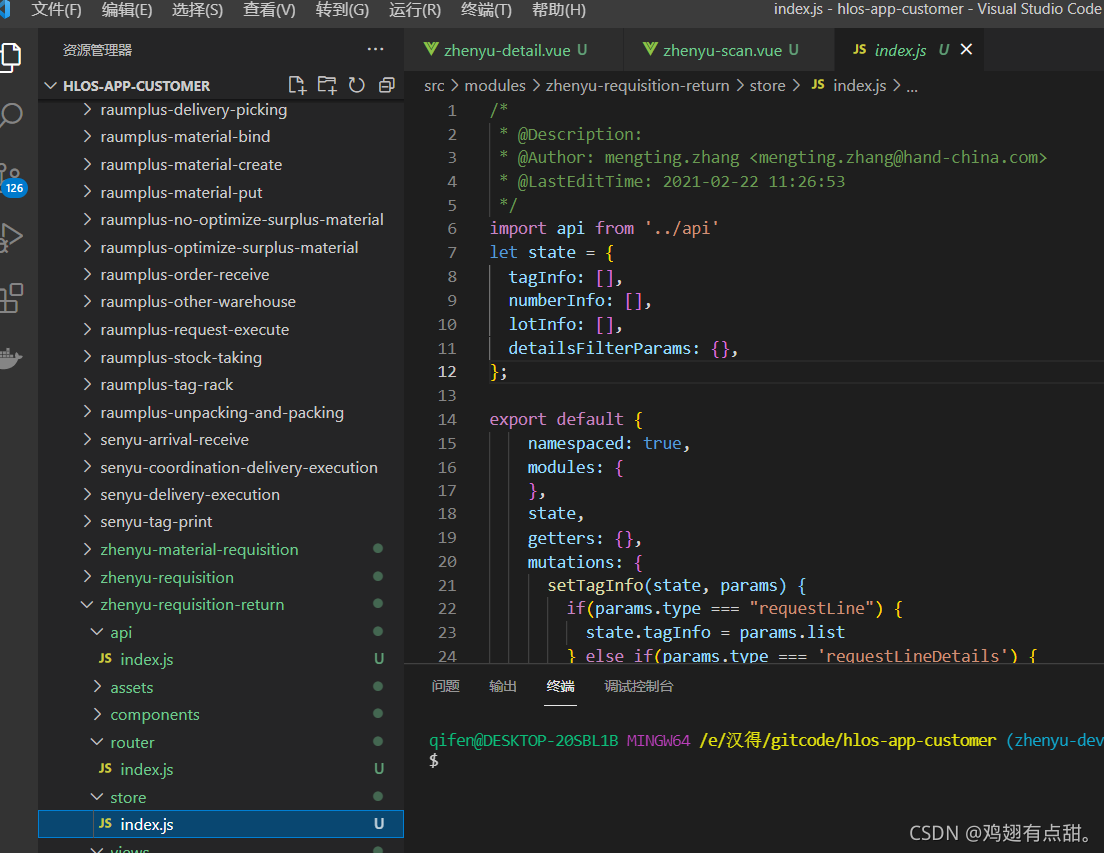
3.api接口请求
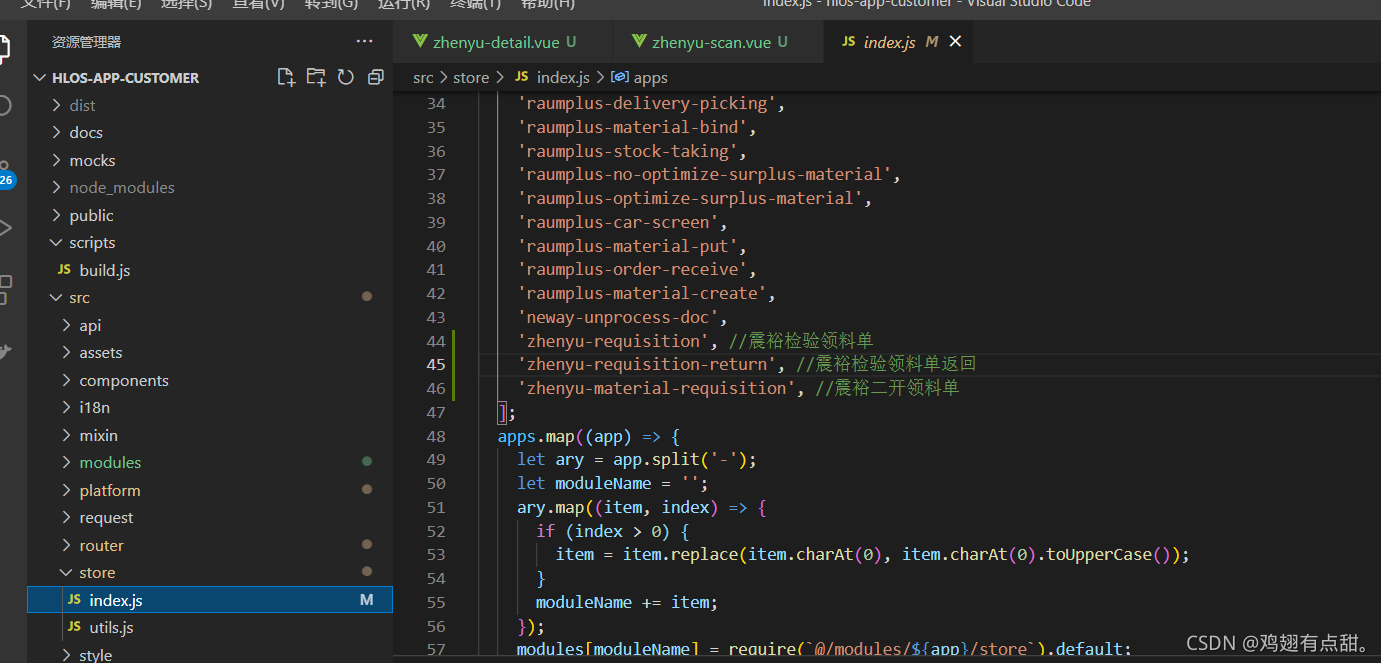
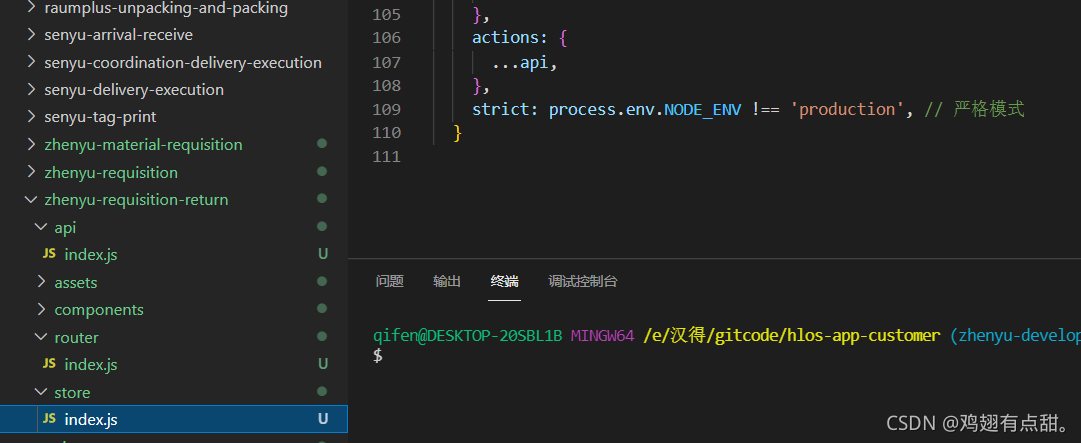
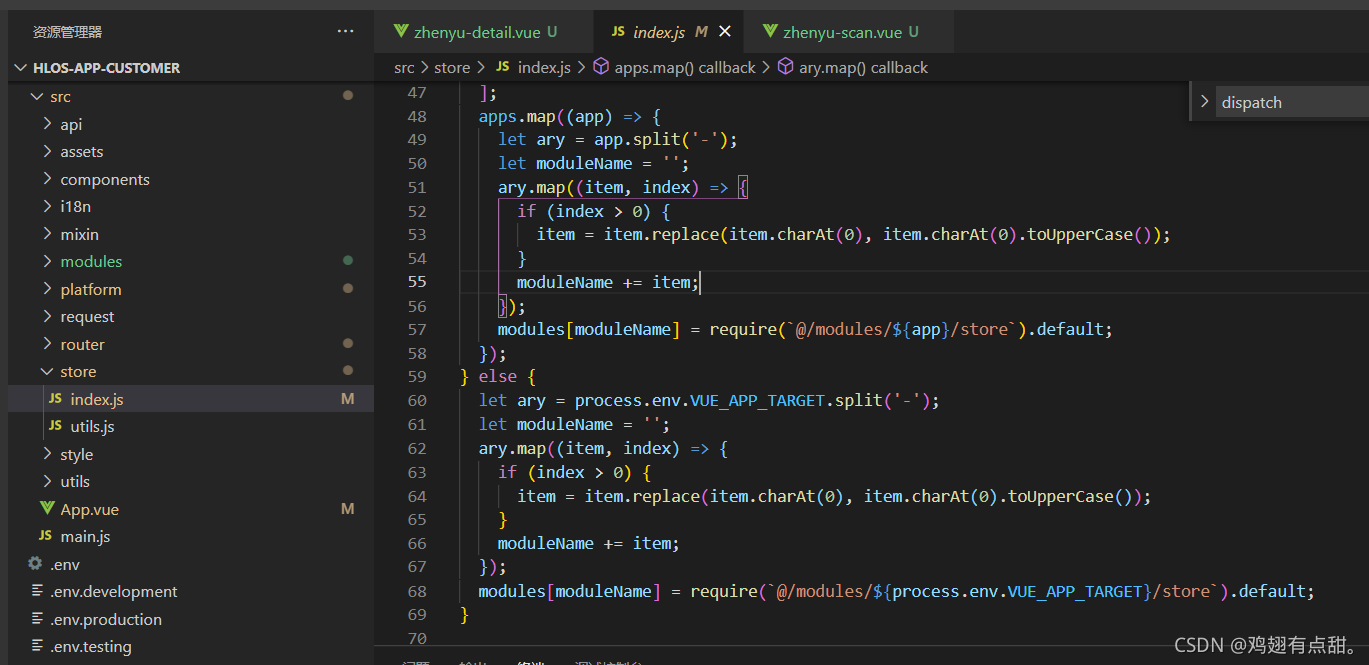
