1.模块化开发
1.1 模块化介绍
-
传统开发的问题
随着项目的扩大,然后代码就越来越庞大 ,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。
项目a.js c.js b.js文件的依赖性太大
<script src="a.js"> <script src="b.js"> <script src="c.js"> ? ? 全局,闭包,回调函数
-
node模块化概念
-
node中提出了模块的概念。把公共的函数(代码)进行模块化封装(那么一定是有要求的【规范】)。
-
特点
-
有了规范
-
代码复用高
-
易维护


-
-
1.2 Commonjs规范
1.2.1 概念
-
概念:这个commonjs规范是node中特有的,就是约束node中的模块的。
-
组成
-
如何定义数据和功能函数(如何定义公共代码)
-
外部如何使用定义的数据和功能函数
-
-
好处
-
既然是规范,那么就应该是大家默认都应该遵守的,这样就降低了沟通的成本,极大方便了各个模块之间的相互调用,利于团队协作开发。
-
1.2.2 模块化开发种类
-
自定义模块(开发者按commonjs规范写的js文件)
-
内置模块(由nodejs官方提供,如fs.url,path,queryString)
-
第三方模块(由第三方开源的模块,需要使用npm管理下载)
1.2.3 自定义模块
-
概念:开发者,可以使用commonjs规范自己写的js文件,都称为自定义模块
-
使用步骤
-
创建一个模块文件
-
在模块文件中定义公共数据(数据:js数据类型)
-
暴露数据
-
module.exports = { 数据 }
-
exports
-
-
引入模块(哪些文件需要就那引入)
-
require("./module_demo/m1.js"); commonjs要求,引入自定义的模块,需要使用./ 或者 ../开头
-
-
-
案例
-
自定义模块
//1.定义公共数据 let userName = "梁进"; let age = 18; ? let person = { ? ?"name":"我是个人", ? ?"age":38, ? ?"height":185 } ? ? let skill = ()=>{ ? ?console.log("讲第三阶段,唱跳rap,篮球"); } ? ? ? //2.暴露数据 两种方式(不会混用) //第一种暴露方式 (推荐使用,直观方便) module.exports = { ? ?userName, ?//es6简写 ? ?age, ? ?person, ? ?skill } ? //第二种暴露方式,适用于暴露一个方法 exports.userName = userName; exports.age = age; exports.skill = skill; exports.person = person;注意:两种方式不会混用,用exports暴露,又用module.exports暴露,module.exports会覆盖exports的
-
使用模块
//1.引入模块,commonjs要求,引入自定义的模块,需要使用./ 或者 ../开头 let m1 = require("./module_demo/m1.js"); console.log(m1); //{} ? m1.skill(); //使用模块里面的东西 /* ? { ? userName: '梁进', ? age: 18, ? person: { name: '我是个人', age: 38, height: 185 }, ? skill: [Function: skill] ? } */
-
1.2.4 内置模块
1). URL模块(了解)
-
URL:网址,比较特殊,不需要引入,可以直接使用,类似全局变量的用法

-
代码
