1、项目中的难点
2、VUE中组件传值
vue组件传值--详细版 - 简书 (jianshu.com)
一般有三种传值方式:1,父传子、2子传父,3,兄弟组件之间通信
1、父组件向子组件传值
一般会在子组件里面定义props来做接收,这是比较常见的情况
这是父组件
<template>
<div>
<div>我是父组件</div>
<div>我发送给第一个组件的信息是:{{msg}}</div>
<div>
<div id="child1">
<ChildOne :msg="msg" />
</div>
</div>
</div>
</template>
<script>
import ChildOne from "../components/children1";
import ChildTwo from "../components/children2";
export default {
components: {
ChildOne,
ChildTwo
},
data() {
return {
msg: "我是父组件,我给你发消息",
};
}
};
</script>可以看到我在第一个子组件上传入了一个msg,那么在子组件上就需要定义一个msg用来接收传进来的参数
这是第一个子组件
<template>
<div>
<div id="title">我是第一个子组件</div>
<div>我接受到的父组件的消息是:{{msg}}</div>
</div>
</template>
<script>
export default {
props: {
msg: {
type: String
}
}
};
</script>效果

?2、子组件向父组件传值
这时候就需要利用vue中的$emit将想要传递的值通过函数的形式传出,在父组件接收
this.$emit(arg1,arg2) arg1:方法名字,arg2:要传出的值
这是第二个子组件
<template>
<div>
<div id="title">我是第二个子组件</div>
<div>我要发送给父组件的值:{{msg}}</div>
<button @click="toParent">向父组件发送信息</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: "我是第二组件,我要给父组件传值",
};
},
methods: {
toParent() {
this.$emit("toParent", this.msg);
}
}
};
</script>我在button上绑定一个点击事件,函数里面传出了一个方法名为toParent的方法,这时候我们就要去父组件接收这个函数,它会带一个返回值,这个返回值就是我们需要从子组件传的值
这是父组件
?
<template>
<div>
<div>我是父组件</div>
<div>我即将接收第二组件传值是:{{child2Msg}}</div>
<div>
<div id="child2">
<ChildTwo @toParent="getMag" />
</div>
</div>
</div>
</template>
<script>
import ChildOne from "../components/children1";
import ChildTwo from "../components/children2";
export default {
components: {
ChildOne,
ChildTwo
},
data() {
return {
child2Msg: ""
};
},
methods: {
getMag(msg) {
this.child2Msg = msg;
}
}
};
</script>此时我在父组件里面定义了一个@toParent方法这个名称和子组件里面this.$emit(arg1)的命名一样,用来接收。在getMag里面接收一个参数就是当前传回的值
效果


?Vue组件传值(8种传值方式)值得收藏!_杨爽-CSDN博客
父子间: $children/$parent
上面两种方法用于父子组件之间的通信,而使用props进行父子组件通信更加普遍;二者都不能用于非父子之间的通信。
三、provide/inject
provide/inject是vue2.2.0新增的api,简单来说就是父组件中通过provide来提供变量,然后在子组件中通过inject来注入变量。注意:这里不论子组件嵌套有多深,只要调用了inject,那么就可以注入provide中的数据。
假设有三个组件:A:vue,B:vue、Cvue其中c是B的子组件,B是A的子组件
// A.vue
<template>
<div>
<comB></comB>
</div>
</template>
<script>
import comB from '../components/test/comB.vue'
export default {
name: "A",
provide: {
for: "demo"
},
components:{
comB
}
}
</script>
// B.vue
<template>
<div>
{{demo}}
<comC></comC>
</div>
</template>
<script>
import comC from '../components/test/comC.vue'
export default {
name: "B",
inject: ['for'],
data() {
return {
demo: this.for
}
},
components: {
comC
}
}
</script>
// C.vue
<template>
<div>
{{demo}}
</div>
</template>
<script>
export default {
name: "C",
inject: ['for'],
data() {
return {
demo: this.for
