1 概念
专门在vue.js中实现集中式状态(数据)管理的vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件的通信方式,且使用于任意组件间通信。
2.传统发组件通讯方式:bus事件总线:传统的非父子之间通信一般使用bus全局事件总线,如下,这种一般在业务逻辑不复杂时,比较适用,但是当组件过多业务更复杂时,或者多个组件依赖于同一个状态的时候,不方便状态管理

?3.vuex通信图,使用场景:1)多个组件依赖于同一个状态,2)不同组件的行为需要变更同一状态

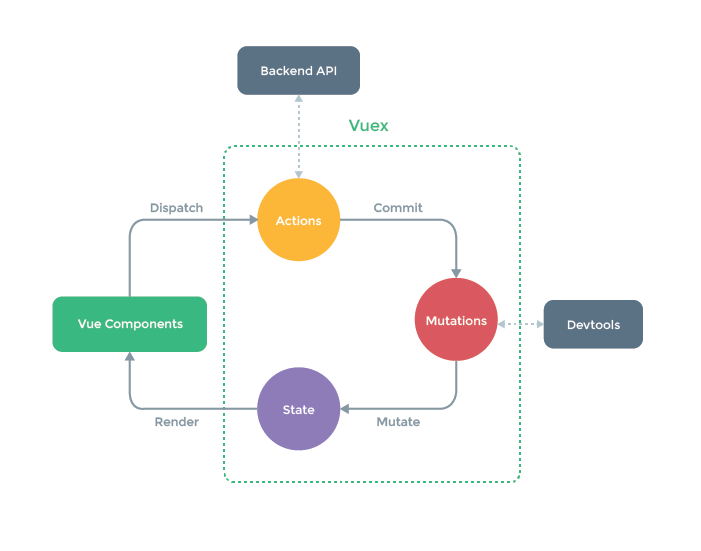
?4.vuex工作原理图

?5. vuex实现加法的流程,这里的actions主要是处理异步,如果不存在异步,可以直接跳到mutations中执行方法,类似(客人——服务员——后厨——菜)

?6.action、mutations、state都是通过store管理的,三者都是对象

?