首先要在根目录下的store/index.js添加子模块的名字,相当于引入子模块的
store,模块化管理,与上面的路由管理同理,在store添加子模块的原因是,在
vue文件调用接口要通过vuex的dispatch来调用相对应的函数

在子模块下的api/index.js编写对应调用api接口的函数

由子模块下的store/index.js文件引入api/index.js文件,将其中的函数展开放
入action中,这样就可以通过vuex的dispatch来调用api/index.js文件里的函数


vue文件中通过dispatch调用api接口,其中xxxx/yyyyy xxxx指的是子模块名称
的驼峰形式,在根目录下的store文件有将子模块名称进行转换,后面的yyyyy
指的则是子模块api文件里的函数名


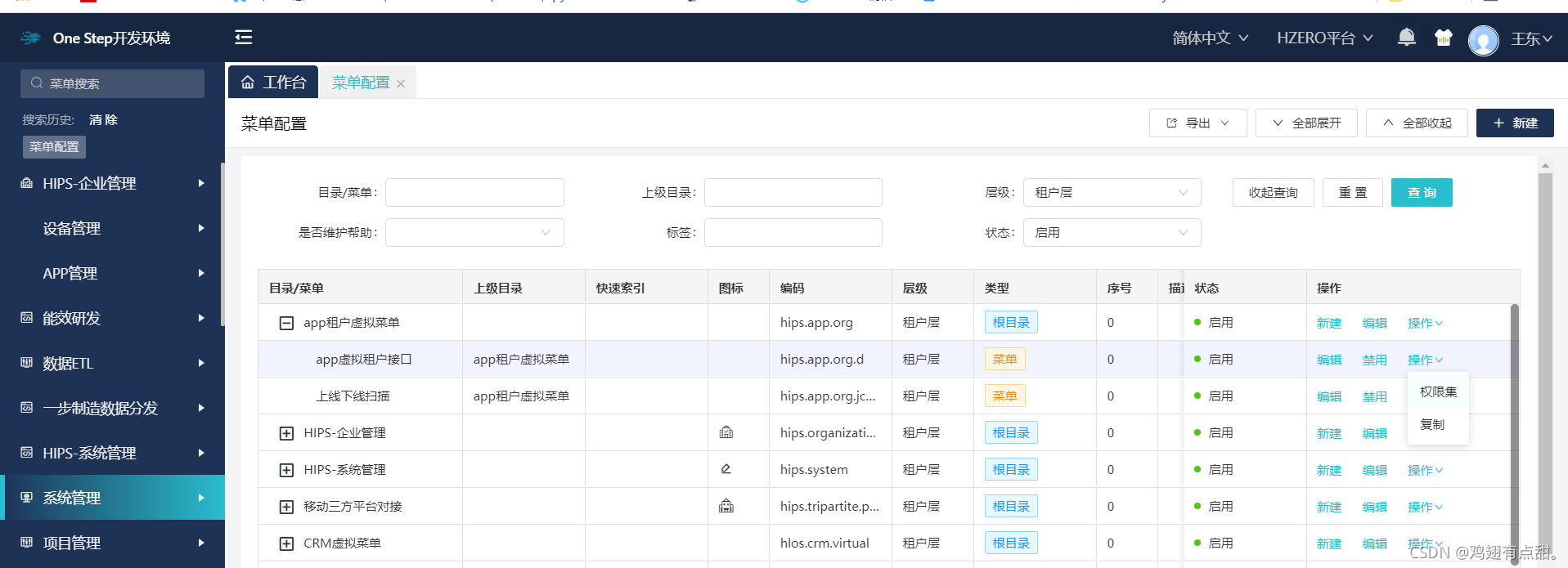