}
}
}
</script>
?四、ref/refs
ref:如果在普通的DOM元素上使用,引用指向的就是DOM元素;如果在子组件上,引用就指向组件实例,可以通过实例直接调用组件的方法或访问数据,我们看一个ref来访问组件的例子
// 子组件 A.vue
export default {
data () {
return {
name: 'Vue.js'
}
},
methods: {
sayHello () {
console.log('hello')
}
}
}
// 父组件 app.vue
<template>
<component-a ref="comA"></component-a>
</template>
<script>
export default {
mounted () {
const comA = this.$refs.comA;
console.log(comA.name); // Vue.js
comA.sayHello(); // hello
}
}
</script>
五、eventBus
eventBus又称为事件总线,在vue中可以使用它来作为沟通桥梁的概念,就像是所有组件共用相同的事件中心,可以向该中心注册发送事件或接收事件,所以组件都可以通知其他组件。
eventBus也有不方便之处,当项目较大,就容易造成难以维护的灾难
具体步骤
1、初始化
首先需要创建一个事件总线并将其导出,以便其他模块可以使用或者监听它
// event-bus.js
import Vue from 'vue'
export const EventBus = new Vue()
2、发送事件
假设你有两个组件:additionNum和showNum,这两个组件可以是兄弟组件也可以是父子组件这里以兄弟组件为例:
<template>
<div>
<show-num-com></show-num-com>
<addition-num-com></addition-num-com>
</div>
</template>
<script>
import showNumCom from './showNum.vue'
import additionNumCom from './additionNum.vue'
export default {
components: { showNumCom, additionNumCom }
}
</script>
?
// addtionNum.vue 中发送事件
<template>
<div>
<button @click="additionHandle">+加法器</button>
</div>
</template>
<script>
import {EventBus} from './event-bus.js'
console.log(EventBus)
export default {
data(){
return{
num:1
}
},
methods:{
additionHandle(){
EventBus.$emit('addition', {
num:this.num++
})
}
}
}
</script>
3、接收事件
// showNum.vue 中接收事件
<template>
<div>计算和: {{count}}</div>
</template>
<script>
import { EventBus } from './event-bus.js'
export default {
data() {
return {
count: 0
}
},
mounted() {
EventBus.$on('addition', param => {
this.count = this.count + param.num;
})
}
}
</script>
这样就实现了在组件addtionNum.vue中点击相加按钮,在showNum.vue中利用传值来的num展示求和结果
4、移除事件监听者
import { eventBus } from 'event-bus.js'
EventBus.$off('addition', {})
六、Vuex
1、Vuex介绍
Vuex是一个专为vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以响应的规则保证状态以一种可预测的方式发生改变。Vuex解决了多个视图依赖于同一状态和来自不同视图的行为需要变更同一状态的问题,将开发者的精力聚焦于数据的更新而不是数据在组件之间的传递上
2、Vuex各个模块
1、state:用于数据的存储,是store中的唯一的数据源
2、getters:如Vue中的计算属性一样,基于state数据的二次包装,常用于数据的筛选和多个数据的相关性计算
3、mutation:类似函数,改变state数据的唯一途径,且不能用于处理异步事件
4、actions:类似于mutation,用于提交mutation来改变状态,3而不直接变更状态,可以包含任意异步操作
5、models:类似于命名空间,用于项目中将各个模块的状态分开定义和操作,便于维护
3、Vuex实例应用
七、localstorage和sessionStorage
这种通信比较简单,缺点是数据和状态比较混乱,不太容易维护
通过window.localstorage。getItem(key)获取数据
window.localstorage.setItem(key.value)存储数据
八、
现在我们来讨论一种情况, 我们一开始给出的组件关系图中A组件与D组件是隔代关系, 那它们之前进行通信有哪些方式呢?
使用props绑定来进行一级一级的信息传递, 如果D组件中状态改变需要传递数据给A, 使用事件系统一级级往上传递
使用eventBus,这种情况下还是比较适合使用, 但是碰到多人合作开发时, 代码维护性较低, 可读性也低
使用Vuex来进行数据管理, 但是如果仅仅是传递数据, 而不做中间处理,使用Vuex处理感觉有点大材小用了.