//URL:特殊,不需要引入 new URL(urlString) ? //http://127.0.0.1:5500/day02_es6%E5%9F%BA%E7%A1%80/code/01%20%E8%B4%AD%E7%89%A9%E8%BD%A6.html let urlPath = "http://www.baidu.com:8080/a/b/c?userName=ujiuye&password=123"; ? let u = new URL(urlPath); console.log(u.searchParams); ?//URLSearchParams { 'userName' => 'ujiuye', 'password' => '123' } map ? //获取值 map.get(key) map.set(key,value) console.log(u.searchParams.get("userName")); //ujiuye ? /* URL { href: 'http://www.baidu.com:8080/a/b/c?userName=ujiuye&password=123', //完整地址 origin: 'http://www.baidu.com:8080', //域名带端口 protocol: 'http:', //协议 username: '', password: '', host: 'www.baidu.com:8080', //主机名带端口 hostname: 'www.baidu.com', //主机名 port: '8080', //端口号 pathname: '/a/b/c', //目录 search: '?userName=ujiuye&password=123', //搜索内容 searchParams: URLSearchParams { 'userName' => 'ujiuye', 'password' => '123' }, hash: '' } */
2). querystring模块(了解)
-
引入:require("模块名称")
-
parse
-
stringify
-
-
代码
//1.引入模块 let qs = require("querystring"); //2.qs.parse(str) : 字符串转对象 name=web&age=18&id=007 let str = "name=web&age=18&id=007"; let obj = qs.parse(str); console.log(obj); //{ name: 'web', age: '18', id: '007' } //3.qs.stringify(obj) :对象转字符串 console.log(qs.stringify(obj)); //name=web&age=18&id=007
3).path模块(掌握)
-
路径
-
方法
//1.引入模块 let path = require("path"); let filePath = "a/b/c/a.txt"; //2.path.parse(filePath) :解析路径的每一个部分 console.log(path.parse(filePath)); //{ root: '', dir: 'a/b/c', base: 'a.txt', ext: '.txt', name: 'a' } //3.path.basename(filePath) : 解析文件名 console.log(path.basename(filePath)); //a.txt //4.path.extname(filePath):解析后缀 console.log(path.extname(filePath)); //.txt //5.path.join(路径参数序列,....):拼接路径的,正确拼接路径 let s = path.join("a/b/c/d","..","a.txt"); console.log(s); console.log(path.join(__dirname,"a.txt")); //E:\txf\第三阶段-服务端开发\day05_node模块化开发\code\a.txt
1.2.5 第三方模块
-
第三方模块,包
-
使用步骤
-
有需求(去除字符串首尾空格)
-
npm 第三方包,导入,使用
-
2.npm与包
2.1 包介绍
-
概念
Node.js中的第三方模块又叫做包。就像电脑和计算机指的是同一个事物,第三方模块和包指的是同一个概念,只不过叫法不同。
npm主要内容有:(1)包管理工具 (2)npm社区。
-
包来源
包是由第三方个人或团队开发出来的,免费供给所有开发者使用。npm社区npm。
-
包的特点
-
在Node.js中,如果只用内置模块或开发者自己定义模块开发,效率会很低。所以就有了第3方包
-
包是基于内置模块( commonjs规范 )封装出来的,提供了更高级、更方便的API,极大的提高了开发效率
-
包和模块之间的关系,类似于Jquery和原生js之间的关系
-
要想称为一个包除了遵守模块化规范以外,还要遵守包的一些规范,如:说明文档,协议说明等。
