JavaWEB笔记20 Vue开发案例–音乐播放器
文章目录
一.案例需求演示:
二.案例给出的出始模板:
用到的js文件(自备):
- vue.js
- axios.min.js
img目录下的图片:
timg.jpg

images目录下的图片:
bg.jpg

cover.png

disc.png

line.png

line01.png

line02.png

play.png

player_bar.png

player_title.png

shutoff.png

zoom.png

table.png

css目录下的css样式:
body,
ul,
dl,
dd {
margin: 0px;
padding: 0px;
}
.wrap {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("../images/bg.jpg") no-repeat;
background-size: 100% 100%;
}
.play_wrap {
width: 800px;
height: 544px;
position: fixed;
left: 50%;
top: 50%;
margin-left: -400px;
margin-top: -272px;
/* background-color: #f9f9f9; */
}
.search_bar {
height: 60px;
background-color: #1eacda;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
display: flex;
align-items: center;
justify-content: space-between;
position: relative;
z-index: 11;
}
.search_bar img {
margin-left: 23px;
}
.search_bar input {
margin-right: 23px;
width: 296px;
height: 34px;
border-radius: 17px;
border: 0px;
background: url("../images/zoom.png") 265px center no-repeat
rgba(255, 255, 255, 0.45);
text-indent: 15px;
outline: none;
}
.center_con {
height: 435px;
background-color: rgba(255, 255, 255, 0.5);
display: flex;
position: relative;
}
.song_wrapper {
width: 200px;
height: 435px;
box-sizing: border-box;
padding: 10px;
list-style: none;
position: absolute;
left: 0px;
top: 0px;
z-index: 1;
}
.song_stretch {
width: 600px;
}
.song_list {
width: 100%;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
}
.song_list::-webkit-scrollbar {
display: none;
}
.song_list li {
font-size: 12px;
color: #333;
height: 40px;
display: flex;
flex-wrap: wrap;
align-items: center;
width: 580px;
padding-left: 10px;
}
.song_list li:nth-child(odd) {
background-color: rgba(240, 240, 240, 0.3);
}
.song_list li a {
display: block;
width: 17px;
height: 17px;
background-image: url("../images/play.png");
background-size: 100%;
margin-right: 5px;
box-sizing: border-box;
}
.song_list li b {
font-weight: normal;
width: 122px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.song_stretch .song_list li b {
width: 200px;
}
.song_stretch .song_list li em {
width: 150px;
}
.song_list li span {
width: 23px;
height: 17px;
margin-right: 50px;
}
.song_list li span i {
display: block;
width: 100%;
height: 100%;
cursor: pointer;
background: url("../images/table.png") left -48px no-repeat;
}
.song_list li em,
.song_list li i {
font-style: normal;
width: 100px;
}
.player_con {
width: 400px;
height: 435px;
position: absolute;
left: 200px;
top: 0px;
}
.player_con2 {
width: 400px;
height: 435px;
position: absolute;
