1.理论区别:
(1)axios是通过Promise实现对ajax技术的一种封装,就像jquery对ajax的封 装一样。(ajax技术实现了局部数据的刷新,axios实现了对ajax的封装。);
(2)axios是ajax,ajax不止axios;axios有的ajax都有,ajax有的axios不一 定有。
2.逻辑区别:
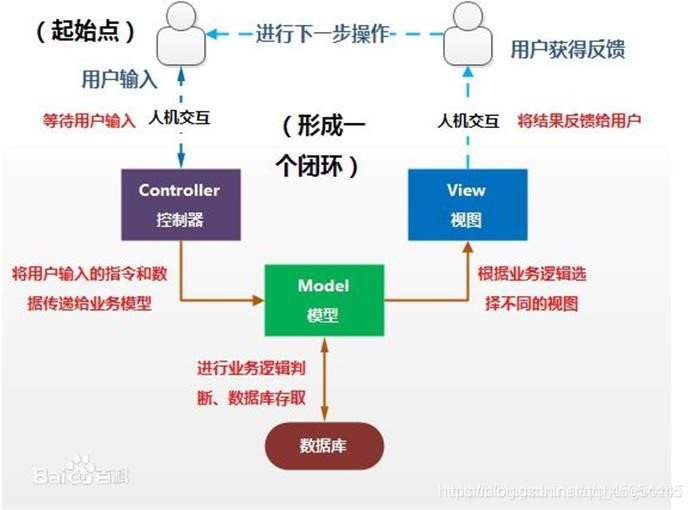
1.ajax本身是针对MVC的编程:
最典型的MVC就是jsp+servlet+javabean模式
????JavaBean作为模型,既可以作为数据模型来封装业务数据,又可以作为业务逻辑模型来包含应用的业务操作。
???JSP作为表现层,负责提供页面为用户展示数据,提供相应的表单(Form)来用于用户的请求,并向控制器发出请求来请求模型进行更新。
???Serlvet作为控制器,用来接收用户提交的请求,然后获取请求中的数据,将之转换为业务模型需要的数据模型,然后调用业务模型相应的业务方法进行更新,同时根据业务执行结果来选择要返回的视图。
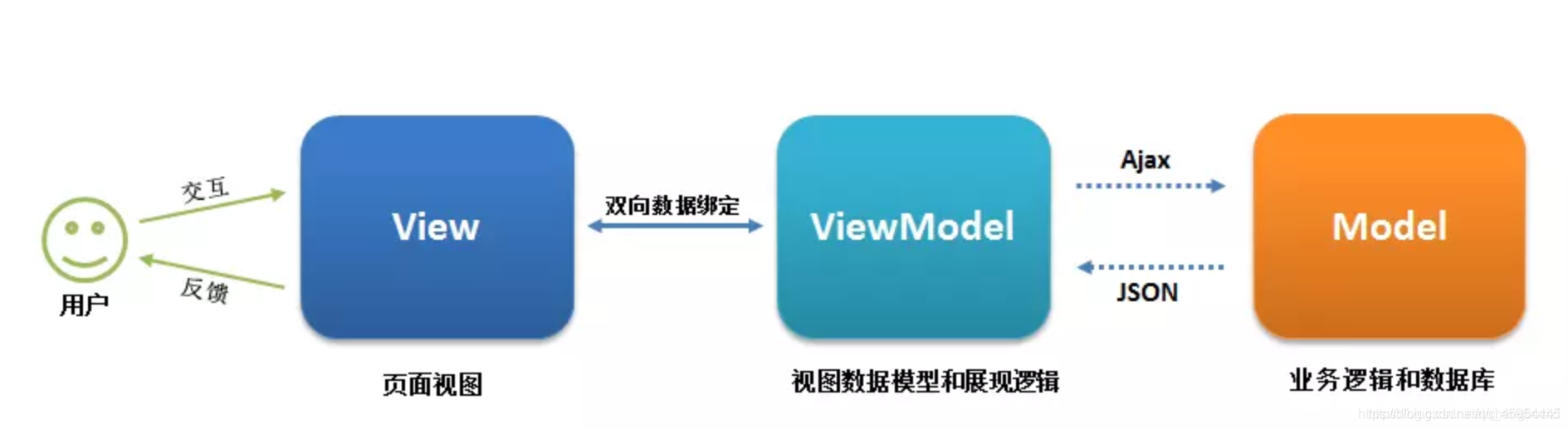
2.axios符合现在前端MVVM的浪潮 :
????ViewModel 层,它就像是一个中转站,负责转换 Model 中的数据对象,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。
???View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层。
优缺点
1.axios优点:
(1)从浏览器中创建 XMLHttpRequest;
(2)支持 Promise API;
(3)从 node.js 创建 http 请求;
(4)转换请求和响应数据;
(5)自动转换JSON数据。
1.ajax缺点:
(1)基于原生的XHR开发,XHR本身的架构不清晰;
(2)JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理;
(3)不符合关注分离(Separation of Concerns)的原则;
(4)配置和调用方式非常混乱,而且基于事件的异步模型不友好。