定义脚本变量
properties: {
anim_xxx: cc.Animation, // 动画
btn_xxx: cc.Button, // 按钮
im_xxx: cc.Sprite, // 图片
node_xxx: cc.Node, // 结点
in_xxx: cc.Integer, // 整数
bo_xxx: cc.Boolean, // 布尔变量
count: 1, // 数字也可以直接定义
ar_xxx: [cc.xxx], // 数组,[]里为数组变量类型
lb_instruction: cc.Label, // 文字
bo_xxx: cc.Boolean, // 布尔变量
}
在properties里定义的变量都需要把对应的控件拖到脚本控件下对应的地方
二维数组:
1、在函数中直接定义:
// 定义10 * 10 的二维数组
var array = new Array()
for (var i = 0; i < 10; i++) {
array[i] = new Array()
// 给二维数组赋值
for (var j = 0; j < 10; j++) {
array[i][j] = 0
}
}
2、在类中定义二维数组:
无法直接在类中直接定义二维数组,需要定义一个一维数组的类
// 存储一维数组的类
var array = cc.Class({
name:'array',
properties: {
data: [cc.Integer]
}
});
然后在properties中定义二维数组
properties: {
Mx_array: [array],
},
然后就可以在代码中赋值或者在编辑器中赋值了
图片切换
样例函数:SpriteChange()
参数:
name: 图片路径:
默认路径从resources开始,如:

则图片im_bg的路径为: “chapter1/im_bg”
注:
1、如果不需要显示图片,则传入的参数为: “empty”,通过改变node的active值为false隐藏图片
2、im_xxx 为property中所定义的sprite,请根据具体图片控件进行调整
spriteChange: function(name) {
cc.log(name)
if (name != 'empty')
{
this.im_xxx.node.active = true
var url = name
var _this = this; cc.loader.loadRes(url,cc.SpriteFrame,function(err,spriteFrame)
{
_this.im_xxx.spriteFrame = spriteFrame;
});
}
// 如果为empty则隐藏图片
else
{
this.im_xxx.node.active = false
}
},
按钮点击事件
1、不需要传参:【btn_xxx】
定义点击事件:callback在
this.btn_xxx.node.on('click', this.callback, this)
定义点击事件函数:【callback不能传入参数】
callback: function() {
// 这里面放点击事件具体执行语句
}
2、需要传参:
在Button控件下添加点击事件,然后拖入点击事件脚本所在结点,再选择对应的脚本和函数:
例:Canvas:脚本所在结点
ga2_main:js脚本文件
BtnChoose:脚本中按钮点击事件函数

然后再根据具体的参数进行分情况讨论
参数:event:事件【用不到】 data:传入的数据【即游戏引擎中的CumtomEventData】
注:传入的参数是字符串,即使写的是数字也需要加引号
BtnChoose: function (event, data) {
switch(data) {
case '1':{
break;
}
case '2':{
break;
}
case '3':{
break;
}
}
},
定时器
1、定义定时器:
两种应用范围:
(1)在函数中定义:
var timeCallback = function () {
// 定时器内容
}
(2)在cc.class里定义:
timeCallback : function () {
},
2、启动定时器【只执行一次】:
参数:timeCallback:函数名 2:定时时间,即在启动定时器两秒后调用函数timeCallback
this.scheduleOnce(timeCallback, 2)
3、关闭定时器:【此处的timeCallback函数是在cc.class中定义的】
this.unschedule(this.timeCallback)
随机事件
1、产生随机数
例:产生0~8的随机数产生函数【总共9个随机数】
var random = Math.round(Math.random() * 8)
2、随机事件应用:
例:打地鼠随机生成冒头的地鼠
假设总共有九个洞,然后通过上面随机产生的0~8的随机数选择地鼠冒头的位置
for(var i = 0; i < 9; i++) {
// anim_mouse为9个位置对应的地鼠冒头动画
if (i === random)
anim_mouse[i].play()
}
制作动画
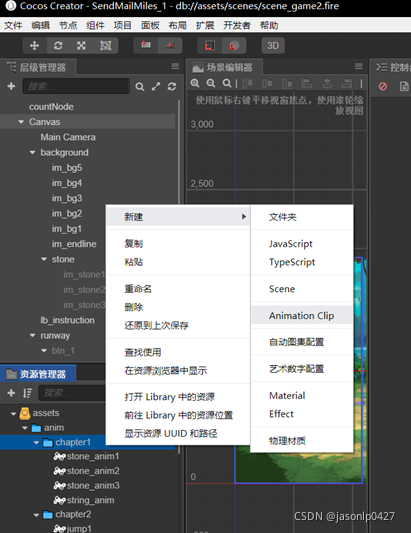
首先创建动画文件:

给对应控件添加Animation组件:
DefaultClip 是默认动画,PlayOnLoad是场景一加载好就播放默认动画

在动画编辑器中编辑动画:

添加需要改变的属性:

创建动画关键帧,拖动红线,修改对应时间的属性数据:
例:上下移动的动画:
属性:y
关键帧1:y = 0 时刻:0s
关键帧2:y = 50 时刻:0.5s
关键帧3:y = 0 时刻:1s

动画相关常用代码:
anim_xxx.play() // 播放动画
anim_xxx.pause() // 暂停动画
anim_xxx.resume() // 暂停后恢复动画播放
anim_xxx.stop() // 停止动画
var animState = this.anim_xxx.getAnimationState('anim_name') // 获取某个动画的播放状态
cc.log(animState.isPlaying) // 动画是否在播放