validate插件

使用步骤

校验规则

案例
<tr>
<td>年龄</td>
<td>
<input type="text" name="age" id="age">
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" onclick="click1()">
</td>
</tr>
</table>
| 用户名 | |
| 密码 | |
| 确认密码 | |
| 邮箱 | |
| 出生日期 |
<!DOCTYPE html>
<html lang="en">
<head>
<!--1.3个meta标签-->
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edag">
<!--视口:适应移动设备宽度:设备的宽度,缩放比例 1 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<!--2引用bootstrap的css样式-->
<link href="bootstrap/bootstrap-3.3.7-dist/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>欢迎使用bootstrap</h1>
<!--3引用jquery和bootstrap.js-->
<script src="js/jquery-1.12.4.js" type="text/javascript"></script>
<script src="bootstrap/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</body>
</html>
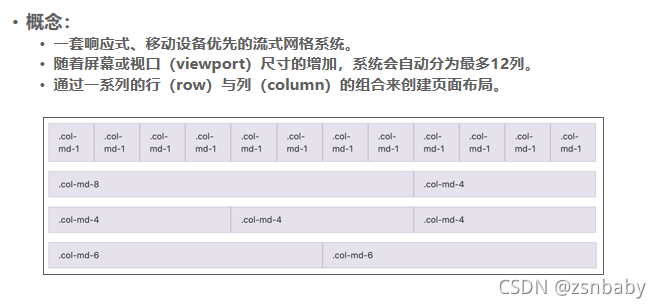
栅格系统