left: 200px;
top: 0px;
}
.player_con2 video {
position: absolute;
left: 20px;
top: 30px;
width: 355px;
height: 265px;
}
.disc {
position: absolute;
left: 73px;
top: 60px;
z-index: 9;
}
.cover {
position: absolute;
left: 125px;
top: 112px;
width: 150px;
height: 150px;
border-radius: 75px;
z-index: 8;
}
.comment_wrapper {
width: 180px;
height: 435px;
list-style: none;
position: absolute;
left: 600px;
top: 0px;
padding: 25px 10px;
}
.comment_wrapper .title {
position: absolute;
top: 0;
margin-top: 10px;
}
.comment_wrapper .comment_list {
overflow: auto;
height: 410px;
}
.comment_wrapper .comment_list::-webkit-scrollbar {
display: none;
}
.comment_wrapper dl {
padding-top: 10px;
padding-left: 55px;
position: relative;
margin-bottom: 20px;
}
.comment_wrapper dt {
position: absolute;
left: 4px;
top: 10px;
}
.comment_wrapper dt img {
width: 40px;
height: 40px;
border-radius: 20px;
}
.comment_wrapper dd {
font-size: 12px;
}
.comment_wrapper .name {
font-weight: bold;
color: #333;
padding-top: 5px;
}
.comment_wrapper .detail {
color: #666;
margin-top: 5px;
line-height: 18px;
}
.audio_con {
height: 50px;
background-color: #f1f3f4;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
.myaudio {
width: 800px;
height: 40px;
margin-top: 5px;
outline: none;
background-color: #f1f3f4;
}
/* 旋转的动画 */
@keyframes Rotate {
from {
transform: rotateZ(0);
}
to {
transform: rotateZ(360deg);
}
}
/* 旋转的类名 */
.autoRotate {
animation-name: Rotate;
animation-iteration-count: infinite;
animation-play-state: paused;
animation-timing-function: linear;
animation-duration: 5s;
}
/* 是否正在播放 */
.player_con.playing .disc,
.player_con.playing .cover {
animation-play-state: running;
}
.play_bar {
position: absolute;
left: 200px;
top: -10px;
z-index: 10;
transform: rotate(-25deg);
transform-origin: 12px 12px;
transition: 1s;
}
/* 播放杆 转回去 */
.player_con.playing .play_bar {
transform: rotate(0);
}
/* 搜索历史列表 */
.search_history {
position: absolute;
width: 296px;
overflow: hidden;
background-color: rgba(255, 255, 255, 0.3);
list-style: none;
right: 23px;
top: 50px;
box-sizing: border-box;
padding: 10px 20px;
border-radius: 17px;
}
.search_history li {
line-height: 24px;
font-size: 12px;
cursor: pointer;
}
.switch_btn {
position: absolute;
right: 0;
top: 0;
cursor: pointer;
}
.right_line {
position: absolute;
left: 0;
top: 0;
}
.video_con video {
position: fixed;
width: 800px;
height: 546px;
left: 50%;
top: 50%;
margin-top: -273px;
transform: translateX(-50%);
z-index: 990;
}
.video_con .mask {
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
