目录
4、用户查询的业务接口文档(以MP方式实现分页查询? API调用)
一、用户登录实现
1)用户数据存储
1、业务说明
根据登录需求,后台服务器返回SysResult对象,其中data表示 token的记录.
规则: 服务器返回的响应的数据应该采用一种特殊的方式进行保存.否则用户的数据将会丢失.
{status: 200, msg: "服务器处理成功", data: "4edf7d1fbe2f4b14bc7227c85b4998b3"}
2、Session?
1. Session 是会话控制
2. Session可以用户存储数据
3.?Session生命周期整个会话?在会话期间数据有效, 如果会话窗口关闭 则数据清除.
4. Session数据存储在浏览器的内存中(前端的)
3.Cookie
1. Cookie 是一个文本文件
2. Cookie 存储的是用户信息 (加密数据 更加安全)
3. Cookie 保存到用户的计算机终端中?可以临时/永久的存储信息.
?
?
二、系统首页跳转
1)系统首页跳转说明
1、JS实现页面跳转



2)路由导航守卫
//配置路由对象
const router = new VueRouter({
routes
})
/* 配置路由导航守卫 控制权限
1.to 要跳转的网址
2.from 请求从哪里来
3.next 回调函数 放行/跳转
*/
router.beforeEach((to,from,next) => {
//1.如果用户访问 /login 请求应该放行 终止程序
if(to.path === '/login') {
return next()
}
//2.如果用户访问不是login 则需要校验是否登录 检查是否有token
let token = window.sessionStorage.getItem('token')
if(token !== null && token.length > 0){
return next()
}else {
//没有token 应该跳转到登录页面 "/login"
return next("/login")
}
})
?
?
?三、左侧菜单获取
1)项目介绍
1、表设计说明
说明: 如果查询所有的一级菜单 则parent_id = 0
如果查询二级菜单信息 则parent_id = 1级菜单的ID
如果查询三级菜单信息 则parent_id= 2级菜单的ID
2、编辑Rights的POJO

3、构建层级代码结构

4、关于端口号说明
8000端口: VUE UI vue客户端管理器所有占用的端口.
8080端口: jtadmin 脚手架项目启动时占用的端口号
8091端口: 后台SpringBoot业务系统的端口号
2)实现左侧菜单
1、编辑页面JS
说明:当页面访问时,根据生命周期函数,调用getMenuList()方法.从后台的服务器获取菜单列表信息. JS如下.

2、 接口文档说明
说明: 左侧菜单需要获取2级菜单信息.
二级菜单封装到一级菜单的children属性中.

3、编辑RightsController
@RestController @CrossOrigin @RequestMapping("/rights") public class RightsController { @Autowired private RightsService rightsService; //demo测试 获取全部列表信息 @RequestMapping("/getAll") public List<Rights> getAll(){ return rightsService.getAll(); } /** * 需求: 查询2级菜单结构,并且封装为List集合 * URL: /rights/getRightsList * 参数: 暂时没有 * 请求类型: get * 返回值: SysResult对象(list集合) */ @GetMapping("/getRightsList") public SysResult getRightsList(){ List<Rights> rightsList = rightsService.getRightsList(); return SysResult.success(rightsList); } }
4、编辑RightsServiceImpl
@Service
public class RightsServiceImpl implements RightsService{
@Autowired
private RightsMapper rightsMapper;
@Override
public List<Rights> getAll() {
//查询全部不需要条件
return rightsMapper.selectList(null);
}
/**
* 需求: 查询2级菜单信息.
* 步骤:
* 1.查询一级菜单信息 parent_id = 0
* 2.查询二级菜单信息 parent_id = 一级菜单ID
* 3.将二级菜单封装到一级菜单中.
* 查询方式:
* 1.利用java循环实现2级封装.
* 2.利用Mybatis的封装的方式实现查询 resultMap 自己练习
* @return
*/
@Override
public List<Rights> getRightsList() {
QueryWrapper queryWrapper = new QueryWrapper();
queryWrapper.eq("parent_id",0);
List<Rights> oneList = rightsMapper.selectList(queryWrapper);
//分析: 1级和2级有各自的对应的关系. 拿到当前的一级查询自己的二级菜单.
for (Rights oneRights : oneList){
//应该先清空原有条件
queryWrapper.clear();
//根据一级id查询二级信息.
queryWrapper.eq("parent_id",oneRights.getId());
List<Rights> twoList = rightsMapper.selectList(queryWrapper);
//实现父子关系的封装
oneRights.setChildren(twoList);
}
return oneList;
}
}
3)左侧菜单的跳转说明
1、编辑路由机制
根据路由嵌套的规则,通过children属性 实现组件嵌套.最终实现课堂页面效果.