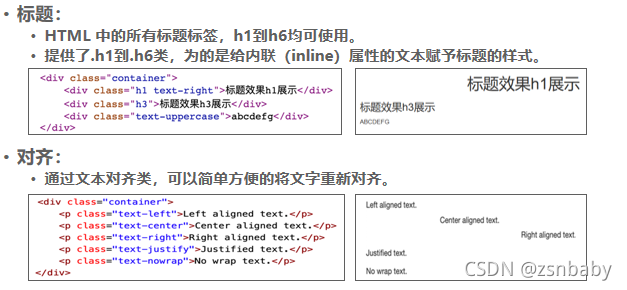
排版

表格


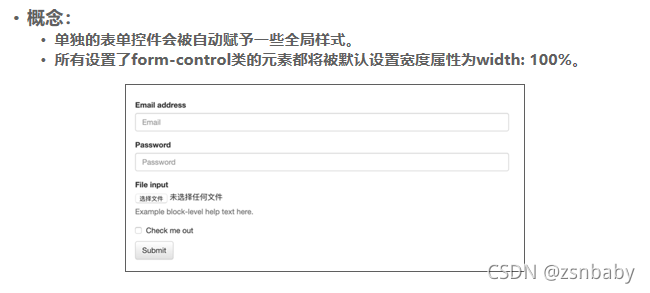
表单

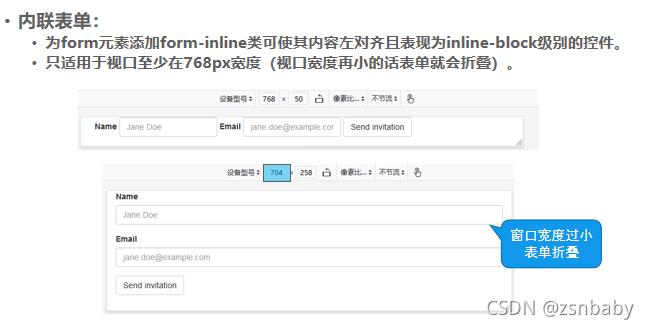
内联表单

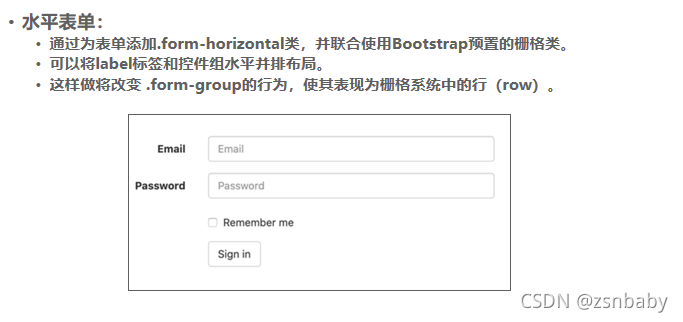
水平表单

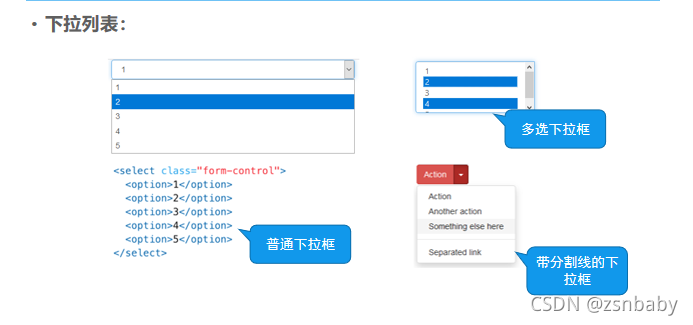
下拉列表

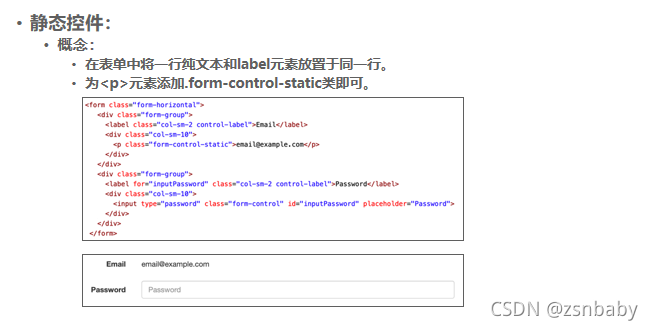
静态控件

校验状态

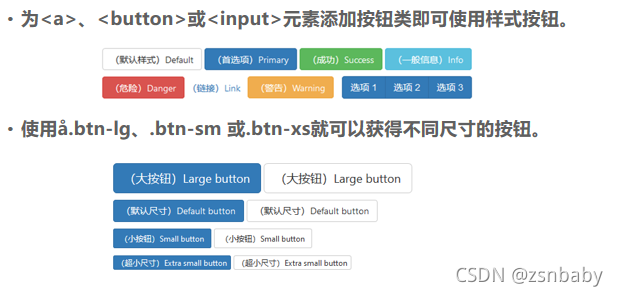
按钮

图片

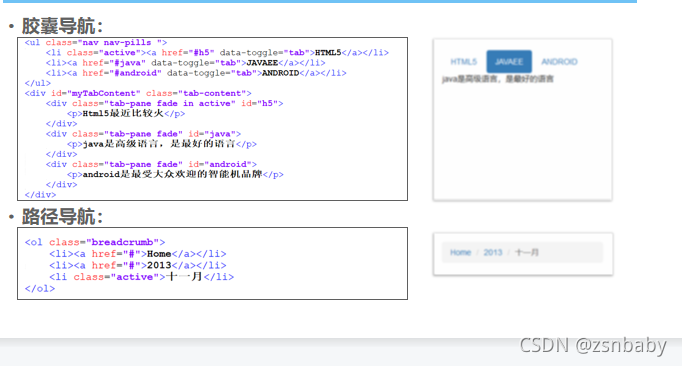
导航栏


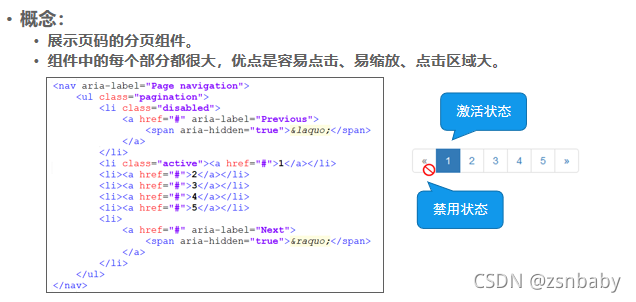
分页