搭建项目
一、 安装 node.js
Node JS提供的NPM依赖管理和编译打包工具使用起来非常方便,对于前段比较大型一些的项目还是采用NPM作为打包工具比较理想。要使用NPM,首先需要安装node环境,可以直接到中文官网Node.js 中文网下载安装包。
在Windows上安装时务必选择全部组件,包括勾选Add to Path。
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。
C:\Users\IEUser>node -v
v14.8.0
C:\Users\IEUser>npm -v
6.14.8如果你安装的是旧版本的npm,可以很容易的通过npm命令来升级。
#Linux系统命令
sudo npm install npm -g
#Windows系统命令
npm install npm -g二、安装 vue-cli
安装好了 node,我们可以直接全局安装vue脚手架项目初始化工具vue-cli:
npm install -g vue-cli-g表示全局安装
但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org如果安装失败,可以使用?npm cache clean?清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功
C:\Users\IEUser>cnpm -v
cnpm@6.1.0 (C:\Users\chengh97\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js)
npm@6.10.0 (C:\Users\chengh97\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm\lib\npm.js)
node@14.8.0 (D:\Program Files\nodejs\node.exe)
npminstall@3.22.1 (C:\Users\chengh97\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=C:\Users\chengh97\AppData\Roaming\npm
win32 x64 10.0.17134
registry=https://r.npm.taobao.org最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。
C:\Users\IEUser>vue -V
@vue/cli 4.5.13如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
三、生成项目
首先需要在命令行中进入到项目目录,然后输入:
vue init webpack Vue-Project其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates
Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹
一路根据提示输入项目信息,等待项目生成,如下图所示:

配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
然后进入项目目录(cd Vue-Project),使用 cnpm 安装依赖
cnpm install然后启动项目
npm run dev执行命令后,如果显示"Your application is running here: http://localhost:8080",就表示启动成功了,访问如下图:

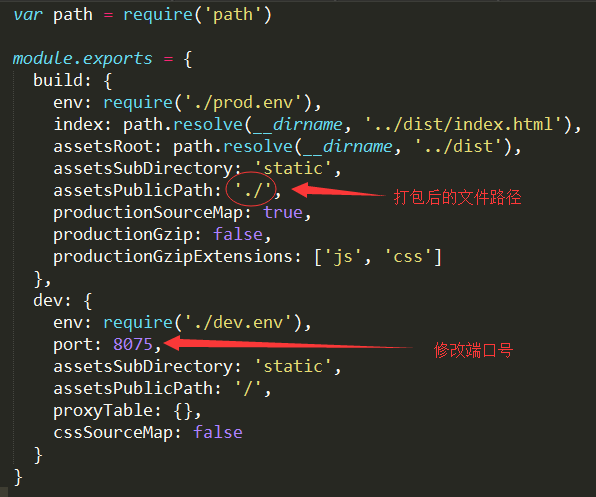
?如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
四、打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。