需求: 当用户默认跳转到home时,应该默认展现 Welcome的组件 关键语法:重定向机制

2、?ElementUI 基本用法
<template>
<div>
<h1>elementUI 入门案例 方便大家后续学习</h1>
<!-- 1.面包屑导航
elementUI 提供的组件 Breadcrumb
BreadcrumbItem
2.引入组件 element.js import Vue.use
-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/elementUI' }">UI页面</el-breadcrumb-item>
<el-breadcrumb-item>ElementUI工具API</el-breadcrumb-item>
<el-breadcrumb-item>入门案例</el-breadcrumb-item>
</el-breadcrumb>
<!-- 2. 定义卡片视图 -->
<el-card class="box-card hwCard">
<!-- 4. 栅格: 将一行固定划分为24块 可以调整每块所占的大小 -->
<el-row gutter="15">
<el-col :span="8">
<!-- 3.引入input框 -->
<el-input placeholder="请输入内容" v-model="input3" class="input-with-select">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary" round @click="showDialog" >点击按钮</el-button>
</el-col>
</el-row>
<!-- 5.弹出框操作
title="弹出框的标题元素"
:visible.sync="dialogVisible" 控制弹出框是否展现 true/false
-->
<el-dialog
title="弹出框效果展现"
:visible.sync="dialogVisible"
width="70%">
<!-- 6.表单提交 ref="为表单定义一个ID"
model 是elementUI中特定的属性 负责绑定数据
-->
<el-form ref="form" :model="addUser" label-width="80px">
<el-form-item label="用户名">
<el-input v-model="addUser.username"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="addUser.password" type="password"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</el-card>
</div>
</template>
<script>
//对外声明 当前组件的属性export default 将组件交给VUE对象管理
export default {
data(){
return {
dialogVisible: false,
//form表单中的数据有多个所以采用对象
addUser: {
username: '',
password: ''
}
}
},
methods: {
//添加点击事件
showDialog(){
//点击展现弹出框???
this.dialogVisible = true
}
}
}
</script>
<style lang="less" scoped>
.hwCard {
width: 100%;
height: 500px;
}
</style>
四、用户管理实现
1)用户管理后台搭建
1、表设计
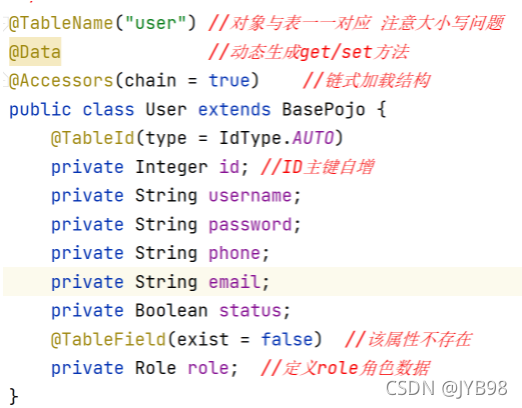
2、User的POJO设计

3、页面调用JS
生命周期函数:

getUserList()函数定义:
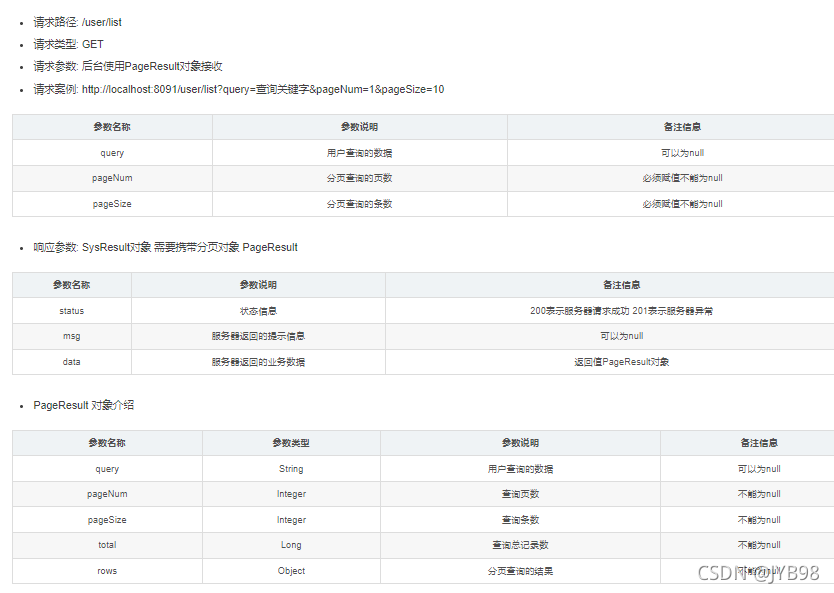
4、用户查询的业务接口文档(以MP方式实现分页查询? API调用)