z-index: 980;
background-color: rgba(0, 0, 0, 0.8);
}
.video_con .shutoff {
position: fixed;
width: 40px;
height: 40px;
background: url("../images/shutoff.png") no-repeat;
left: 50%;
margin-left: 400px;
margin-top: -273px;
top: 50%;
z-index: 995;
}
案例代码模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>天天悦听player</title>
<!-- 样式 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="wrap">
<!-- 播放器主体区域 -->
<div class="play_wrap" id="player">
<div class="search_bar">
<img src="images/player_title.png" alt="" />
<!-- 搜索歌曲 -->
<input type="text" autocomplete="off"/>
</div>
<div class="center_con">
<!-- 搜索歌曲列表 -->
<div class='song_wrapper'>
<ul class="song_list">
<li>
<!-- 播放按钮 -->
<a href="javascript:;"></a>
<!-- 歌曲名的显示 -->
<b></b>
<!-- mv的图标 -->
<span><i></i></span>
</li>
</ul>
<img src="images/line.png" class="switch_btn" alt="">
</div>
<!-- 歌曲封面信息容器 -->
<div class="player_con" class="">
<img src="images/player_bar.png" class="play_bar" />
<!-- 黑胶碟片 -->
<img src="images/disc.png" class="disc autoRotate" />
<!-- 歌曲封面图片 -->
<img src="" class="cover autoRotate" />
</div>
<!-- 歌曲评论容器 -->
<div class="comment_wrapper">
<h5 class='title'>热门留言</h5>
<div class='comment_list'>
<dl>
<!--评论人的图像 -->
<dt><img src="" alt=""></dt>
<!-- 评论人的昵称 -->
<dd class="name"></dd>
<!-- 评论人的评论内容 -->
<dd class="detail">
</dd>
<!-- 评论日期 -->
<dd>
</dd>
</dl>
</div>
<img src="images/line.png" class="right_line">
</div>
</div>
<div class="audio_con">
<audio ref='audio' src="" controls autoplay loop class="myaudio"></audio>
</div>
<!-- mv的播放的遮罩层 -->
<div class="video_con" style="display: none;">
<video src="" controls="controls"></video>
<!-- 遮罩层,给他绑定事件,取消遮罩 -->
<div class="mask"></div>
</div>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</body>
</html>
三.案例实现过程详解:
1. 要完成的功能点
1.歌曲搜索
2.歌曲播放
3.歌曲封面
4.歌曲评论
5.播放动画
6.mv播放器
2.歌曲搜索
1.按下回车进行搜索(v-on .enter)
2.查询数据(axios 接口 v-model)
3.数据渲染 (v-for)
4.歌曲搜索的接口
https://autumnfish.cn/search?keywords=后来
请求方式:get
请求参数名:keywords
2.1 代码实现
1.搜索表单绑定 query 属性
2.回车发送发送ajax请求
new Vue({
el: '#player',
data: {
query: '',
musicArr: []
},
methods: {
//音乐搜索
searchMusic() {
//alert(this.serchName)
var that = this;
//发送ajax请求
axios.get("https://autumnfish.cn/search?keywords=" + that.query).then(function(response) {
//console.log(response.data); //返回的数据
//console.log(response.data.result.songs)
that.musicArr = response.data.result.songs;
})
}
}
})
3.歌曲播放
1.点击播放,v-on 绑定事件,并把歌曲的id传过去。歌曲的id,在上步歌曲搜索的时候,可以拿到。
2.歌曲地址的获取。请求对应的接口 根据id获取
3.歌曲地址的设置,把歌曲的地址设置给 audio标签的src属性即可。
4.歌曲的接口
https://autumnfish.cn/song/url?id=254574