4.接口权限
vue移动端项目也需要配置接口权限,在租户管理员账号下切换至hzero平台,
菜单配置下找到app租户虚拟菜单->app虚拟租户接口点开操作下面的权限集

然后找到hips.app.org.ps.d-all点开权限

点击添加权限,选择对应的api接口进行添加即可

5.打包
- 第一种打包方式
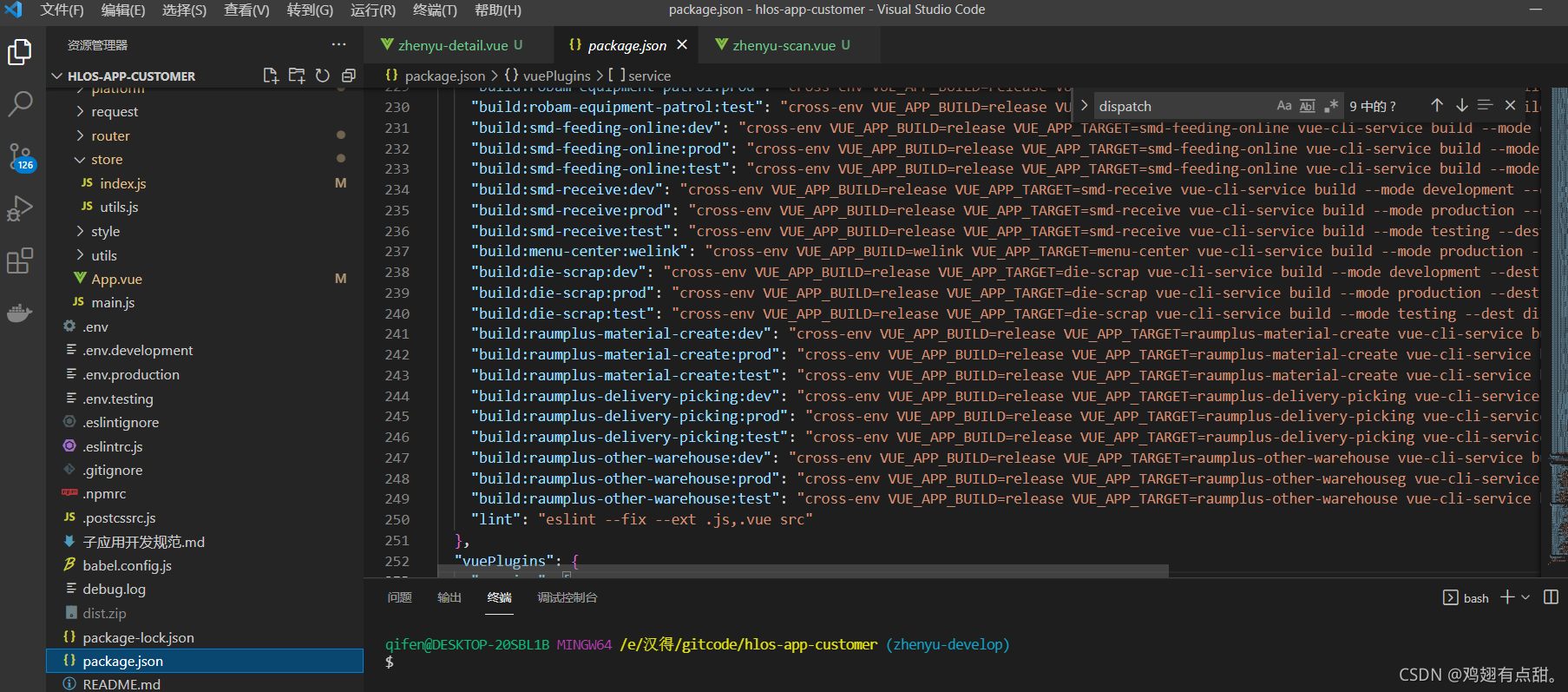
在根目录下的packages.json文件下借鉴其他子模块的打包命令编写自己子模块的
打包命令,然后yarn run xxx xxx为打包命令
不建议使用第一种打包方式

- 第二种打包方式
第二种:直接打包
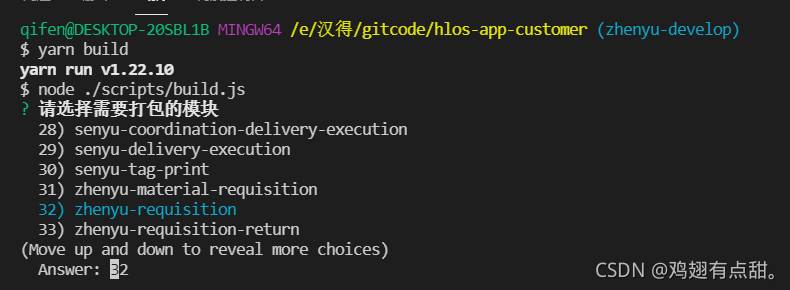
直接yarn build打包
