文章目录
map集合
以键值对方法存储值
Object和Map存储的都是键值对组合
区别:
(1) object的键的类型是 字符串 或者 Symbols;
map的键的类型是 可以是任意类型(要注意是否是引用类型)
(2)Map的键值是有序的,而对象不是
(3)Map的键值对数量可以通过size属性获取,
Object则需要通过Object.keys(obj).length类似的方式手动获取
(4)Object有自己的原型,原型链上的键名可能与对象的键名产生冲突
一、 get set
注意对象是引用类型值
对象、函数都是引用类型,需要使用同引用
Map的键值对数量可以通过size属性获取
let maparr=new Map(); //创建 使用new关键字
//set 设置key/value get 通过key获取
/*设置*/
maparr.set('name','张三');
maparr.set(1,'李四');
maparr.set({a:2},'王五');
console.log(maparr.size); //3 返回map集合的长度
/*获取*/
console.log(maparr.get("name")); //张三
console.log(maparr.get(1)); //李四
console.log(maparr.get({a:2})); //undefined [因为对象是引用类型,占据空间不同,不是同一个值]
所以,将对象定义为一个变量
let obj={a:2};
maparr.set(obj,'王五');
console.log(maparr.get(obj)); //王五
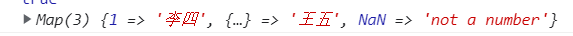
NaN
NAN!= NAN //true
let maparr=new Map();
maparr.set(NaN,'not a number');
console.log(maparr.get(NaN)); //not a number
虽然 NaN 和任何值甚至和自己都不相等(NaN !== NaN 返回true),NaN作为Map的键来说是没有区别的
【因为NAN是值类型】
二、for…of循环遍历
遍历所有数据结构的统一的方法
一个数据结构只要部署了Symbol.iterator属性,就被视为具有 iterator 接口,就可以用for…of循环遍历它的成员。
也就是说,for…of循环内部调用的是数据结构的Symbol.iterator方法
使用:
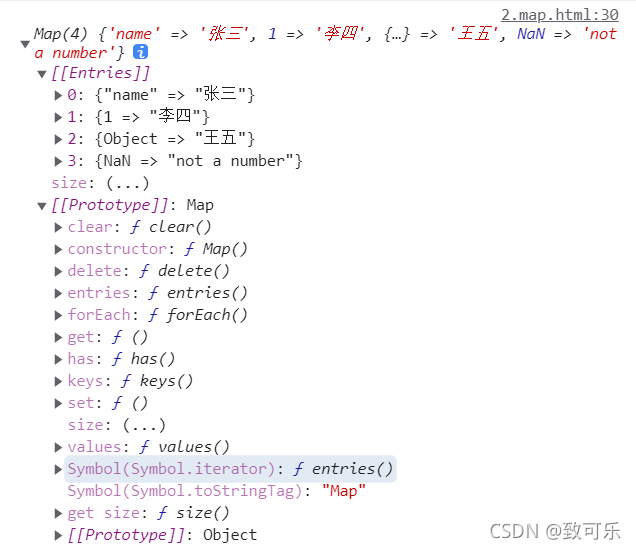
console.log(maparr);
for(let item of maparr){
console.log(item);
}


for(let [key,value] of maparr){
console.log(key, value);
}

遍历方法
(1)keys()
返回所有key的遍历器
//keys() 返回所有key的遍历器
console.log(maparr.keys());

for(let key of maparr.keys()){
console.log(key);
}

(2)values()
返回所有键值的遍历器
//values() 返回所有键值的遍历器
for(let value of maparr.values()){
console.log(value);
}

(3)entries()
//entries() 返回所有key和value的遍历器
for(let [key,value] of maparr.entries()){
console.log(key,value);
}
//和直接使用let [key,value] of maparr一样

(4)forEach
遍历所有成员的
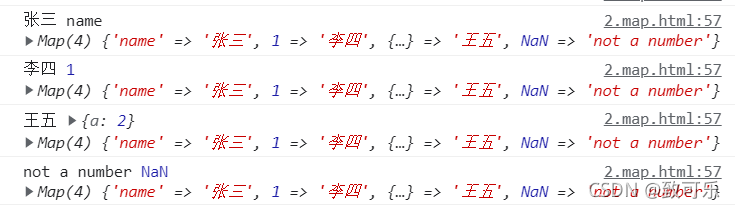
maparr.forEach(function (value,key,map) {
console.log(value,key,map);
})

(5)has
监测是否存在这个key
//has 监测是否存在这个key
console.log(maparr.has('name')); //true
(6)delete
根据key 删除键值对象
//delete 根据key删除键值对象
console.log(maparr.delete('name'), maparr);

(7)delete
清空map集合
//clear() 清空map集合
maparr.clear();
console.log(maparr);

三、map对象的操作
1.map与array的转换
(1)array转map
array结构要与map一致(键值对),否则会报错
let arr=[1,2,3];
let maparr=new Map(arr);
console.log(maparr);

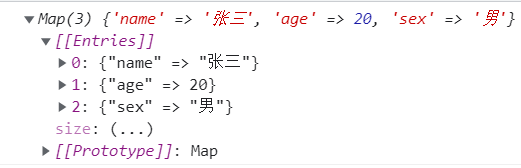
let arr=[['name','张三'],['age',20],['sex','男']];
let maparr=new Map(arr);
console.log(maparr);

(2)map转array
from
console.log(Array.from(maparr));

console.log(...maparr);

2.克隆map
Map 对象构造函数生成实例,迭代出新的对象
let arr=[['name','张三'],['age',20],['sex','男']];
let maparr=new Map(arr);
let maparr2=new Map(maparr);
console.log(maparr === maparr2); //false
3.合并map
let arr2=[['id',9527],['hobby','篮球'],['name','小小']];
let maparr=new Map(arr);
let arr2=[['id',9527],['hobby','篮球']];
let maparr2=new Map(arr2);
var merged=new Map([...maparr,...maparr2]);
console.log(merged);
如果有相同键,会被覆盖(name)