目录
四、jQuery中的post请求/Axios中的post请求对比
3.restFul的格式是将参数拼接到URL中 采用特殊的方式获取数据
一、Axios介绍
Axios 是一个基于promise 的HTTP库,可以用在浏览器和node.js中
特点:
1.从浏览器中创建 XMLHttpRequests
2.从 node.js 创建 http 请求
3.支持 Promise API
4.拦截请求和响应
5.转换请求数据和响应数据
6.取消请求
7.自动转换 JSON 数据
8.客户端支持防御 XSRF
注: 1.JS中原生提供了Ajax操作? ?弊端:操作特别的复杂,易用性较差
? ? ? ? 2.jQuery中的Ajax,封装了原生的 JS? Ajax? ,提高了开发的效率
? ? ? ? 3.Axios是VUE中默认支持的Ajax的请求的方式,调用简洁,解决了回调地狱问题
二、回调地狱问题
回调函数中嵌套回调函数的情况就叫回调地狱,回调地狱是为了实现代码顺序执行而出现的一种操作,它会造成我们的代码可读性非常差,后期不好维护。
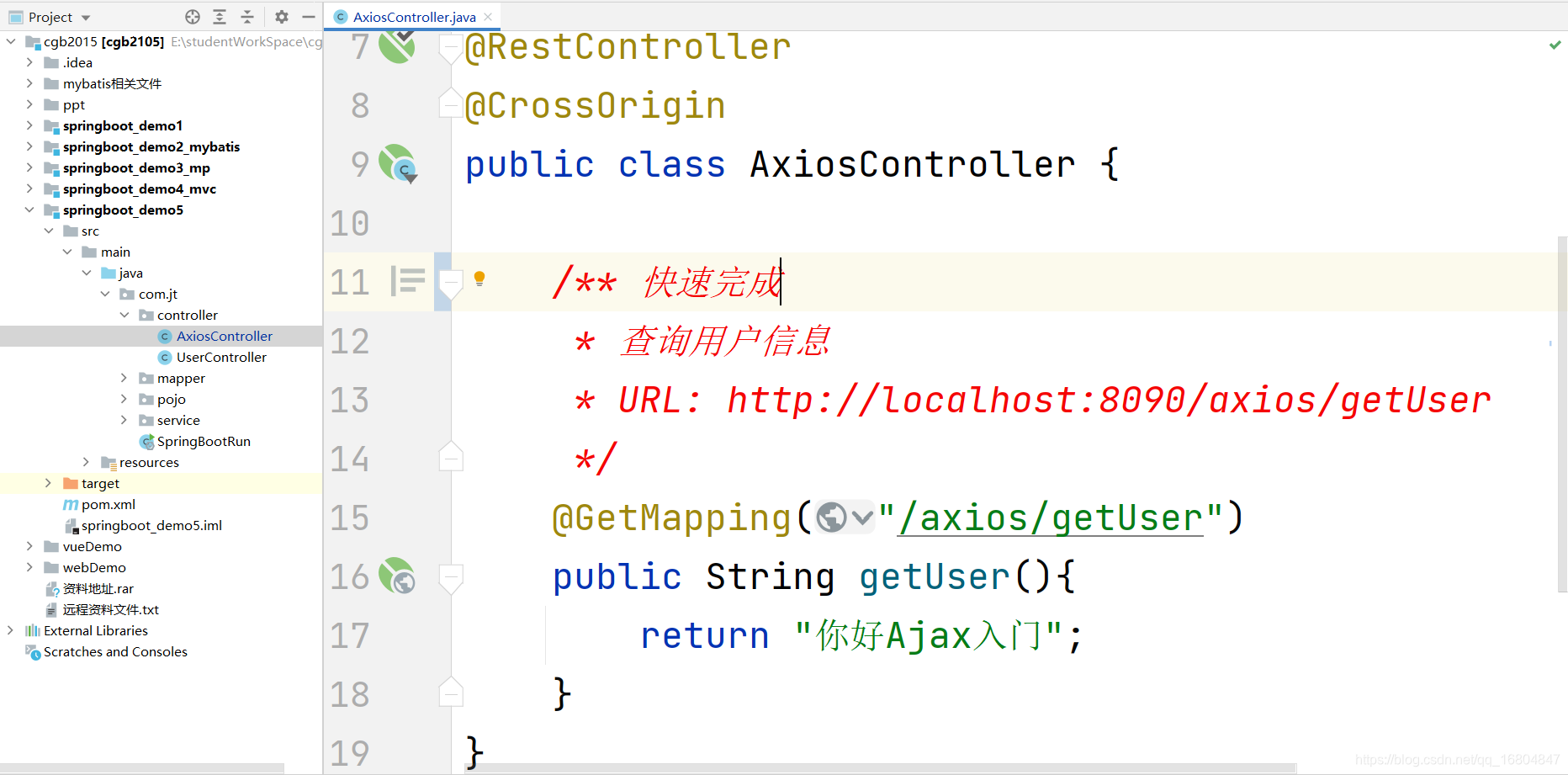
三、Axios入门案例
1.编辑后台代码完成业务获取

