这次面试暴露出了很多细节上的问题,尤其是代码题,面试官一眼就能看出来你的代码能力。
1.实现一个xxx函数执行times次fn
function xxx(times, fn) {
}
var vote = xxx(3, function (name) {
console.log(`${name}`)
})
vote('A')
vote('B')
vote('C')
vote('D')
vote('E')
这道题逻辑上不难,但是我当时脑子一热就不知道name参数应该放哪了,找了半天还被面试官提醒了才想起来。
2.实现sleep函数(这里主要是代码不规范,setTimeout与Promise没有统一函数的书写格式)
function sleep(time){
}
!async function (){
var lastTime = Date.now();
await sleep(1000);
var nowTime = Date.now();
console.log(nowTime - lastTime);
}()
3.输出一个数组里的最大值
这道题我定义了一个max变量,然后去遍历每一个数,最尴尬的是我用解构赋值语句去把两个变量进行了交换([arr[i],max] = [max,arr[i]])…
面试官灵魂拷问:你为啥要交换这两个变量…
于是我默默地改成max = arr[i]
4.输出一个数组里第二大的值
感觉这道题直接给我pass掉了…
我打算直接套用冒泡公式由大到小排序之后输出数组中第二个值,结果太长时间不用,把公式记错了。在面试官的各种提示下还是没能写对,然后面试就到这了。
冒泡排序应该属于最简单的排序了,我竟然没写出来,真的难受。面试结束之后我赶紧百度了一下,了解了一下原理。
对于这道题来说其实外层循环两次就可以直接输出数组中的第二个值了。冒泡也不失为一种好方法。
5.都有哪些常见的服务器返回码(3xx)
3xx开发过程中实在是很少见,这点只能是去死记硬背了。在这里整理一下:
摘自服务器返回的14种常见HTTP状态码
301 Moved Permanently
永久重定向,表示请求的资源已经永久的搬到了其他位置
就是说资源已经被分配了新的URI
新的URI应该提示在响应报文的Location首部字段
只要不是HEAD请求,响应实体应该包含新URI的超链接和简短的说明
302 Found
临时重定向,表示请求的资源临时搬到了其他位置
请求的资源暂时被配到到了新的URI
和301很像,只不过资源是临时移动,资源在将来可能还会改变
同样地,新的临时URI应该提示在响应报文的Location首部字段
只要不是HEAD请求,响应实体应该包含新URI的超链接和简短的说明
303 See Other
表示请求资源存在另一个URI,应使用GET定向获取请求资源
303功能与302一样,区别只是303明确客户端应该使用GET访问
(很多HTTP/1.1之前的浏览器不能理解303,但是大家都把302当303对待,使用GET请求新URI)
304 Not Modified
表示客户端发送附带条件的请求(GET方法请求报文中的IF…)时,条件不满足
返回304时,不包含任何响应主体
虽然304被划分在3XX,但和重定向一毛钱关系都没有
307 Temporary Redirect
临时重定向,和302有着相同含义
尽管302标准禁止POST变为GET,但没人听他的
而307就会遵照标准,不会从POST变为GET
但处理响应行为,各个浏览器可能不同
6.HTTP缓存
直接触及到我的知识盲区了…先码上
一文读懂http缓存(超详细)
7.有哪些可以改变this指向的方式?call()、bind()、apply()有什么区别?
- 1用new调用函数,改变指向new的实例对象
function fn(){
console.log(this);
}
let a=new fn();
//输出 {}(指向对象a)
- 2.bind
function fn(){
console.log(this.name);
};
var obj={
name:'jack',
};
var b=fn.bind(obj);
b();
- 3.call
function fn(name){
this.name=name;
this.fn1=function(){
console.log(this.name);
}
};
var obj={};
fn.call(obj,'jack');
console.log(obj.name);
obj.fn1();
- 4.apply
function fn(name,age){
this.name=name;
this.age=age;
this.fn1=function(){
console.log(this.name);
}
};
var obj={};
fn.apply(obj,['jack',18]);
console.log(obj.age);
obj.fn1();
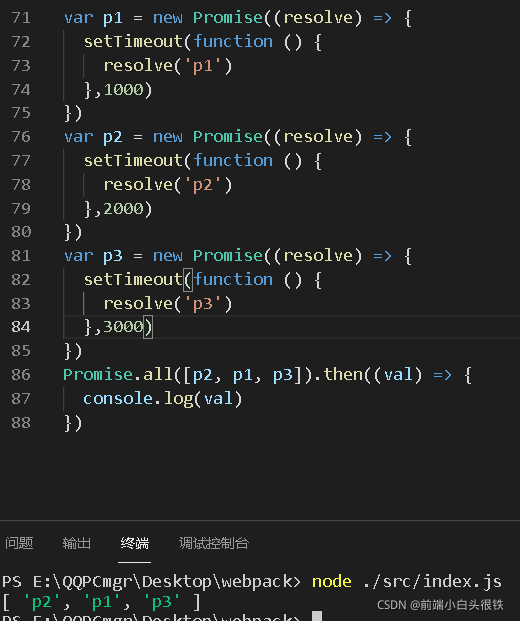
8.Promise.all如果传入多个Promise,返回的结果是什么样的?

根据输出可以看出,输出的顺序是和传入的顺序一样的,我当时回答的是按照结果的返回顺序,这波又是知识盲区,还是用的少了。
- 9.(应该还有但是想不起来了,等日后想起来了再补充吧 )