基于vue、Element-UI的后台管理系统登录页的登录状态保存
通过这篇清晰思路以及掌握探索方法才是最重要的欧
利用token登录状态保存
1. 基础信息
cookie,session,token的区别
Vue Router
2. 思考过程
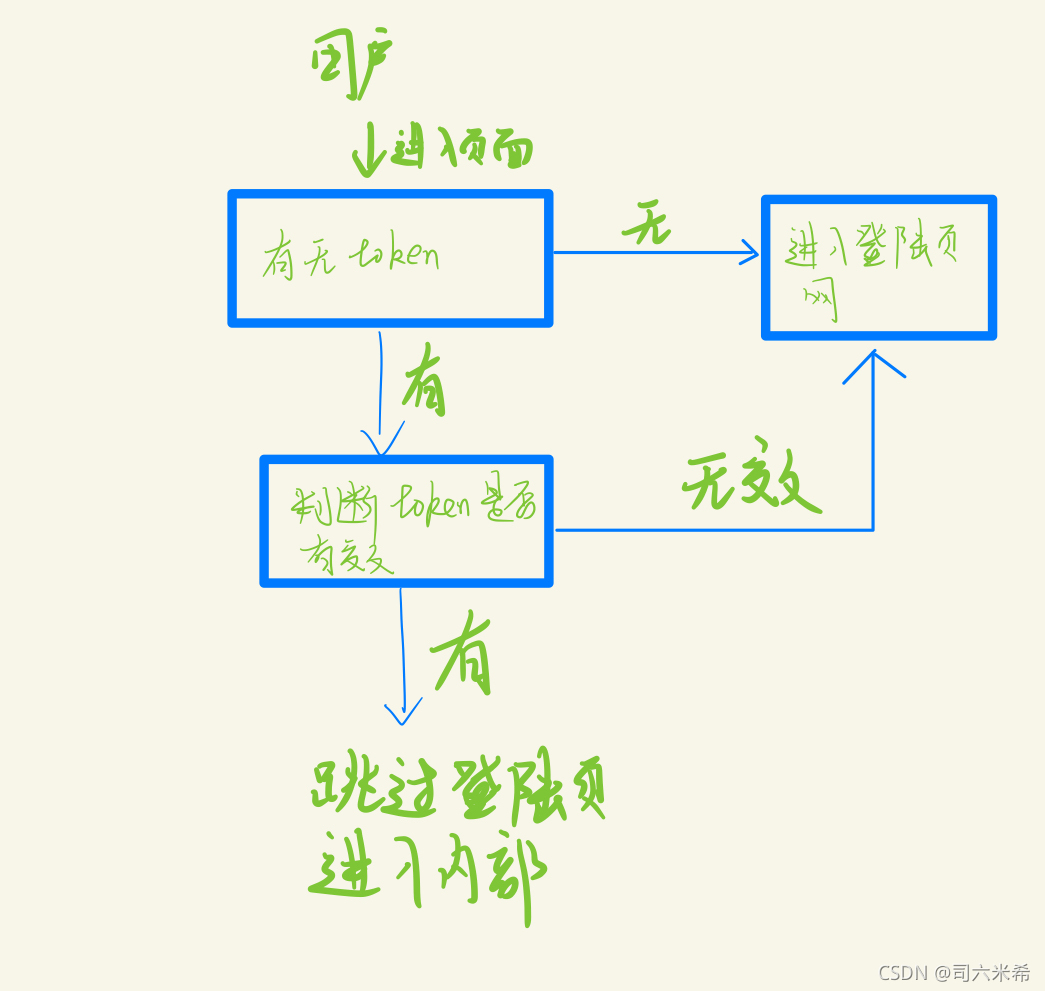
2.1 利用token登录状态保存思路

2.2 确定登录逻辑所在位置
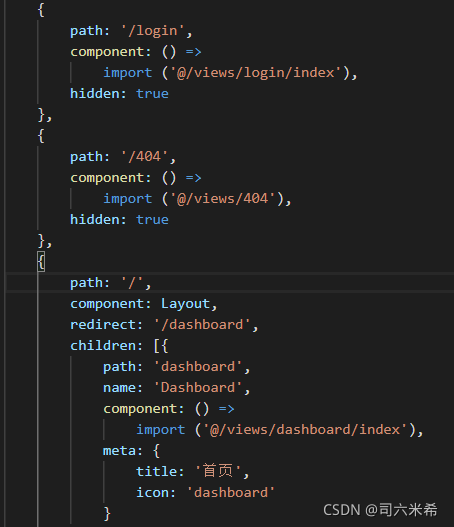
router/index.js👇【页面path情况】

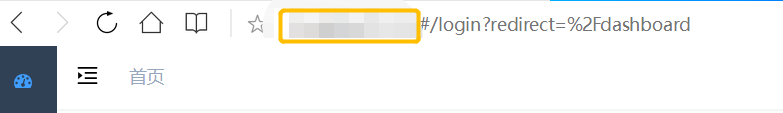
👇当我们只是复制黄色框框部分网址到新开浏览器时,会发现黄色框框会再去自动补齐后面部分网址。由此可推测,在这个过程中其实是存在一个逻辑的判断。那么同样,我们则需要找到该处逻辑位置加入对token的判断。

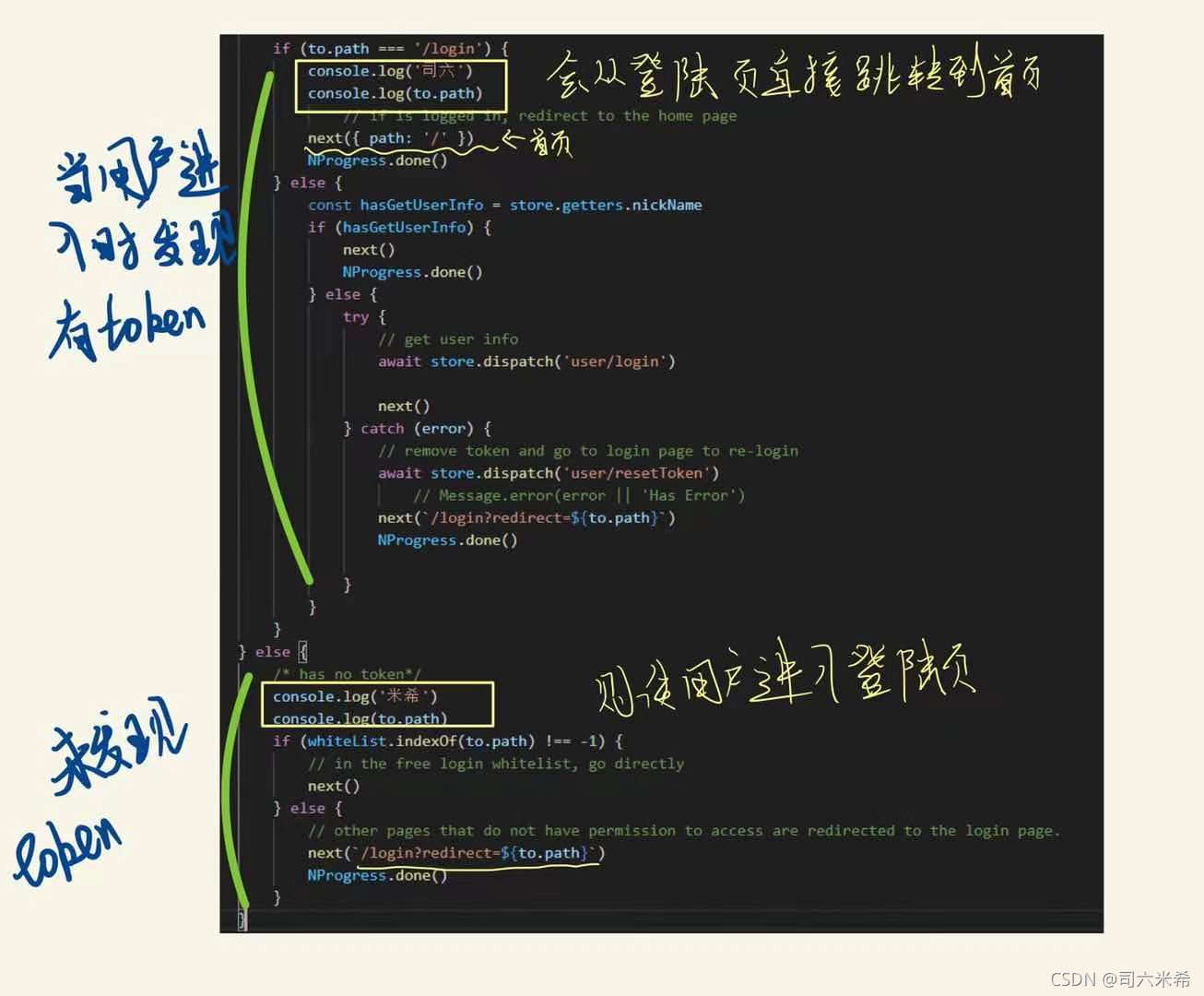
👇找到逻辑位置
**注意**//router.beforeEach()一般用来做一些进入页面的限制。比如没有登录,就不能进入某些页面,只有登录了之后才有权限查看某些页面,是路由拦截的作用
router.beforeEach(async(to, from, next) => {
// start progress bar
NProgress.start()
// set page title
document.title = getPageTitle(to.meta.title)
// determine whether the user has logged in
const hasToken = getToken()
if (hasToken) {
if (to.path === '/login') {
console.log(to.path)
// if is logged in, redirect to the home page