2.Axios调用步骤
(1)导入Axios的JS文件
(2)发起Ajax请求
(3)解析返回值
<body>
<h1>Axios练习</h1>
<!-- 引入JS文件 -->
<script src="../js/axios.js"></script>
<script>
/**
* 注意事项:
* 1.Axios将原来的嵌套的结构,改为链式加载方式
* 2.回调函数中的data,不是服务器的返回值,是promise对象
*
* 发起Ajax请求:
* 1. GET请求获取数据
*/
axios.get("http://localhost:8090/axios/getUser")
.then(function(result){//promise对象
//获取服务器返回值 promise.data
console.log(result.data)
})
</script>
</body>promise对象说明:其中data表示服务器的返回值
?
3.Axios-Get-携带参数
(1)简单参数:URL: http://localhost:8090/axios/getUserById?id=100
? ? ? ? ?(Integer? id)接收
(2)resultFul结构:URL: http://localhost:8090/axios/user/tomcat/18
? ? ? ? ?(User? user)接收
(3)对象传参:"http://localhost:8090/axios/user/getUserObj",{params: user})
? ? ? ? ?注:key: value? ?key固定写法 params :参数对象
? ? ? ?@GetMapping(“/axios/user/getUserObj”)? ? (User user)接收
4.Axios-Delete 请求
(1)不带参数的删除
axios.delete(“url地址”).then(function(result){ … })
(2)携带个别参数 ?id=100
axios.delete(“url地址?id=100”).then(function(result){ … })
(3)restFul结构
可以使用模版字符串的方式简化代码结构
axios.delete( "url地址/xxx/xxx/xxx").then(function(result){ … })
(4)采用对象的方式进行参数传递
let 对象 = {xxxx:xxxx,xxxx:xxxx}
axios.delete( "url地址/xxx/xxx/xxx", {params: 封装后的对象}).then(function(result){ … })
5.Axios-post请求
(1)提交请求
<body>
<h1>Axios练习</h1>
<!-- 引入JS文件 -->
<script src="../js/axios.js"></script>
<script>
/**
* post业务:
* 实现用户的新增 传递User对象
*
* URL地址:
* http://localhost:8090/axios/insertUser
* 总结: 如果需要对象传参
* 1.get请求采用 axios.get(url,{params: 对象})
* 2.post请求 axios.post(url,对象)
*/
let user = {
name: "post请求的语法",
age: 20,
sex: '女'
}
let url1 = "http://localhost:8090/axios/insertUser"
axios.post(url1, user)
.then(function(result){
console.log(result.data)
})
</script>
</body>
</html>
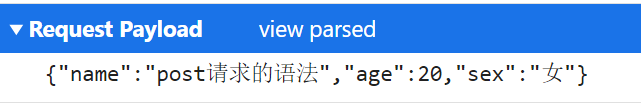
注:如果采用post的方式传递对象,则数据结构是一个JSON
(2)接收请求

四、jQuery中的post请求/Axios中的post请求对比
1.Axios中的Post请求格式
?
?如果传递的数据是JSON串 ,则在后端采用@RequestBody注解 接收,实现JSON串转化为对象
2.jQuery中的post请求格式
如果采用form表单的方式提交,则可以直接采用对象的方式接收??name=xxx&age=xx&sex=xx
![]()
3.restFul的格式是将参数拼接到URL中 采用特殊的方式获取数据

五、async-await用法-箭头函数
1.概念解释
(1)async/await 是ES7引入的新语法 可以更加方便的进行异步操作
(2)async 关键字用在函数上. 返回值是一个promise对象
(3)await 关键字用在async 函数中
2.async-await 操作
<body>
<h1>Axios练习</h1>
<!-- 引入JS文件 -->
<script src="../js/axios.js"></script>
<script>
/**
* axios的get请求语法
* 知识点:
* 1.箭头函数 主要简化回调函数的写法
* 思路: 重复的 固定的可以简化
* 规则: 如果参数只有一个则括号可以省略
*
* 2.async-await简化 解构赋值
* 2.1 async 需要标识函数
* 2.2 await 需要标识ajax请求
* 上述的操作可以将多行js 封装为一行执行 简化代码操作
*/
//1.定义一个方法
async function getUserById(){
let url = "http://localhost:8090/axios/getUserById?id=100"
//2.发起ajax请求 获取promise对象
//let promise = await axios.get(url)
//console.log(promise)
//console.log(promise.data)
//解构赋值 提取对象中有价值的数据
let {data: resultData,status: code} = await axios.get(url)
console.log(resultData)
console.log(code)
}
//2.调用方法
getUserById()
</script>
</body>3.Axios配置信息
说明:可以通过下列的配置简化Ajax请求的路径
//配置基本请求路径
axios.defaults.baseURL = "http://localhost:8080/"
4.axios-async-await-基本请求路径练习