请求方式get
请求参数id 值为歌曲的id编号
3.1 代码实现
1.给歌曲条目绑定点击事件,并把歌曲的id传递过来
<li v-for="item,index in musicArr" :key="index">
<a href="javascript:;" @click="playMusic(item.id)"></a>
<b>{{item.name}}</b>
<span><i></i></span>
</li>
2.根据传递过来的歌曲id,查询接口。返回该首歌的信息
playMusic(id) {
var that = this;
//发送ajax请求
axios.get("https://autumnfish.cn/song/url?id=" + id).then(function(response) {
//console.log(response.data.data[0].url);
that.musicUrl=response.data.data[0].url;
})
}
3.给vue增加一个属性musicUrl 用来保存 歌曲的url地址
4.把从接口中获取出的歌曲地址,设置给vue的属性 musicUrl
5.找到audio标签给,绑定他的src属性。把musicUrl绑定给他
<audio ref='audio' :src="musicUrl" controls autoplay loop class="myaudio"></audio>
4.歌曲封面
1. 在刚才的点击播放中的代码中增加点逻辑
2. 歌曲封面的获取(请求对应的接口,根据歌曲id获取封面的信息)
3. 歌曲封面的设置 (属性的绑定)
5.歌曲封面信息的接口
https://autumnfish.cn/song/detail?ids=254574
请求方式 get
请求参数名 ids 值为歌曲的id
4.1 代码实现
1. 在 playMusic()方法中,根据id 请求歌曲封面接口,获取歌曲封面图片的url
playMusic(id) {
var that = this;
//发送ajax请求
axios.get("https://autumnfish.cn/song/url?id=" + id).then(function(response) {
//console.log(response.data.data[0].url);
that.musicUrl=response.data.data[0].url;
});
//请求封面的详情
axios.get("https://autumnfish.cn/song/detail?ids="+id).then(function(response) {
//console.log(response.data.songs[0].al.picUrl);
that.imgUrl=response.data.songs[0].al.picUrl;
});
}
2. 在vue点的属性中增加一个 imgUrl 用来保存 上一步请求到的歌曲封面图片地址
3. 给img标签绑定属性
5.歌曲评论
1.在点击播放中增加逻辑,来获取歌曲的评论
2.请求该歌曲的评论接口
3.歌曲评论的渲染
4.歌曲评论的接口地址
https://autumnfish.cn/comment/hot?type=0&id=254574
请求方式:get
请求参数 type=0 是固定的
请求参数 id 值是该歌曲的id
5.1代码实现
1.在playMusic()方法中,根据id 请求歌曲的评论内容
//请求歌曲评论内容
axios.get("https://autumnfish.cn/comment/hot?type=0&id="+id).then(function(response) {
//console.log(response.data.hotComments);
that.hotComments=response.data.hotComments;
});
2.在vue的属性中提供一个属性 hotComments 类型是数组
3.把请求到的歌曲评论,设置给 hotComments
4.页面进行渲染数据
<h5 class='title'>热门留言</h5>
<div class='comment_list'>
<dl v-for="item in hotComments">
<!--评论人的图像 -->
<dt><img :src="item.user.avatarUrl" alt=""></dt>
<!-- 评论人的昵称 -->
<dd class="name">{{item.user.nickname}}</dd>
<!-- 评论人的评论内容 -->
<dd class="detail">
{{item.content}}
</dd>
</dl>
</div>
6. 黑胶唱片的旋转动画
1.唱片的旋转与暂停,是在增删一个 class 类名
2.播放时增加这个 class类名 暂停时删除这个class类名
3.audio标签上,有播放和暂停的事件属性 ,我们绑定这两个事件,在事件中,来改变是否播放的标记
6.1 代码实现
1.给audio标签,绑定点击事件
<audio ref='audio' @play="play()" @pause="pause()" :src="musicUrl" controls autoplay loop class="myaudio"></audio>
2.在vue的属性中添加一个 isPlaying=false 用来表示播放的状态,默认false 表示没有播放
3. 在play()方法中添加 把 isPlaying 置为true
在pause()方法中 把isPlaying 置为true false
4. 在标签上,添加class属性 class 属性名为 playing