这时会让你选择打包的模块
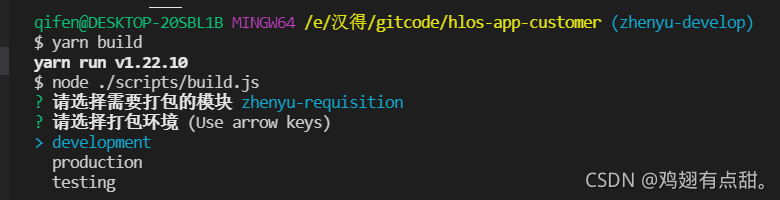
选择打包的环境
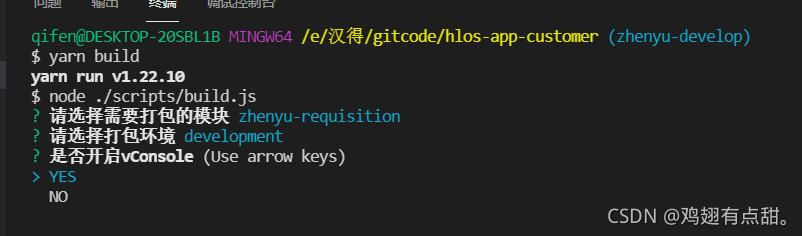
选择是否开启vConsole(移动端的调试工具)



6.移动端发布
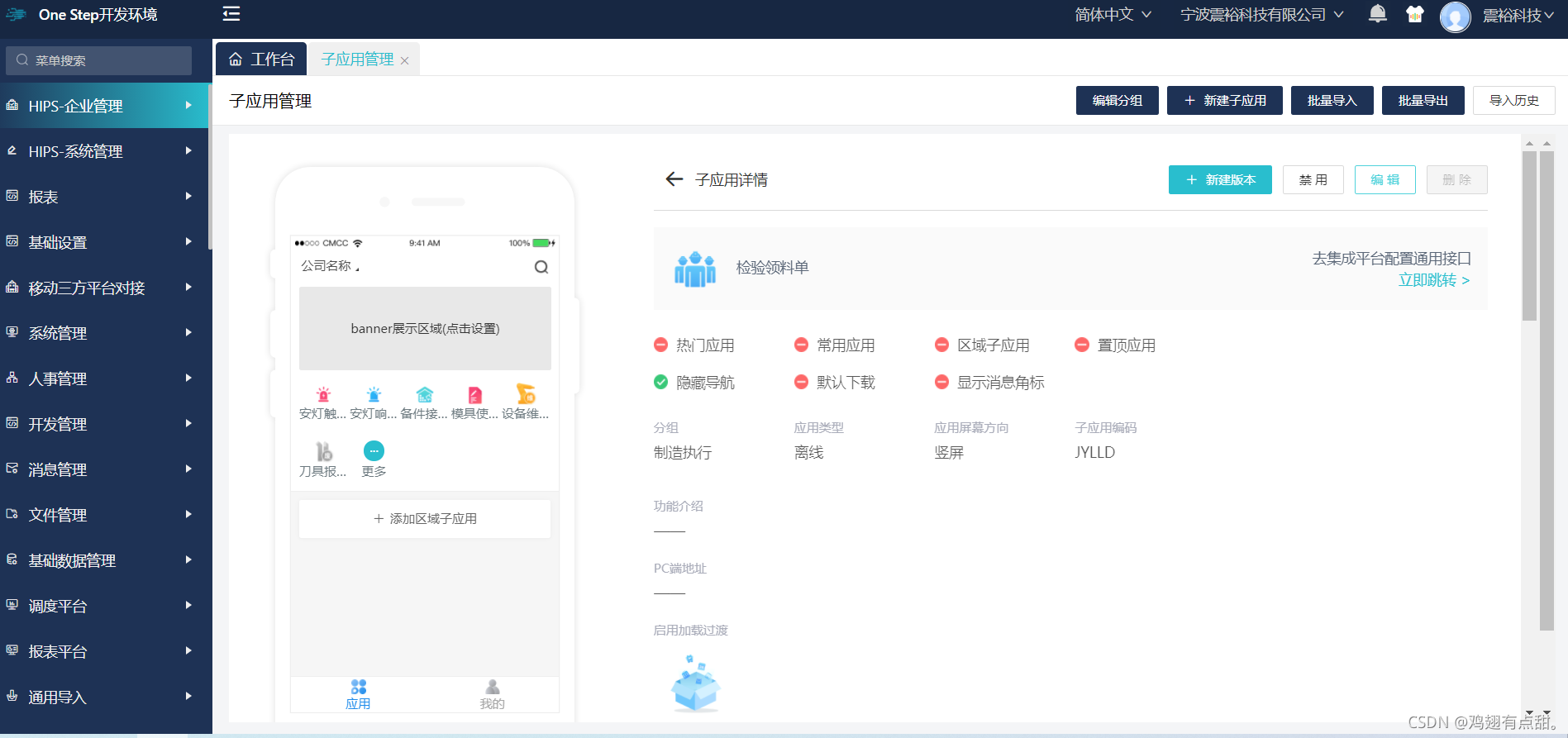
