IO流
- 数据在内存与磁盘之间的read和write

输出流Output:
JVM内存
write写
磁盘本地文件
输入流Input:
磁盘本地文件
read读
JVM内存
| 注意:IO读写后使用try.cathc.finally关闭close流 |
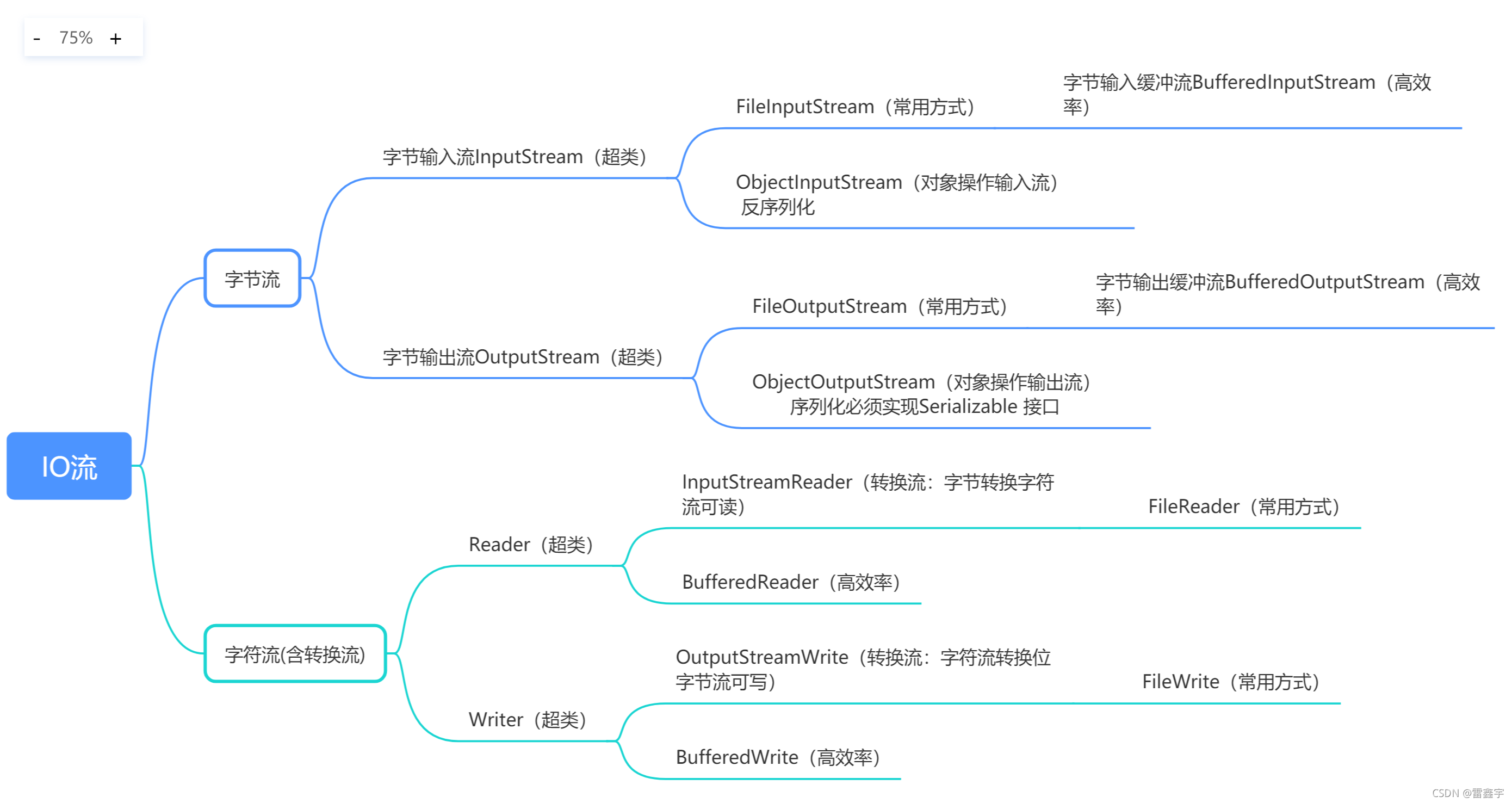
字节流
字节输入流java.io.FileOutputStream
- 如果目的地不存在File,不报错,会自动创建
- 默认进行覆盖目的地文本文件内容,需要ture开启续写
- 传输类型是byte类型,byte[ ] 类型
- 需要close关闭流
字节输出流java.io.FileInputStream
- 源文件需要读取必须存在,否则报错
- 使用缓冲思想效率更高
- 需要close关闭流
复制文件
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
public class CopyWtrte {
private static FileInputStream fileInputStream;
private static FileOutputStream fileOutputStream;
public static void main(String[] args) {
try {
// 资源文件
fileInputStream = new FileInputStream("project/A1/A2/havaContent.txt");
// 目的地,并开启IO流续写不覆盖
fileOutputStream = new FileOutputStream("project/A1/notContent.txt",true);
// 缓冲数组
byte[] bytes = new byte[1024];
// 新元素覆盖最大索引
int len;
// 这里使用if一次就Copy读完数据,因为我们用了[1024]大字节数组,否则需要使用while多读
if ((len= fileInputStream.read(bytes))!=-1) {
fileOutputStream.write(bytes,0,len);
}
} catch (IOException e) {
e.printStackTrace();
}finally {
// 使用完流后需要关闭流:1.否则需要手动调用push刷新写的数据 2.节省资源
try {
if (null!=fileInputStream){
fileInputStream.close();
}
if (null!=fileOutputStream){
fileOutputStream.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
}