React基础
一、React的基本认识
1、官网
2、介绍
react是一个用于构建用户界面的JavaScript库,由Facebook开源
用户界面:HTML页面
React主要用来写HTML页面,或构建Web应用
如果从MVC的角度来看,React仅仅只是视图层(V),也就是只负责视图的渲染,而并非提供了完整的M和C的功能
3、特点
- 声明式
你只需要描述UI看起来是什么样,就跟写HTML一样
React负责渲染UI,并在数据变化时更新UI - 基于组件
组件时React最重要的内容
组件表示页面中的部分内容
组合、复用多个组件,就可以实现完整的页面功能
二、React的基本使用
1、相关的js库
react.js: React的核心库
react-dom.js: 提供操作DOM的react扩展库
babel.min.js: 解析JSX语法代码转为纯JS语法代码的库
2、在页面中导入js库
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
3、第一个React应用
创建react元素,渲染react元素到页面中(原生js代码)
<div id="root"></div>
<script type="text/babel"> //必须声明babel
// 1、创建虚拟DOM元素
const vDom = <h1>Hello React</h1> // 千万不要加引号
// 2、渲染虚拟DOM到页面真实DOM容器中
ReactDOM.render(vDom, document.getElementById('root'))
</script>
三、React的渲染机制
React框架之所以大受欢迎, 其特有的渲染机制是非常重要的因素之一。既然提到React 渲染机制, 那么就说一说Diff算法,
该算法是支撑React渲染机制的核心技术之一。 Diff算法博大精深、涉及的知识点很多,
建议感兴趣的人找专业的算法书籍作深入学习。Diff算法的核心就是通过比较找到DOM
Tree前后的差异。React渲染机制的基本原理就是:在DOM Tree的状态和属性发生改变后, 构造出新的虚拟DOM Tree,
然后通过Diff算法与原始的虚拟DOM Tree进行比较, 计算出变化的节点并进行更新操作。该算法的优势就是减少了对DOM的频繁重复操作,
从而提升页面的访问性能。
ReactDOM.render(virtualDOM, containerDOM)
- 参数一: 纯js或jsx创建的虚拟dom对象
- 参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
- 作用: 将虚拟DOM元素渲染到页面中的真实容器DOM中显示
四、React JSX
1、虚拟DOM
设计人员在设计传统HTML网页的UI时, 都会在页面中定义若干的DOM元素, 这些DOM元素是所谓的实际DOM。通常, 页面中的实际DOM负责承载着外观表现和数据变化,任何外观形式的改变或数据信息的更新都要反馈到UI上, 都是需要通过操作实际DOM来实现的。
于是, 问题也就自然出现了。对于复杂的页面UI而言, 往往会定义大量的实际DOM。频繁地操作大量实际DOM, 往往会带来访问性能的严重下降, 用户体验也会随之变差, 这些都是设计人员所不希望看到的。因此, React框架专门针对这个现象引入了虚拟DOM机制,以避免频繁的DOM操作带来的性能下降问题。
React DOM类似于一种将相关的实际DOM组合在一起的集合, 是有区别于传统概念上的DOM元素的,如果将其理解为DOM组件应该更为贴切。因此,React框架将ReactDOM称为虚拟DOM