在vue2.4中,为了解决该需求,引入了$attrs 和$listeners , 新增了inheritAttrs选项。 在版本2.4以前,默认情况下,父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外),将会“回退”且作为普通的HTML特性应用在子组件的根元素上。接下来看一个跨级通信的例子:
总结
常见使用场景可以分为三类:
父子组件通信: props; $parent /$children; provide / inject ; ref; $attrs / $listeners
兄弟组件通信: eventBus ; vuex
跨级通信: eventBus;Vuex;provide /inject 、$attrs /$listeners
?
3、计算属性,以及应用场景
computed是计算属性,依赖其他属性值,并且computed的值有缓存,只有它依赖的属性值发生变化,下一次获取computed的值时才会重新计算computed的值,不支持异步
watche使用watch选项允许我们执行异步操作,限制我们执行该操作的频率,并且在我们得到最终结果前,设置中间状态,这些都是计算属性无法做到的,不支持缓存,数据变,直接触发相应的操作,支持异步
watche擅长处理一个数据影响多个数据的场景
computed擅长处理一个数据受多个数据影响的场景
4、说一下定位
static,默认值,不会脱离文档流
relative,相对定位,相对于position属性取static时盒子的位置发生偏移,不会脱离文档流
absolute:相对于最近的非static定位的祖先元素发生偏移,如果没有,就相对于HTML发生偏移,脱离文档流
fixed:相对于屏幕视口发生偏移,元素的位置在屏幕滚动时不会改变(脱离文档流)
sticky:relative和fixed的混合
也就是说sticky会让元素在页面滚动时如同在正常流中(relative定位),但当滚动到特定位置时就会固定在屏幕上如同fixed,这个特定位置就是指定的top、right、bottom、left四个阈值其中之一。
sticky定位的阈值是相对它的最近滚动祖先来定义的,而sticky的作用区域也是它的第一个非static父元素内,也就是说粘性布局的效果只在该父元素内表现出来。
?
5、js中的数据类型和区别
基本数据类型:undefined,null,Boolean,number,string。基本数据类型的访问是按值访问的。基本数据类型的值是不可变的,任何方法都不可用改变基本数据类型的值,比如对一个字符串调用uppercase方法,原始的字符串并不会发生改变,而会返回一个新的字符串
基本数据类型的比较是值的比较,基本数据类型的变量存放在栈区,栈区包含了变量的标识符和变量的值
引用数据类型包括object,fun餐厅,Array,date
引用数据类型的值是可变的,可以为引用数据类型添加属性和方法,也可以删除属性和方法
引用数据类型的存储需要内存的栈区和堆区(堆区值内存里的堆内存)共同完成,栈区内存保存变量的标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址
引用数据类型的比较是引用的比较,就是比较两个对象的堆内存中的地址是否相同
6、操作数组的方法
连接两个或多个数组:concat
添加元素:push末尾加,unshift开头加
删除元素:shift删第一个,pop删最后一个
数组排序:sort
数组反转:reverse
截取数组:slice
返回要查找的项在数组中首次出现的位置,没找到的话返回-1:indexof,lastindexof
forEach遍历
7、变量提升
var声明的变量在执行上下文创建阶段就会被创建和初始化,因此对于执行阶段来说,可以再声明之前使用
8、keep-alive在项目中怎么用的