在对应的租户用户下搜索子应用管理
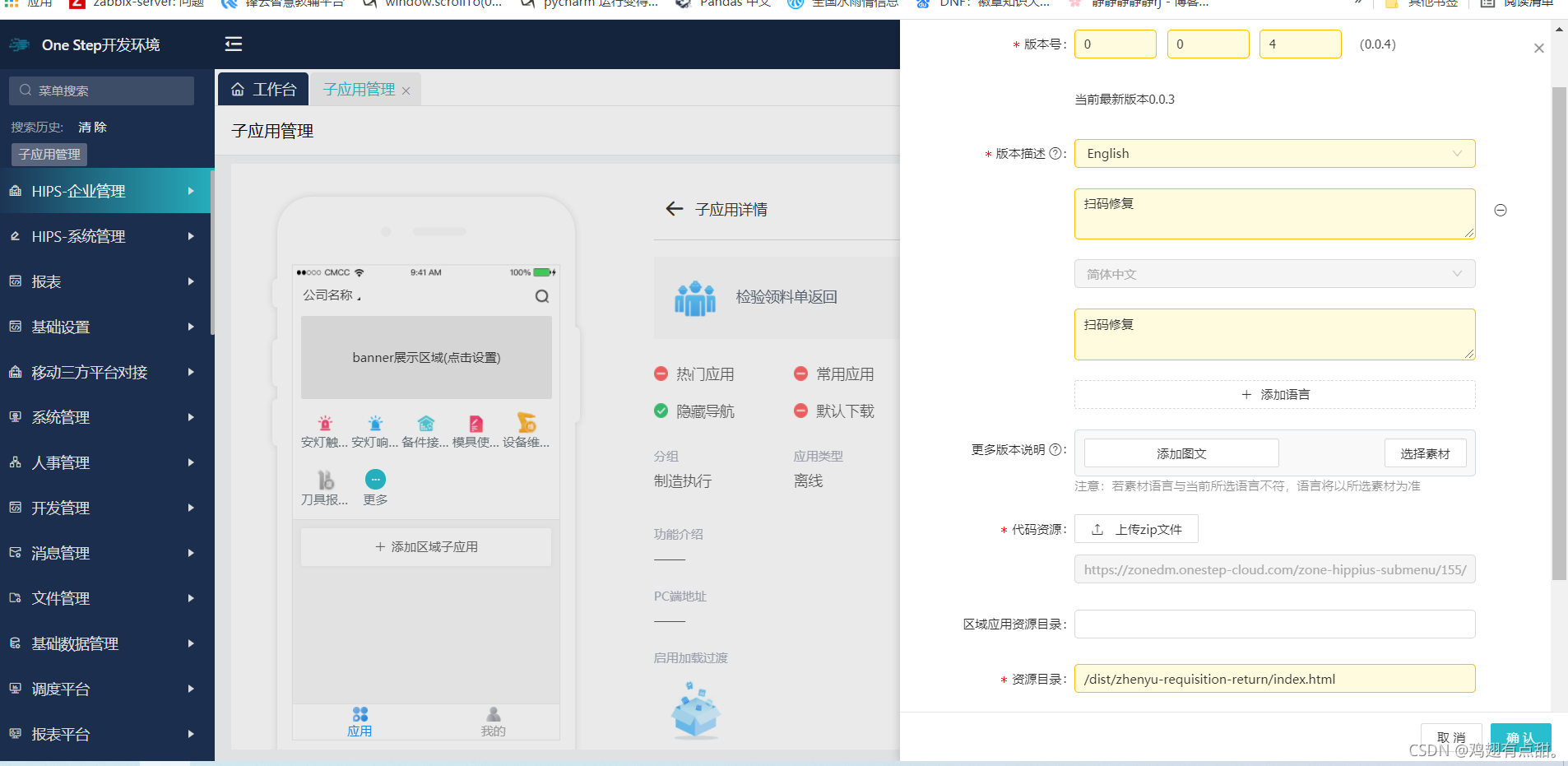
点击新建子应用创建子应用

点击进入新建的子应用上传zip文件,也就是打包时生成的dist文件,将它压缩成.zip文件
如果是整个dist文件夹压缩,则资源目录前加上/dist
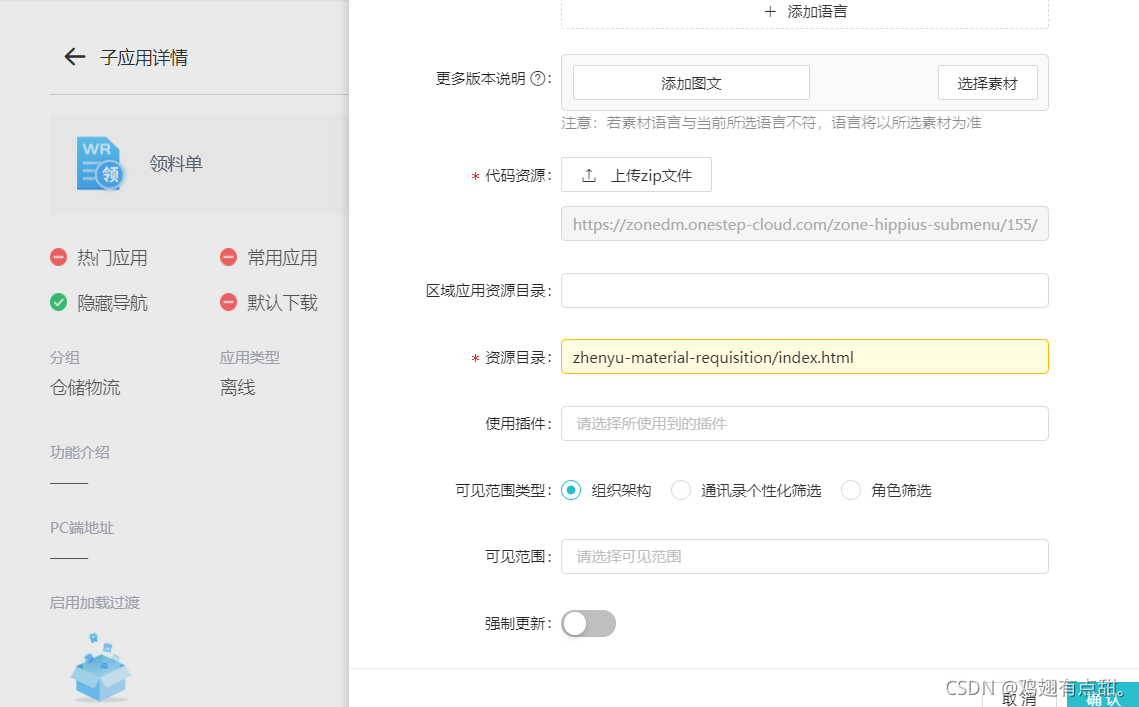