-

-
2.2 常用命令
-
install
npm install/i 包名 (默认下载最新版本) npm install/i 包名@版本号 (下载对应的版本) npm install/i 包名1 包名2 (一次下载多个包) npm i -s 包名 记录自动保存到package.json中
-
uninstall
npm uninstall/r 包名
2.3 包管理工具npm
2.3.1 查看npm
包管理工具指的是安装node环境后,==自动==安装了npm工具。Node Package Manager,简称 npm 包管理工具。
查看安装的版本 npm -v
2.3.2 版本介绍
第1位数字:表示大版本号,一般当软件整体重写,或出现不向后兼容的改变时,增加此位,此位是0时表示软件还在开发阶段。
第2位数字:表示功能更新,出现新功能时增加此位
第3位数字:表示小修改,如修复bug,只要有修改就增加此位
time-stamp@2.2.0
苹果手机系统@14
@14.6.2
2.3.3 第一次 安装包的说明
-
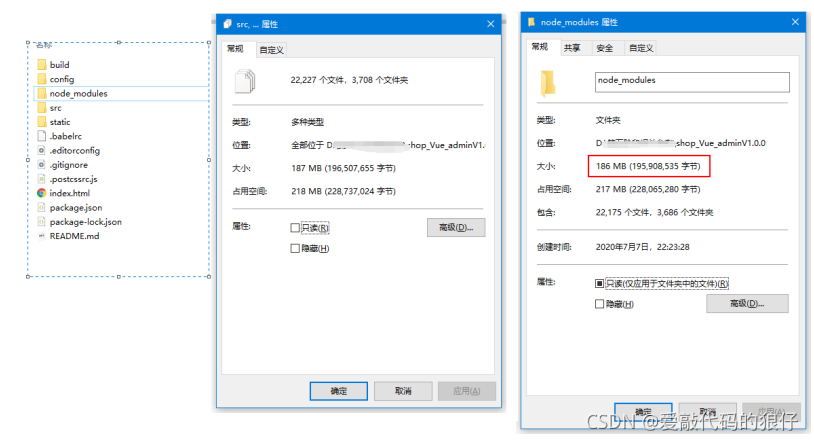
初次装包完成后,在项目文件夹下多一个node_modules的文件夹和package-lock.json的配置文件
-
node_modules文件夹用来存放所有已安装到项目中的第三方包。require()导入第三方包时,就是从这个目录中查找并加载
-
package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等
-
开发者不要手动修改node_modules或package-lock.json文件中的任何代码,npm包管理工具会自动维护它们
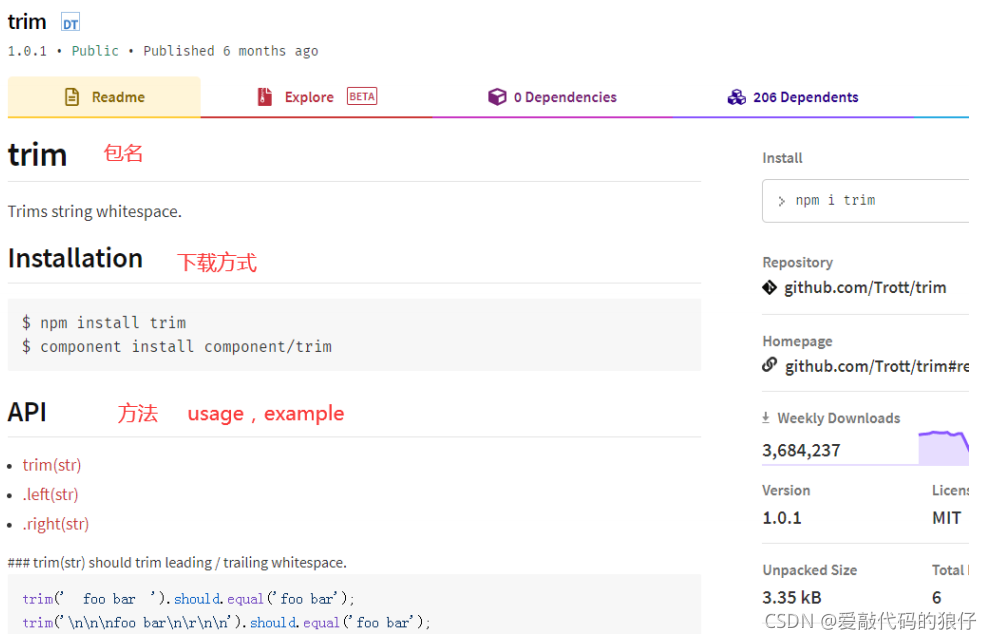
2.3.4 查看文档
2.4 淘宝镜像
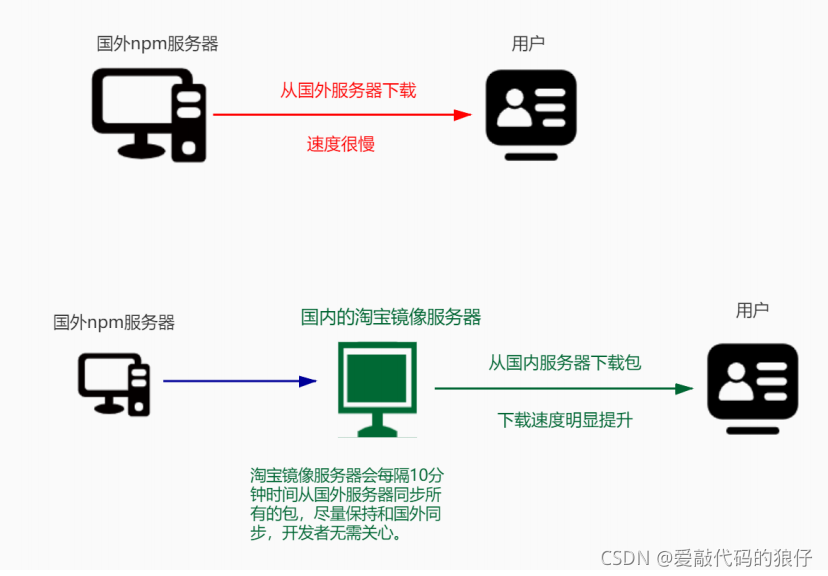
2.4.1 淘宝镜像介绍
2.4.2 配置淘宝镜像
-
第一种:全局安装cnpm工具( 我们npm工具如何使用的,cnpm一模一样 )
npm install -g cnpm --registry=https://registry.npm.taobao.org
-
配置nmp命令的源:在任意目录下执行一次即可
npm config set registry https://registry.npm.taobao.org
2.5 package.json
有无package.json和package-lock.json都不影响程序正常执行。没有node_modules会影响 。
-
简介
按照规范:在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。
可以简称为项目管家 。是记录你的npm下载的各个包。
-
开发问题

-
完整属性表
属性名 说明 name 包(项目)的名称 version 包(项目)的版本号 description 包(项目)的描述 main 包(项目)入口文件 scripts(到项目中可以讲到) 定义快捷脚本命令 keywords 项目关键词 author 作者 license 协议 dependencies 包(项目)依赖的模块 devDependencies( webpack再说 ) 包(项目)开发依赖的模块 -
作用:简称为项目管家 。是记录你的npm下载的各个包,传输过程中,会忽略掉node_module,
-
使用:拿到项目,npm install 自动下载package.json中记录的所有第三方包
-
下载
npm i -s 包名 记录自动保存到package.json中 dependencies npm i --save 包名 npm i -D 记录自动保存到package.json中 devDependencies
-
使用命令创建package.json文件
npm init [-y] : 默认配置直接生成package.json文件。 注意事项:文件夹不要有中文,文件夹不要有中文,文件夹不要有中文,文件夹不要有中文,文件夹不要有中文 不要使用第三方模块名称和内置模块的名称定义项目文件夹名, 不要使用第三方模块名称和内置模块的名称定义项目文件夹名, 不要使用第三方模块名称和内置模块的名称定义项目文件夹名, 不要使用第三方模块名称和内置模块的名称定义项目文件夹名, npm init : 一问一答的形式(不推荐)