<div class="player_con" :class="{playing:isPlaying}">
7.MV的播放
1.mv图标的显示,v-if 有的歌曲有mv 有的么有
2.mv地址的获取,请求相应的接口
3.遮罩层的显示和隐藏 v-show v-on
4.在video标签上 绑定视频的地址
5.接口:
https://autumnfish.cn/mv/url?id=252001
请求方式:get
请求参数 id 值为mv的id (mvid=0 说明该首歌没有mv)
7.1 代码编写
1.mv图标的是否显示 在我们根据id搜索歌曲后,响应信息中有一个mvid 判断他不等于0 说明有mv 显示mv图标即可
<span v-if="item.mvid!=0"><i></i></span>
2.给mv图标绑定点击事件,并传递mvid
<span v-if="item.mvid!=0" @click="playMv(item.mvid)"><i></i></span>
3.在vue中添加一个mvUrl属性,用来保存上一步请求的mv路径
4.在vue中再提供一个属性isShow 用来是否展示遮罩层, isShow=false 默认为false 不显示
5.编写playMv()方法,请求接口。获取mv的路径,以及把 isShow置为ture 表示显示遮罩层
playMv(mvid){
var that=this;
axios.get("https://autumnfish.cn/mv/url?id=" + mvid).then(function(response) {
//console.log(response.data.data.url);
that.mvUrl=response.data.data.url;
that.isShow=true;
});
}
6.在div上和video标签上绑定定数据
<div class="video_con" style="display: none;" v-show="isShow">
<video :src="mvUrl" controls="controls"></video>
<div class="mask"></div>
</div>
7.点击遮罩层,取消遮罩。暂停mv
<!-- 遮罩层,给他绑定事件,取消遮罩 -->
<div class="mask" @click="hide()" ref="mv"></div>
8.编写hide()方法
hide(){
//修改标记,取消遮罩
this.isShow=false;
//获取视频标签对象,调用暂停方法暂停mv
this.$refs.mv.pause();
}
四.案例最终代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>天天悦听player</title>
<!-- 样式 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="wrap">
<!-- 播放器主体区域 -->
<div class="play_wrap" id="player">
<div class="search_bar">
<img src="images/player_title.png" alt="" />
<!-- 搜索歌曲 -->
<input type="text" autocomplete="off" @keyup.enter="searchsongs()" v-model.trim="songName" placeholder="请输入想要听的歌曲"/>
</div>
<div class="center_con">
<!-- 搜索歌曲列表 -->
<div class='song_wrapper'>
<ul class="song_list">
<li v-for="(elem,index) in musicArray" :key="index">
<!-- 播放按钮 -->
<a href="javascript:;" @click="playmusic(index)"></a>
<!-- 歌曲名的显示 -->
<b>{{elem.name+' '+elem.artists[0].name}}</b>
<!-- mv的图标 -->
<span @click="playMV(index)" v-if="elem.mvid"><i></i></span>
</li>
</ul>
<img src="images/line.png" class="switch_btn" alt="">
</div>
<!-- 歌曲封面信息容器 -->
<div class="player_con" :class="{playing:isPlaying}">
<img src="images/player_bar.png" class="play_bar" />
<!-- 黑胶碟片 -->
<img src="images/disc.png" class="disc autoRotate" />
<!-- 歌曲封面图片 -->
<img :src="picURL" class="cover autoRotate" />
</div>
<!-- 歌曲评论容器 -->
<div class="comment_wrapper">
<h5 class='title'>热门留言</h5>
<div class='comment_list'>
<dl v-for="(elem,index) in comment" :key="index">
<!--评论人的图像 -->
<dt><img :src="elem.user.avatarUrl" alt=""></dt>
<!-- 评论人的昵称 -->
<dd class="name">{{elem.user.nickname}}</dd>
<!-- 评论人的评论内容 -->
<dd class="detail">
{{elem.content}}