我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界面
2、JSX
- 使用原生js代码方式去创建虚拟DOM(不采用)
<div id="root"></div>
<script>
// 2.创建react元素
// 参数一:元素名称
// 参数二:元素属性
// 第三个及其以后的元素:元素的子节点
//创建的就是一个简单的虚拟DOM对象
const title = React.createElement('h1',null,'hello React')
// 3.渲染react元素
// 参数一:要渲染的react元素
// 参数二:挂载点即渲染到哪
ReactDOM.render(title,document.getElementById('root'))
</script>
2.1 createElement ( ) 的问题
- 繁琐不简洁
- 不直观,无法一眼看出所描述的结构
- 不优雅,用户体验不爽
2.1 JSX简介
JSX是JavaScript XML的简写,表示在JavaScript代码中写XML(HTML)格式的代码
优势:声明式语法更加直观,与HTML结构相同,提高开发效率
JSX是React的核心内容
作用: 用来创建react虚拟DOM(元素)对象
通过React JSX方式定义的虚拟DOM,最终也会转换为通过createElement()方法实现虚拟DOM
2.2 使用步骤
//1.使用JSX创建 react元素
const title = <h1>hello jsx </h1>
//2.渲染 react元素
ReactDOM.render(title,document.getElementById('root'))
2.3 JSX注意点
- React元素的属性名使用驼峰命名法
- 特殊属性名:class ->className for–>htmlFor tabindex–>tabIndex
- 没有子节点的React元素可以用 />结束。
- 推荐:使用小括号包裹JSX
const title = (
<h1 className="title">
hello JSX
<span>这是span</span>
</h1>
)
2.4 JSX语法规则:
- 定义虚拟DOM时,不能写引号
- 标签中混入JS表达式时要用 { }
- 内联样式,要用style={{key:value}}的形式去写
- 只有一个根标签
- 标签首字母
-
若小写字母开头,将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错
-
若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错 一定注意区分:【js语句(代码)】与【js表达式】
-
- 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
a
a+b
demo(1)
arr.map()
function test() {} - 语句(代码):
if(){}
for(){}
switch(){case:xxxx}
2.5 JSX的引用
JSX可以在页面中通过直接定义的方式实现,也可以通过引入外部定义好的JSX独立文件方式来实现
3、JSX中使用JavaScript表达式
3.1 嵌入JS表达式
- 数据存储在JS中
- 语法:{ JavaScript表达式 }
const name = 'jack'
const dv = (
<div>
你好,我叫:{ name }
</div>
)