next({ path: '/' })
NProgress.done()
} else {
const hasGetUserInfo = store.getters.nickName
if (hasGetUserInfo) {
next()
NProgress.done()
} else {
try {
// get user info
await store.dispatch('user/login')
next()
} catch (error) {
// remove token and go to login page to re-login
await store.dispatch('user/resetToken')
// Message.error(error || 'Has Error')
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
}
} else {
/* has no token*/
if (whiteList.indexOf(to.path) !== -1) {
// in the free login whitelist, go directly
next()
} else {
// other pages that do not have permission to access are redirected to the login page.
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
})
👇解析

if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单,直接进入
next()
} else {
next(`/login?redirect=${to.path}`) // 否则全部重定向到登录页
说明:NProgress是一个放在浏览器顶部的进度条
👇测试结果【登录进入前】
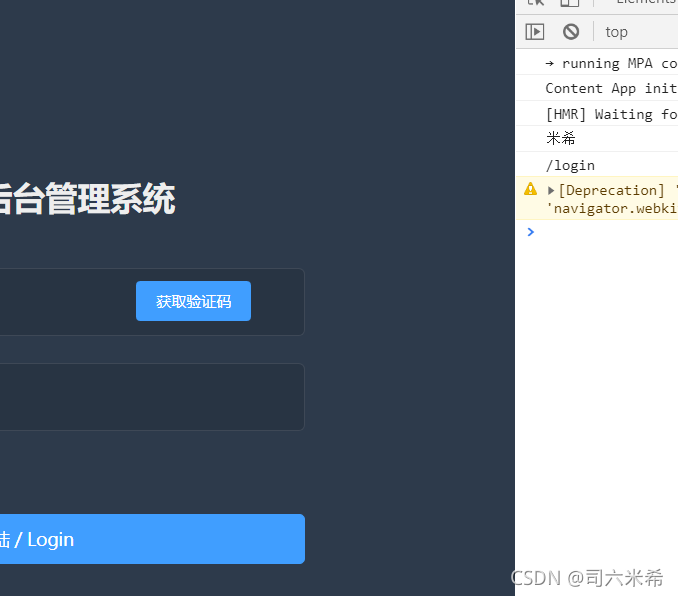
1.当首次登录时,用户未带token,进入登录页

- 未使用手机验证码登录时整体的跳转过程

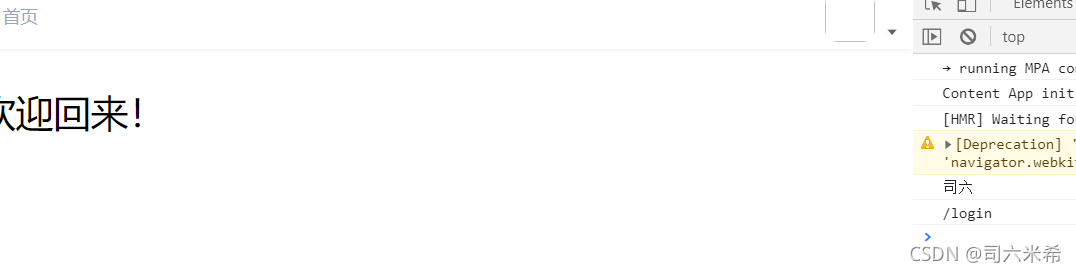
👇测试结果【登录进入后】
1.首次通过验证登录进入

来源
👇login/index.vue
handleLogin() {
this.$refs.loginForm.validate(valid => {
if (valid) {
this.loading = true
this.$store.dispatch('user/login', this.loginForm).then(() => {
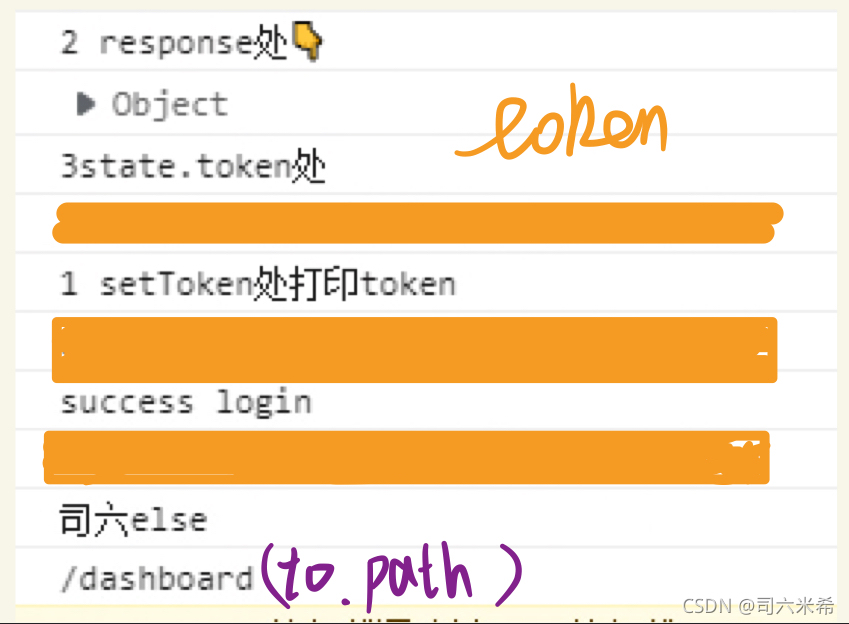
console.log('success login')
this.$router.push({
path: this.redirect || '/'
})
this.loading = false
}).catch(() => {
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
},
这一次因为nickname不再为空,因此路由拦截会使得页面也依旧保留在首页/dashboard
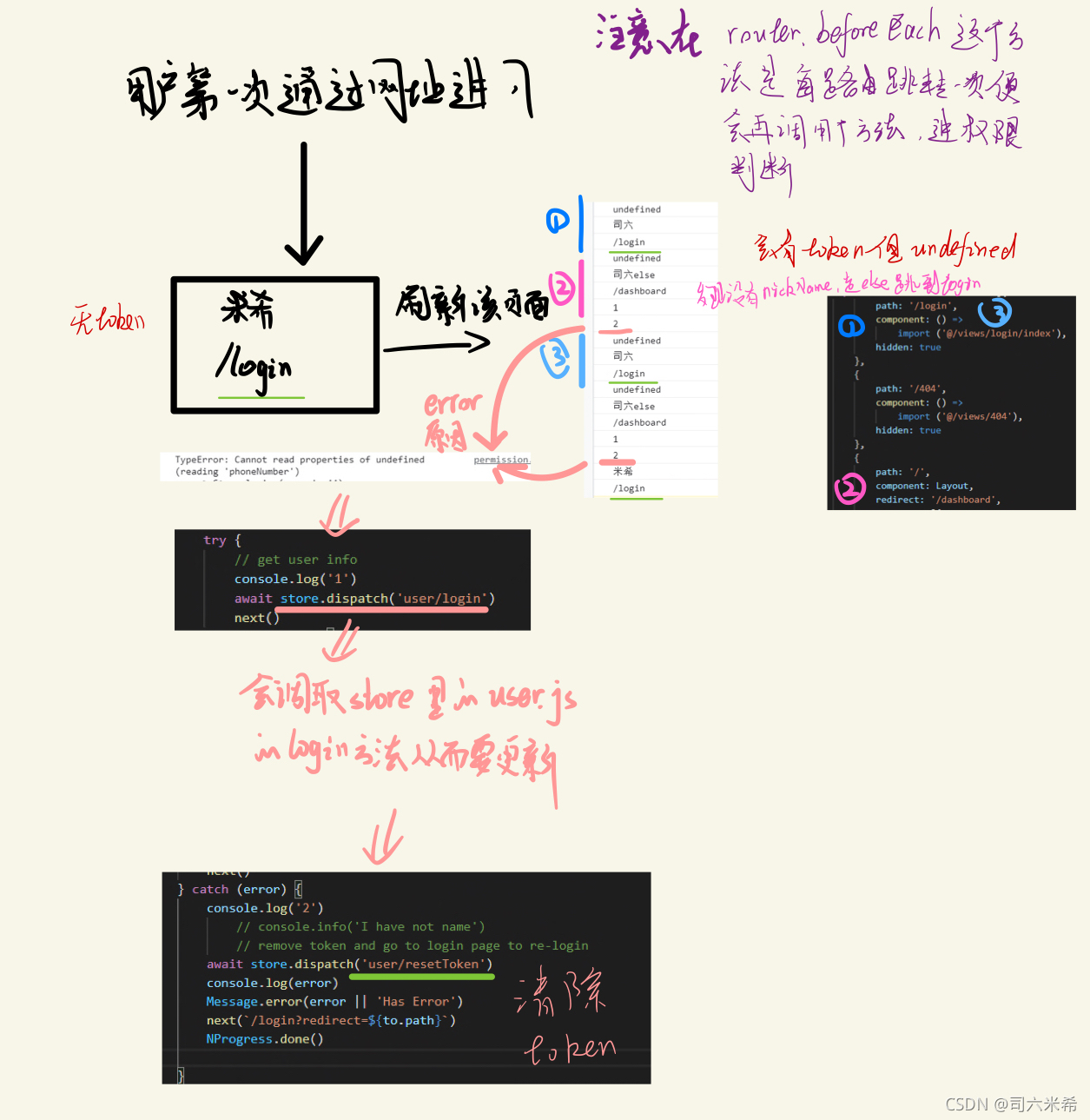
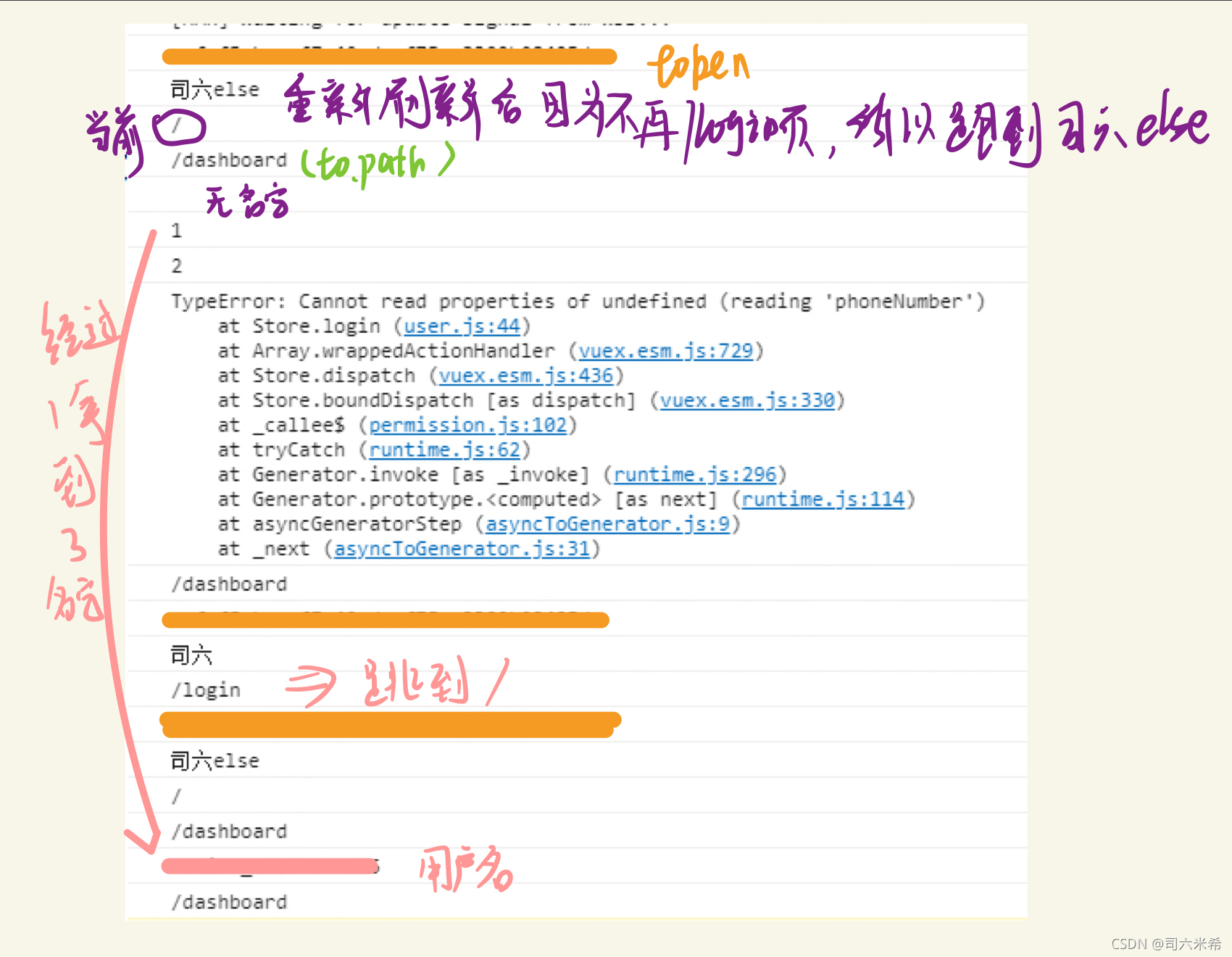
3. 复制url进入会需要重新登录,并且在登录页面刷新,打印会修改为

if (hasToken) {
console.log(hasToken)
if (to.path === '/login') {
console.log('司六')
console.log(to.path)
// if is logged in, redirect to the home page
next({ path: '/' })
NProgress.done()
