注:建议先注册一个npm账号? ?
一、背景
? ? ? ?
在工作中我们积累了一些自己的功能代码。这些功能代码可以在其它项目中重复使用,此时我们就可以选择把代码打包放在[npm]上,在需要要使用的项目中,通过npm install去下载下来。 ??
二、步骤
?
2.1、 npm项目初始化 ? ? ? ?
? ? ? ?
在本地磁盘上创建一个空项目,取文件夹名为npmNB。注意请先去npm网官去确定一下,这个项目名是否已经被占用了。(如果这个名字已经被占用了,则你是无法向npm上上传的)。
? ? ? ? ?2.1.1 ? 检查方式?
npm view 包名? ???这个命令用来查看 某个包的信息
? ? ?如果返回404,说明这个项目名在npm官网上找不到,此时你就可以使用。
? ? ?否则,说明不可用。
2.2.1、?进行项目初始化功能
?
npm init --yes
命令来创建一个package.json文件,对你项目myNpm信息进行设置。

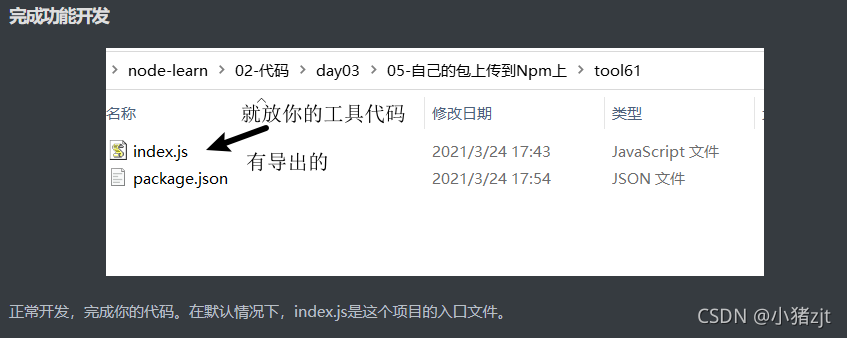
?2.2.2、在项目文件创建index.js (可改文件名,记得更换package.json文件中"?main":"index.js")
//tools.js
const relativeTime = (oldTime) => {
const t = new Date(oldTime)
// Date.now():现在的时间戳(毫秒)
// t.getTime():旧时间的时间戳(毫秒)
const diff = Date.now() - t.getTime() // 相隔多少毫秒
// Math.floor 向下取整: 1.7年 ---> 1年前
const year = Math.floor(diff / (1000 * 3600 * 24 * 365))
if (year) {
return `${year}年前`
}
const month = Math.floor(diff / (1000 * 3600 * 24 * 30))
if (month) {
return `${month}月前`
}
const day = Math.floor(diff / (1000 * 3600 * 24))
if (day) {
return `${day}天前`
}
const hour = Math.floor(diff / (1000 * 3600))
if (hour) {
return `${hour}小时前`
}
const minute = Math.floor(diff / (1000 * 60))
if (minute) {
return `${minute}分钟前`
} else {
return '刚刚'
}
}
const formatDate = (dateTime) => {
// console.log(date)
// date = new Date();
const date = new Date(dateTime) // 转换成Data();
console.log(date)
var y = date.getFullYear()
console.log(y)
var m = date.getMonth() + 1
m = m < 10 ? '0' + m : m
var d = date.getDate()
d = d < 10 ? ('0' + d) : d
return y + '-' + m + '-' + d
}
// 通过module.exports来导出模块
module.exports = {
formatDate,
relativeTime
};?2.2、切换当前npm镜像源到官网?
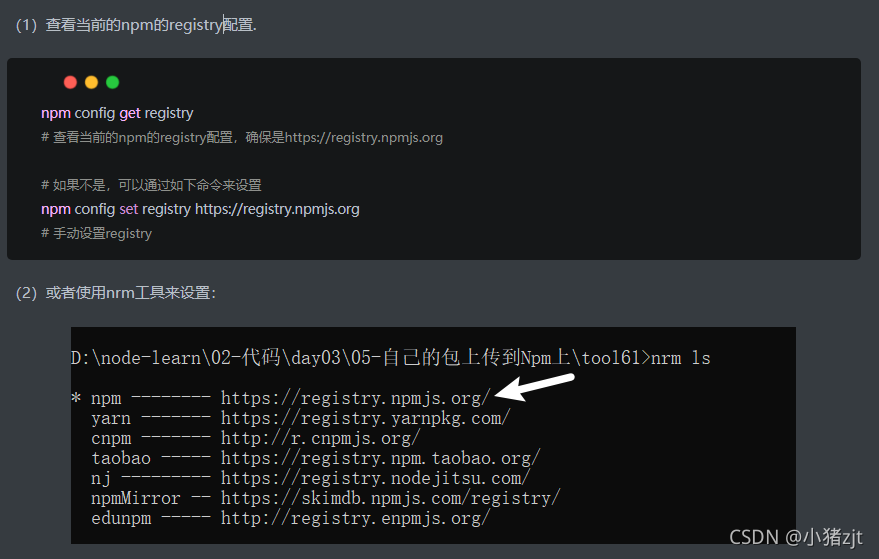
?????由于我们需要把包上传到npm上,所以要先确保当前的npm源是npmjs.org。