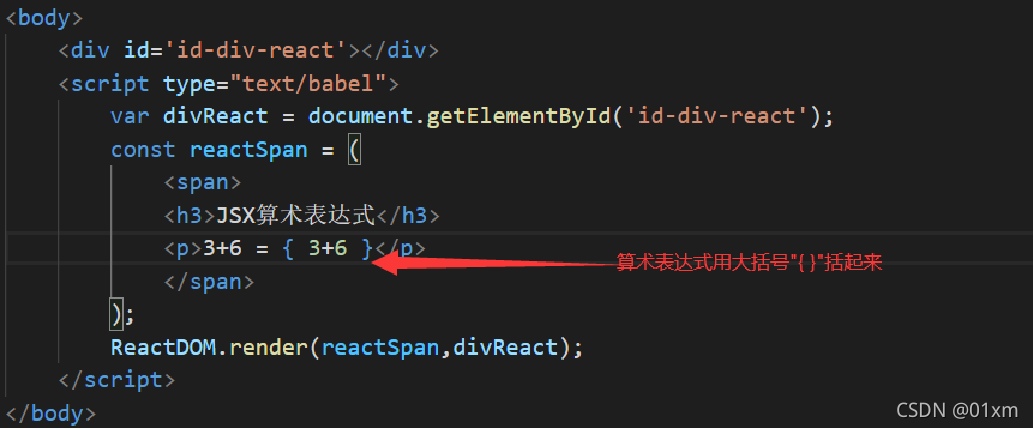
算数表达式

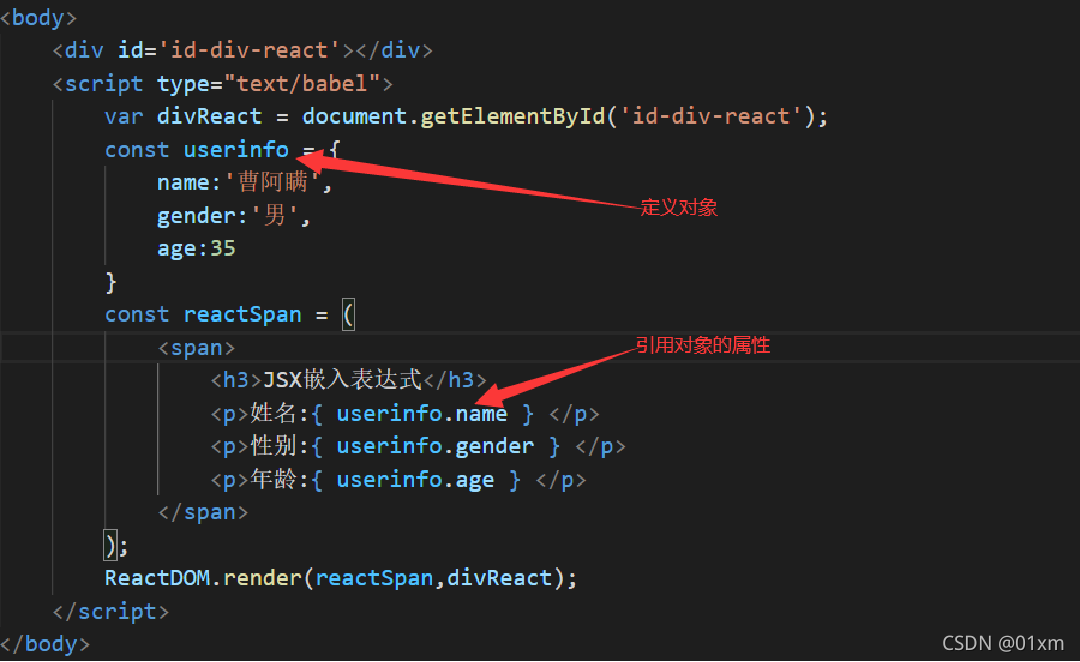
JSX对象表达式
JSX可以直接使用对象表达式,即完全支持obj.property的表达式形式

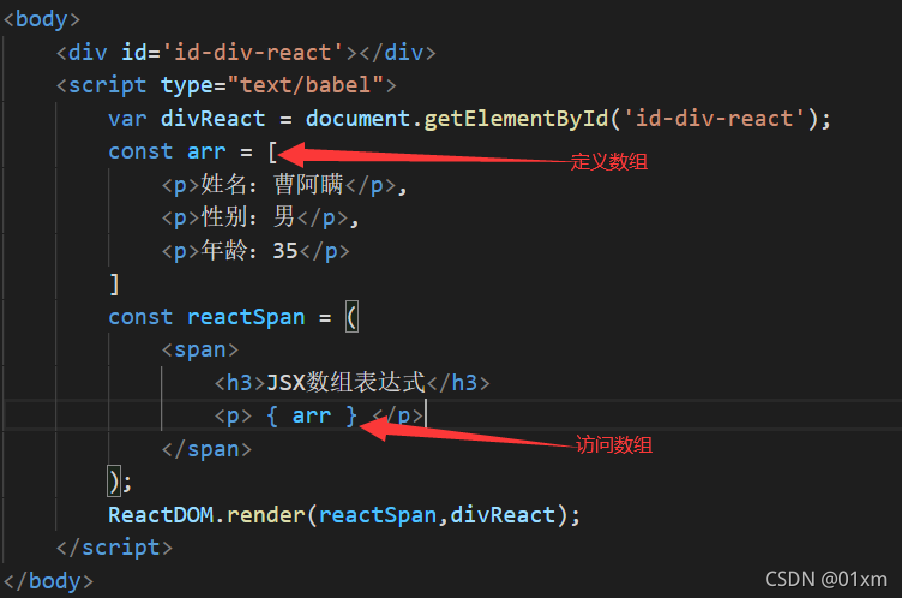
JSX数组表达式


JSX注释表达式
React中注释内容也需要放在大括号”{ }”之中使用,否则注释的内容就会在页面上显示出来

3.2 JSX的条件渲染
- 使用特定的JSX形式
- 可以使用if/else或三元运算符或逻辑与运算符来实现
//条件渲染
const isLoading = false;
const loadData = () =>{
if(isLoading){
return <div>loading...</div>
}
return <div>数据加载完成,此处显示加载后的数据</div>
}
const title = (
<h1>
条件渲染:{loadData()}
</h1>
ReactDOM.render(title,document.getElementById('root'))
)
3.3 JSX的列表渲染
- 如果要渲染一组数据,应该使用数组的map( )方法
- 注意:渲染列表时应该添加key属性,key属性的值要保持唯一。
- 原则:map( )遍历谁,就给谁添加key属性
const songs = [
{id: 1,name:'南山南'},
{id: 2,name:'tell me'},
{id: 3,name:'起风了'}
]
const list = (
<ul>
{songs.map(item =><li key={item.id}>{item.name}</li>)}
</ul>
)
3.4 JSX的样式处理
行内样式----style
<h1 style={{color:'red',background:'skyblue'}}>JSX的样式处理</h1>
类名----className(推荐)
- 添加一个类名
- 把样式写在单独的css文件内并引入 import ‘路径’
五、React脚手架
1、创建
- 初始化项目,命令:npx create-react-app my-app(名字自定义)
- 进入项目所在目录:cd my-app
- 启动项目:npm start
2、在脚手架中使用React
//导入react和react-dom 两个包
import React from 'react'
import ReactDOM from 'react-dom'
<div id='root'></div>
const title = (
<h1 className="title">
hello JSX
<span>这是span</span>
</h1>
)
ReactDOM.render(title,document.getElementById('root'))
六、React优势
- 声明式设计:React 采用声明范式,可以轻松描述应用。
- 高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 灵活:React可以与已知的库或框架很好地配合。 使用JSX语法:JSX是JavaScript语法的扩展,可以极大地提高JS运行效率。
- 组件复用:通过React构建组件使得代码易于复用,可在大型项目应用开发中发挥优势。
- 单向响应的数据流:React实现了单向响应的数据流,减少了重复代码,比传统数据绑定方式更简单。