} else {
console.log('司六else')
console.log(from.path)
console.log(to.path)
const hasGetUserInfo = store.getters.nickName
console.log(hasGetUserInfo)
if (hasGetUserInfo) {
next()
console.log(to.path)
NProgress.done()
} else {
try {
// get user info
console.log('1')
await store.dispatch('user/login')
next()
} catch (error) {
console.log('2')
// console.info('I have not name')
// remove token and go to login page to re-login
await store.dispatch('user/resetToken')
console.log(error)
// Message.error(error || 'Has Error')
console.log(to.path)
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
}
} else {
/* has no token*/
console.info('米希')
console.info(to.path)
if (whiteList.indexOf(to.path) !== -1) {
// in the free login whitelist, go directly
next()
} else {
// other pages that do not have permission to access are redirected to the login page.
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
})
👇找到页面跳转的逻辑所在后,我们需要寻找token的定义处 【store/modules/user.js👇】
import {
login,
logout
} from '@/api/user'
import {
getToken,
setToken,
removeToken
} from '@/utils/auth'
import {
resetRouter
} from '@/router'
const getDefaultState = () => {
return {
token: getToken(),
nickName: '',
headPortrait: ''
}
}
const state = getDefaultState()
const mutations = {
RESET_STATE: (state) => {
Object.assign(state, getDefaultState())
},
SET_TOKEN: (state, token) => {
state.token = token
'注意'//要登录进入首页进行console查看打印,会发现此时已经有token的存在,而当我们重新复制地址加载页面时,却无法保存登录,说明可能有方法将token又清除了**
console.log('3state.token处')
console.log(state.token)
},
SET_nickName: (state, nickName) => {
state.nickName = nickName
},
SET_headPortrait: (state, headPortrait) => {
state.headPortrait = headPortrait
}
}
const actions = {
// user login
login({
commit
}, userInfo) {
const {
phoneNumber,
code
} = userInfo
return new Promise((resolve, reject) => {
login({
phoneNumber: phoneNumber.trim(),
code: code
}).then(response => {
// console.log(response)
//和下面代码等价
// const { data } = response
// commit('SET_TOKEN', data.token)
// setToken(data.token)
// var token = response.data.token
if (!response) {
return reject('Verification failed, please Login again.')
}
const {
token,
nickName,
headPortrait
} = response.data
commit('SET_TOKEN', token)
setToken(token)
commit('SET_nickName', nickName)
commit('SET_headPortrait', headPortrait)
resolve()
}).catch(error => {
reject(error)
})
})
},
'注意' // remove token【清除token的方法在此处,因此我们要寻找这个方法使用之处】
resetToken({
commit
}) {
return new Promise(resolve => {
removeToken() // must remove token first
commit('RESET_STATE')
resolve()
})
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
2.3目标
首次登录后,可以再利用url携带token时直接进入首页