1.BOM:browser object model的简称,浏览器对象模型,将整个浏览器页面看作是window对象.
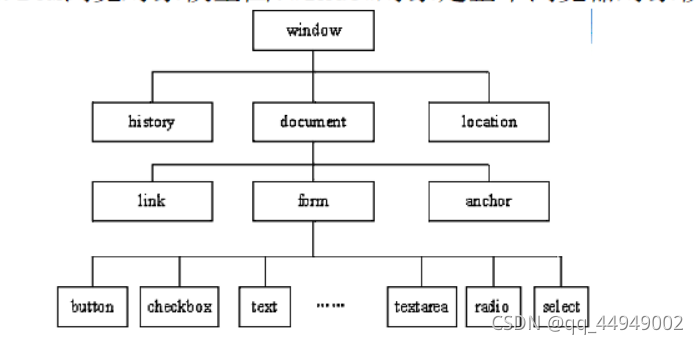
2.BOM浏览对象模型图:window对象是整个浏览器对象模型的核心.

3.history对象:
常用方法:
前进:forward()<>go(1)
后退:back()<>go(-1)
刷新:go(0)
4.location对象
常用属性
获得当前页面url:location.href
跳转页面(与超链接的效果相同):location.href=“url”;
window.location.href=“url”;
window.location=“url”;
常用方法
刷新:reload();<==>history.go(0)
替换页面:replace(“url”);
eg:function show1(){
alert(location.href);
}
function show2(){
//location.href="2.history2.html";
window.location="2.history2.html";
}
function show3(){
location.reload();
}
function show4(){
location.replace("1.history1.html");
}
5.window对象
5.1:确定框:alert();
5.2:确定取消框: var boolean类型的变量= confirm(“提示语”);
5.3:输入框:var 变量= prompt(“提示语”,[默认值]);
5.4:打开一个窗体:open(“URL”,“窗体名称”,“窗体特征”);
5.5:关闭窗体:close();只有通过 JavaScript 代码打开的窗口才能够由 JavaScript 代 码关闭。这阻止了恶意的脚本终止用户的浏览器。
5.6:在指定的毫秒数后调用一次函数或计算表达式:setTimeout(要执行的代码或函数, 毫秒);
5.7:取消由 setTimeout() 方法设置的 timeout。clearTimeout(变量名);
5.8:可按照指定的周期(以毫秒计)来调用函数或计算表达式:setInterval(要执行的代 码或函数, 毫秒);
5.9:取消由 setInterval() 设置的 timeout:clearInterval(变量名);
eg:
6.js中对象:万物皆对象.
6.1:自定义对象:
/第一种:创建Json(javaScript object notation)对象/
//声明一个json对象
var ob1={“sname”:“叶伦”,“sage”:“20”,“ssex”:“女”};
//用对象调用属性:对象.属性名 或者 对象[“属性名”]
document.write(ob1.sname+","+ob1[“sage”]+","+ob1.ssex);
document.write("
");
/*第二种:用Object创建对象*/
//创建对象
var ob2=new Object();
//给对象的属性赋值
ob2.nickName="大龄剩女";
ob2.age=30;
document.write(ob2.nickName+","+ob2["age"]);
document.write("<br/>");
/*第三种:用构造方法创建对象*/
//声明一个构造方法
function person(name,age,address){
this.name=name;
this.age=age;
this.address=address;
}
//用构造方法创建对象
var ob3=new person("林玉详",90,"千锋");
var ob4=new person("田其刚",80,"千锋");
//用对象调用属性:对象.属性名 或者 对象["属性名"]
document.write(ob3.name+","+ob3["age"]+","+ob3.address);
document.write("<br/>");
document.write(ob4.name+","+ob4["age"]+","+ob4.address);
document.write("<br/>");
6.2:prototype 属性使您有能力向对象添加属性和方法。
eg://声明一个构造方法
function person(name,age,address){
this.name=name;
this.age=age;
this.address=address;
}
//用prototype给对象添加属性和方法
person.prototype.sex="女";
person.prototype.showMyself=function(){
document.write(this.name+","+this.age+","+this.address+","+this.sex);
document.write("<br/>");
};
//用构造方法创建对象
var ob3=new person("林玉详",90,"千锋");
var ob4=new person("田其刚",80,"千锋");
//用对象调用属性:对象.属性名 或者 对象["属性名"]
document.write(ob3.name+","+ob3["age"]+","+ob3.address);
document.write("<br/>");
document.write(ob4.name+","+ob4["age"]+","+ob4.address);
document.write("<br/>");
//用对象调用方法
document.write("-----------------------------------<br/>")
ob3.sex="男";
ob3.showMyself();
ob4.showMyself();
6.3:系统对象
Date 日期对象
Array 数组对象
Math 对数字作处理的对象
string 字符串对象
RegExp 正则表达式对象