keep-alive是vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染,在实际项目中一般配合vue-router共同使用
9、防抖
所谓防抖,就是指触发事件后在n秒内函数只能执行一次,如果在n秒内又出发了事件,那么会重新计算函数执行时间。你尽管触发事件,但我一定会在事件触发n秒后才执行,如果你在一个事件触发的n秒内又触发了这个事件,那么我就以新的时间为准,n秒后才执行,总之,就是等你触发完事件n秒内不再触发事件,我才执行
节流是一定时间内只触发一次函数,函数节流不管事件触发有多频繁,都会保证在规定时间内一定执行一次真正的事件处理函数,而函数防抖只是在最后一次事件才触发一次函数
防抖的应用场景登录发送短信按钮,避免用户多次点击发送多次请求,调整浏览器大小resize此处过于频繁,造成计算过多,此时需要一次到位
节流应用场景,scroll事件,每隔一秒计算一次位置信息
10、webSocket
WebSocket 教程 - 阮一峰的网络日志 (ruanyifeng.com)
由于HTTP协议有一个缺陷,通信只能由客户端发起,因此需要websocket协议
举个例子,我们想了解今天的天气,只能是客户端向服务端发出请求,服务端返回查询结果。HTTP做不到服务器主动向客户端推送信息
这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用“轮询”;每隔一段时候,就发出一个询问,了解服务器有没有新的信息。轮询的效率低,非常浪费资源,因为需要不停的连接,或者HTTP连接始终打开。
Websocket最大的特点就是服务器可以向客户端推送信息。客户端也可以主动向服务器发送信息。
其他特点包括
1、建立在TCP协议之上,服务器端实现比较容易
2、与HTTP协议有着良好的兼容性,默认端口也是80和443,并且握手阶段采用HTTP协议,因此握手时不容易被屏蔽,能通过各种HTTP代理服务器
3、数据格式比较轻量,性能开销小,通信高效
4、可以发送文本,也可以发送二进制数据
5、没有同源限制,客户端可以任意与任意服务器通信
6、协议标识符时ws,如果加密,则为wss,服务器网址就是url
11、对回调函数的理解
回调函数就是一个参数,将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调
回调,就是回头调用的意思,主函数事先干完,回头再调用传进来的那个函数
举个例子,送朋友回家,离别时一般会说到家了给我发条信息,然后朋友到家后就会给发条信息。其实这就是一个回调的过程,你留个参数函数(要求女朋友给你发条信息)给你女朋友,然后你女朋友回家,回家的动作是主函数,她必须先回到家以后,主函数执行完了,再执行传进去的函数,然后你就收到了一条信息了
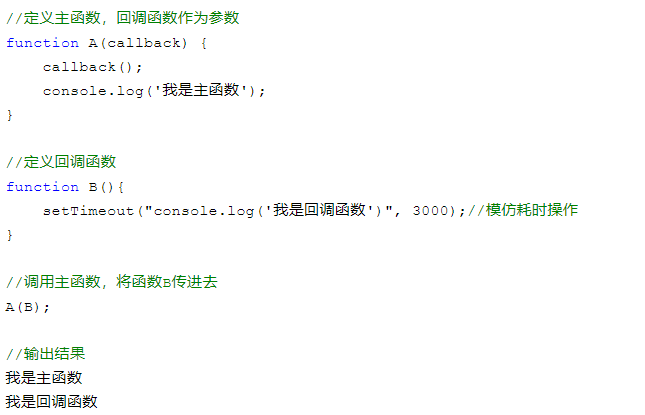
代码:

?上面的代码中,我们先定义了主函数和回调函数,然后再去调用主函数,将回调函数传进去
定义主函数的时候,我们让代码先去执行callback()回调函数,但输出结果却是后输出回调函数的内容,这就说明了主函数不用等待回调函数执行完,可以接着执行自己的代码,所以一般回调函数都会用在耗时操作上面,比如ajax请求,比如处理文件等。
12、DOM操作
DOM常用操作 - GraceZy - 博客园 (cnblogs.com)
查找节点:按id、按class、按标签名、按指定名称等等
新建节点
添加新节点
删除节点
修改节点
13、事件冒泡,如何阻止事件冒泡
事件冒泡当一个元素接收到事件的时候,会把他接收到的事件传递给父级,一直传递到window,注意这里传递的仅仅是事件,并不传递所绑定的事件函数,所以如果父级元素没有绑定事件函数,就算传递了事件也不会有什么表现,但事件确实传递了
阻止事件冒泡,event.stoppropagation
14跨域
15 get post
16vue3和vue2的区别
?