记录下jqGird?增加blur事件 备忘
jqGrid demos-jqGrid实例-中文-mn886.net


//如果是text 添加blur 事件
? ? ? ? ? ? ? ? ?? ?if(eltype == "text" && $.isFunction($t.p.onTextRowBlur)){
? ? ? ? ? ? ? ? ?? ??? ?elem.onblur = function(){
? ? ? ? ? ? ? ? ?? ??? ??? ?// 获取输入框id
? ? ? ? ? ? ? ? ?? ??? ??? ?var inputId = options.id;
? ? ? ? ? ? ? ? ?? ??? ??? ?// 获取输入框内容
? ? ? ? ? ? ? ? ?? ??? ??? ?var inputValue = $("#"+inputId).val();
? ? ? ? ? ? ? ? ?? ??? ??? ?// 获取行
? ? ? ? ? ? ? ? ?? ??? ??? ?var rowid = $("#"+inputId).parent().parent().attr("id");
? ? ? ? ? ? ? ? ?? ??? ??? ?// 获取列
? ? ? ? ? ? ? ? ?? ??? ??? ?var iCol = $("#"+inputId).parent().index();
?? ??? ? ? ? ? ? ? ? ? ??? ?// 执行blur回调函数
?? ??? ??? ??? ??? ??? ??? ?$t.p.onTextRowBlur.call($t,rowid,iCol,inputValue);
?? ??? ??? ??? ??? ??? ??? ?// console.log($t.p);
?? ??? ? ? ? ? ? ? ? ? ?};
? ? ? ? ? ? ? ? ?? ?}

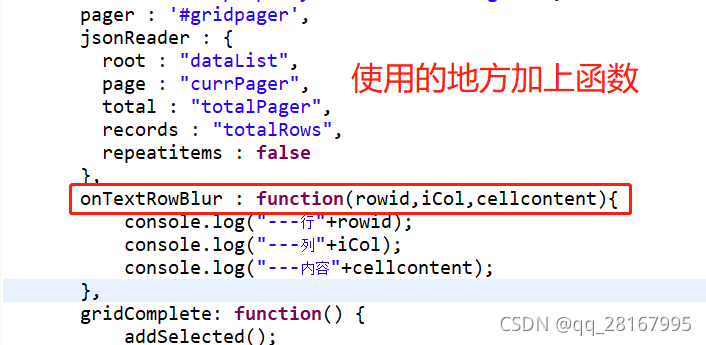
onTextRowBlur : function(rowid,iCol,cellcontent){
? ? ?? ? ? console.log("---行"+rowid);
? ? ?? ? ? console.log("---列"+iCol);
? ? ?? ? ? console.log("---内容"+cellcontent);
? ? ? ?},