2.3、?连接到npm
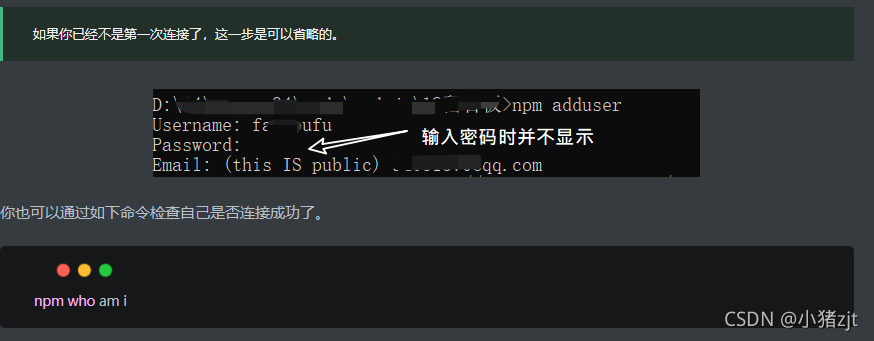
npm adduser
这个命令需要输入三个信息以供连接上npmjs:
- 用户名
- 密码
- 邮箱(是你在npmjs官网上注册时使用的信息)
如果你已经不是第一次连接了,这一步是可以省略的
?2.4、?把包上传到npm
npm publish出错的可能是:
-
这个包名被别人先用了。
-
包的版本号不对:每次publish时,包的版本号都应该要大于之前的版本号。
-
文件过大。你可能需要创建
.npmignore文件来设置在打包时要忽略哪些文件。如下是一个demo.
三、下载
??当别人想使用你创建的包,步骤如下
3.1、npm项目初始化
? ? ? ? ? ?客官们创建一个放项目的文件夹进行初始化??
D:\桌面\Desktop\myporject>npm init --yes
Wrote to D:\桌面\Desktop\myporject\package.json:
{
"name": "myporject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
3.2、下载使用
利用? npm i?包名来下载,并且文件夹中自己创建node_modules文件夹
D:\桌面\Desktop\myporject>npm i zhuzjt
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN myporject@1.0.0 No description
npm WARN myporject@1.0.0 No repository field.
+ package951@1.0.0
added 1 package and audited 1 package in 1.942s
found 0 vulnerabilities
其中index.js就是自己写的小功能代码
?
如果你想用这个小功能,那么得先创建一个自己的js,在里面进行使用
const xx = require('zhuzjt')
console.log(xx);
const aa = xx.relativeTime('2020-10-1')
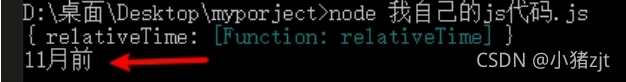
console.log(aa);?利用node方法查看结果

?
附加、
?删除包
npm unpublish --force //强制删除
如果你的包没有什么用处,建议删除掉,以节约公共资源。?更新包
-
修改代码,保存。
-
更新版本号。可直接在package.json中修改:只能改大,不能改小。
-
重新publish