5、封装PageResult
说明:该对象主要的作用,封装分页后的结果,其中的数据需要在业务层 赋值,最后由SysResult对象 ,携带返回值?给用户
@Data
@Accessors(chain = true)
public class PageResult {
private String query; //用户查询的数据
private Integer pageNum; //页数
private Integer pageSize;//每页的条数
private Long total; //总记录数
private Object rows; //分页后的结果
}
6、编辑UserController
/**
* 业务: 实现用户列表的分页查询
* 类型: GET
* URL: /user/list
* 参数: PageResult对象进行接收 传递了3个参数
* 返回值: SysResult对象(PageResult对象) 返回5个
*/
@GetMapping("/list")
public SysResult getUserList(PageResult pageResult){//3个
//通过业务处理 获取总数/分页后的结果
pageResult = userService.getUserList(pageResult);
return SysResult.success(pageResult); //5个
}
7、编辑UserServiceImpl
/**
* 以MP的方式分页查询
* 需求:
* 1.分页查询 List<user>
* 2.获取记录总数 封装pageResult对象
*
* @param pageResult
* @return
*/
@Override
public PageResult getUserList(PageResult pageResult) {
//第一部分 实现数据的封装!!!
int pageNum = pageResult.getPageNum(); //获取页面
int pageSize = pageResult.getPageSize();//获取条件
//参数1: page分页对象
Page<User> page = new Page(pageNum,pageSize);
//参数2: 分页的查询条件 username模糊查询
//问题: 如果用户没有传递query like关键字 拼接参数
//动态拼接: 传参拼接like condition:true 拼接like条件
// false 不拼接 like关键字
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
//判断用户是否传参 如果传参 返回true 反之 返回false
boolean flag = StringUtils.hasLength(pageResult.getQuery());
queryWrapper.like(flag,"username",pageResult.getQuery());
//规则: page2个参数 根据分页查询返回 total/分页后的记录 4个参数
page = userMapper.selectPage(page,queryWrapper);
//根据分页对象,获取想要的结果
List<User> userList = page.getRecords();
long total = page.getTotal();
pageResult.setTotal(total).setRows(userList);
return pageResult;
}
9、编辑配置类
包路径: com.jt.config
说明: MP如果需要进行分页的查询 ,则必须添加配置类.否则分页不能正常执行.
关于配置类的说明:
SpringBoot整合第三方框架时,提供了配置类的机制, 通过这种机制,第三方框架可以实现定制化的对象的创建.
//1.表示这个类 是一个配置类 目的: 封装对象-交给Spring容器管理
@Configuration
public class MybatisPlusConfig {
// @Bean 将方法的返回值对象,交给Spring容器管理
//MP分页机制 Mysql分页语句/Oracle分页语句 为了实现功能复用 需要手动配置
//根据数据库类型不同 之后动态的生成Sql MP才能调用分页对象
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
//定义分页拦截器对象
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MARIADB));
return interceptor;
}
}
10、分页效果图

2)用户状态修改?
1、业务接口文档
说明: 用户通过开关 控制 状态 true/false 在数据库中 存储true 用1, 存储false 用0

2、页面JS

?发起Ajax请求:
async updateStatus(user){
//实现用户状态修改 注意使用模版字符串 ES6中提出的新用法 ${key}
//const {data: result} = await this.$http.put('/user/status/'+user.id+'/'+user.status)
const {data: result} = await this.$http.put(`/user/status/${user.id}/${user.status}`)
if(result.status !== 200) return this.$message.error("用户状态修改失败!")
this.$message.success("用户状态修改成功!")
},
?3、编辑UserController

3)用户新增
1、用户JS分析

2、业务接口文档

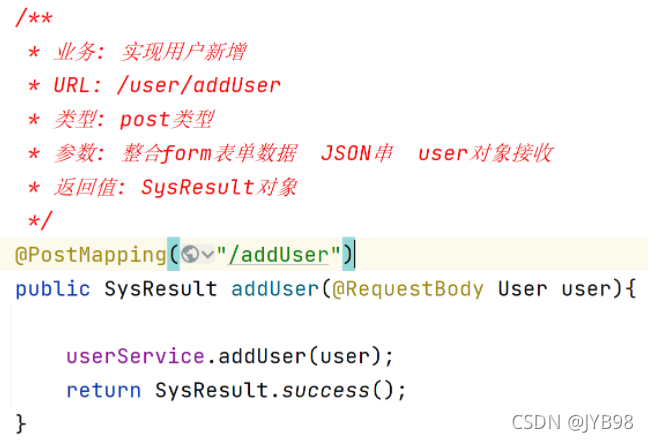
3、编辑UserController

4、编辑UserService

?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?