如果是dist文件里的xxx(子模块名)文件夹压缩,则只需要xxx/index.html即可


7.子应用管理去掉app端顶部导航
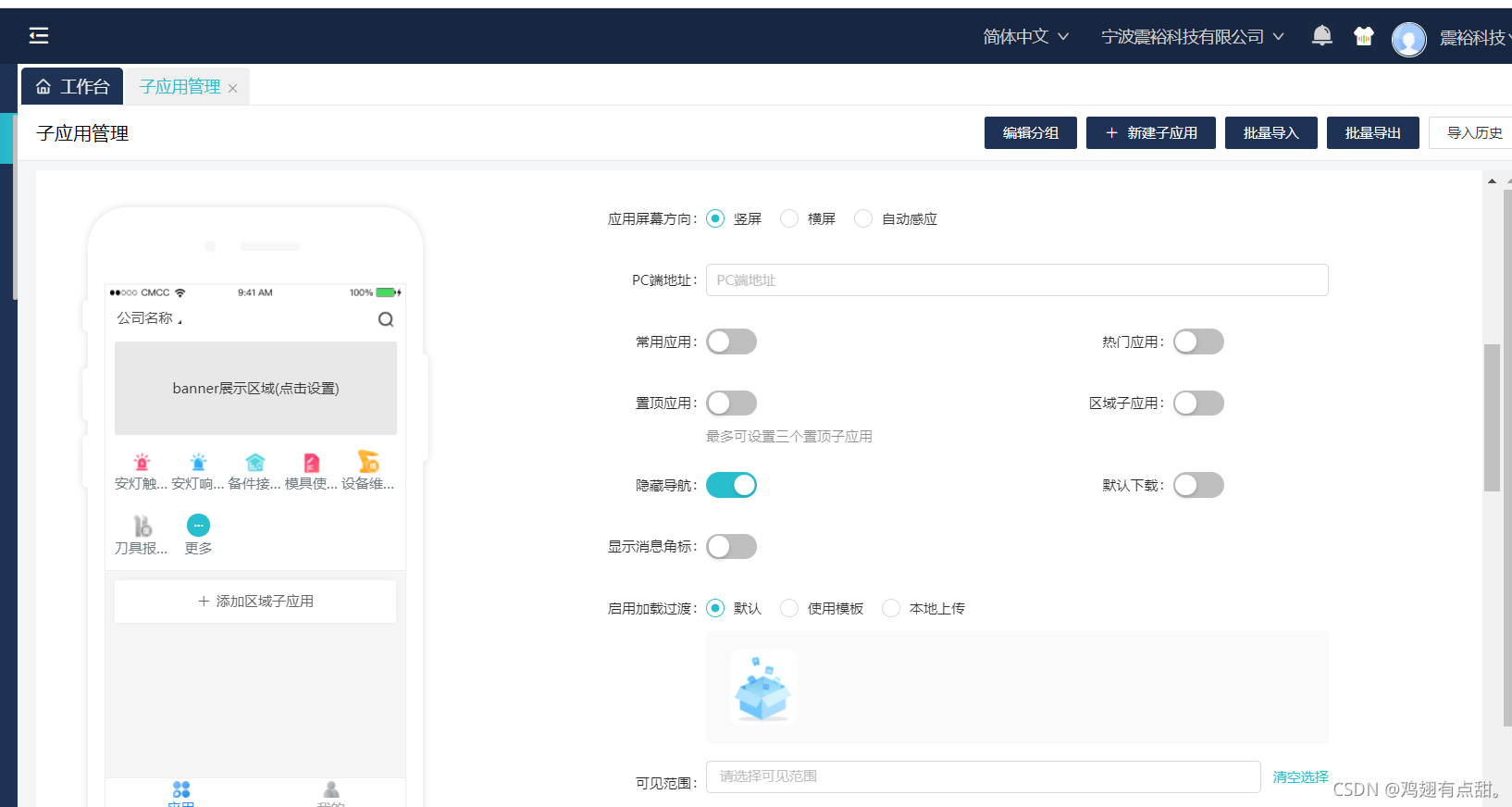
租户用户下子应用管理,搜索对应的子应用点击编辑进入

勾选隐藏导航点击确认,这样就没有顶部导航了

粗略版本,后期后修改完善,原创内容,实属不易,点赞收藏,谢谢老板