</dd>
<!-- 评论日期 -->
<dd>
{{elem.time|timeformat}}
</dd>
</dl>
</div>
<img src="images/line.png" class="right_line">
</div>
</div>
<div class="audio_con">
<audio ref='audio' @play="play()" @pause="pause()" :src="musicURL" controls autoplay loop class="myaudio" ></audio>
</div>
<!-- mv的播放的遮罩层 -->
<div class="video_con" style="display: none;" v-show="flag">
<video :src="mvURL" controls="controls" ref="mv"></video>
<!-- 遮罩层,给他绑定事件,取消遮罩 -->
<div class="mask" @click="hide()" ></div>
</div>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="js/vue.js" charset="UTF-8"></script>
<!-- 官网提供的 axios 在线地址 -->
<script src="js/axios.min.js"></script>
<script src="js/moment.js" charset="UTF-8" type="text/javascript"></script>
<script type="text/javascript">
new Vue({
el: '#player',
data: {
songName: '',
musicArray: [],
musicURL: '',
picURL: 'img/timg.jpg',
comment: [],
isPlaying: false,
flag: false,
mvURL: '',
onmusicplaying: false //作为标记检测播放MV之前是否在播放歌曲中
},
methods: {
searchsongs(){
if(!this.songName){
alert("请输入所要搜索的歌曲!");
}
else {
this.flagMOREN = false;
axios.get('https://autumnfish.cn/search?keywords=' + this.songName)
.then(res => {
//console.log(res);
this.musicArray = res.data.result.songs;
})
}
},
playmusic(index){
this.onmusicplaying = true;
//先暂停再播放,防止两首歌干扰:
this.$refs.audio.pause();
var musicid = this.musicArray[index].id;
axios.get('https://autumnfish.cn/song/url?id='+musicid)
.then(res => {
console.log(res);
this.musicURL = res.data.data[0].url;
if(res.data.data[0].freeTrialInfo){
alert("本歌曲需要付费,此音频仅为试听!");
}
if((res.data.data[0].code)*1 !== 200){
alert("含此歌曲的专辑需要付费,无法试听!")
}
});
//getpicture
axios.get('https://autumnfish.cn/song/detail?ids='+musicid)
.then(res => {
//console.log(res);
this.picURL = res.data.songs[0].al.picUrl;
});
//getcomment
axios.get('https://autumnfish.cn/comment/hot?type=0&id='+musicid)
.then(res => {
//console.log(res);
this.comment = res.data.hotComments;
});
},
play(){
this.isPlaying=true;
},
pause(){
this.isPlaying=false;
},
playMV(index){
//先让播放中的音乐停止
this.$refs.audio.pause();
var mvID = this.musicArray[index].mvid;
axios.get('https://autumnfish.cn/mv/url?id='+mvID)
.then(res => {
//console.log(res);
this.mvURL = res.data.data.url;
this.flag = true;
});
},
hide(){
this.flag = false;
//注意将遮罩对象取出来以便暂停:
this.$refs.mv.pause();
if(this.onmusicplaying) {
//默认恢复之前的播放:
this.$refs.audio.play();
}
}
},
filters:{
timeformat(time){
return moment(time).format('YYYY-MM-DD');
}
},
})
</script>
</body>
</html>
五.案例效果展示:
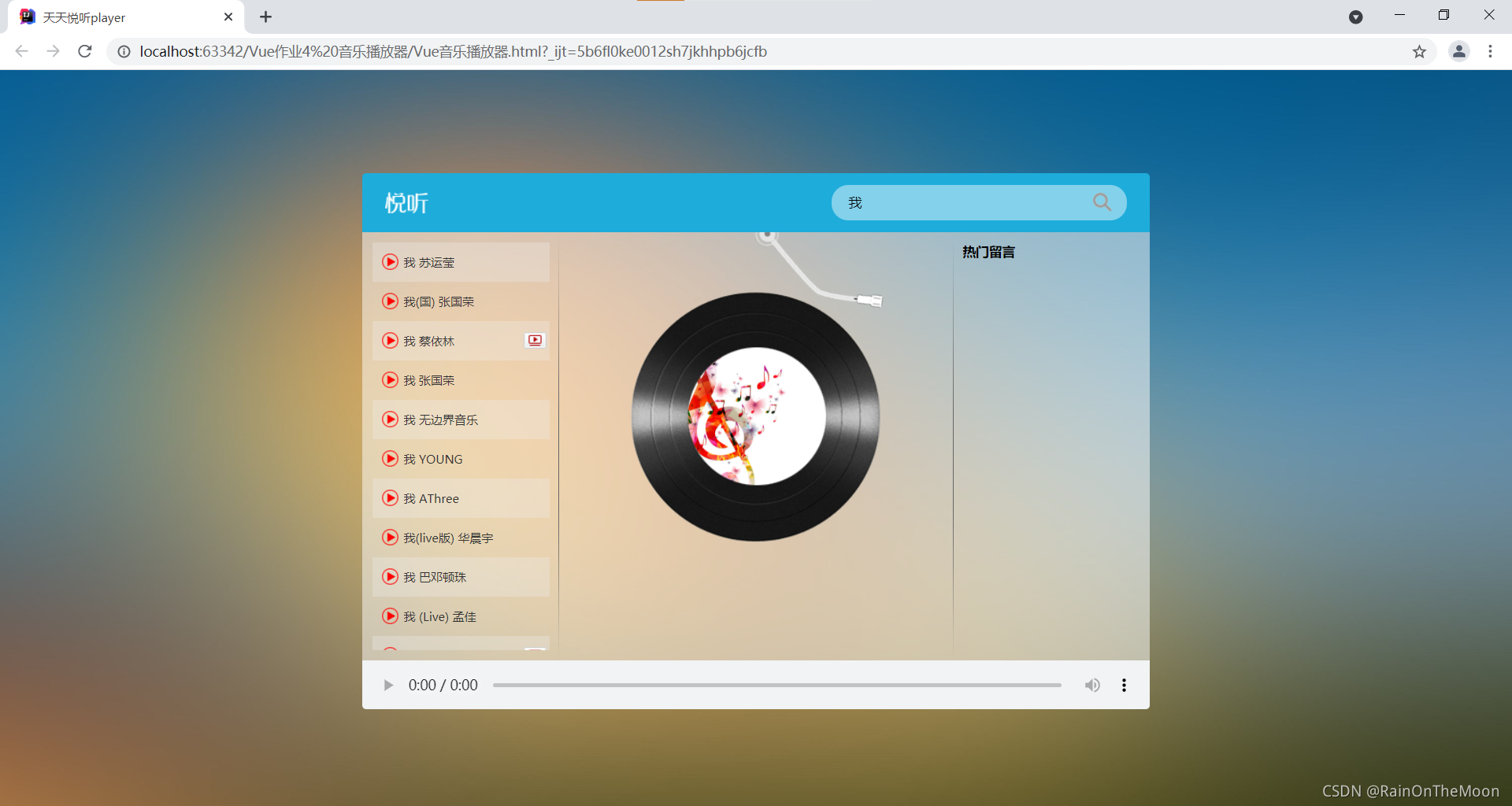
初始界面:

搜索歌曲《我》之后的界面:

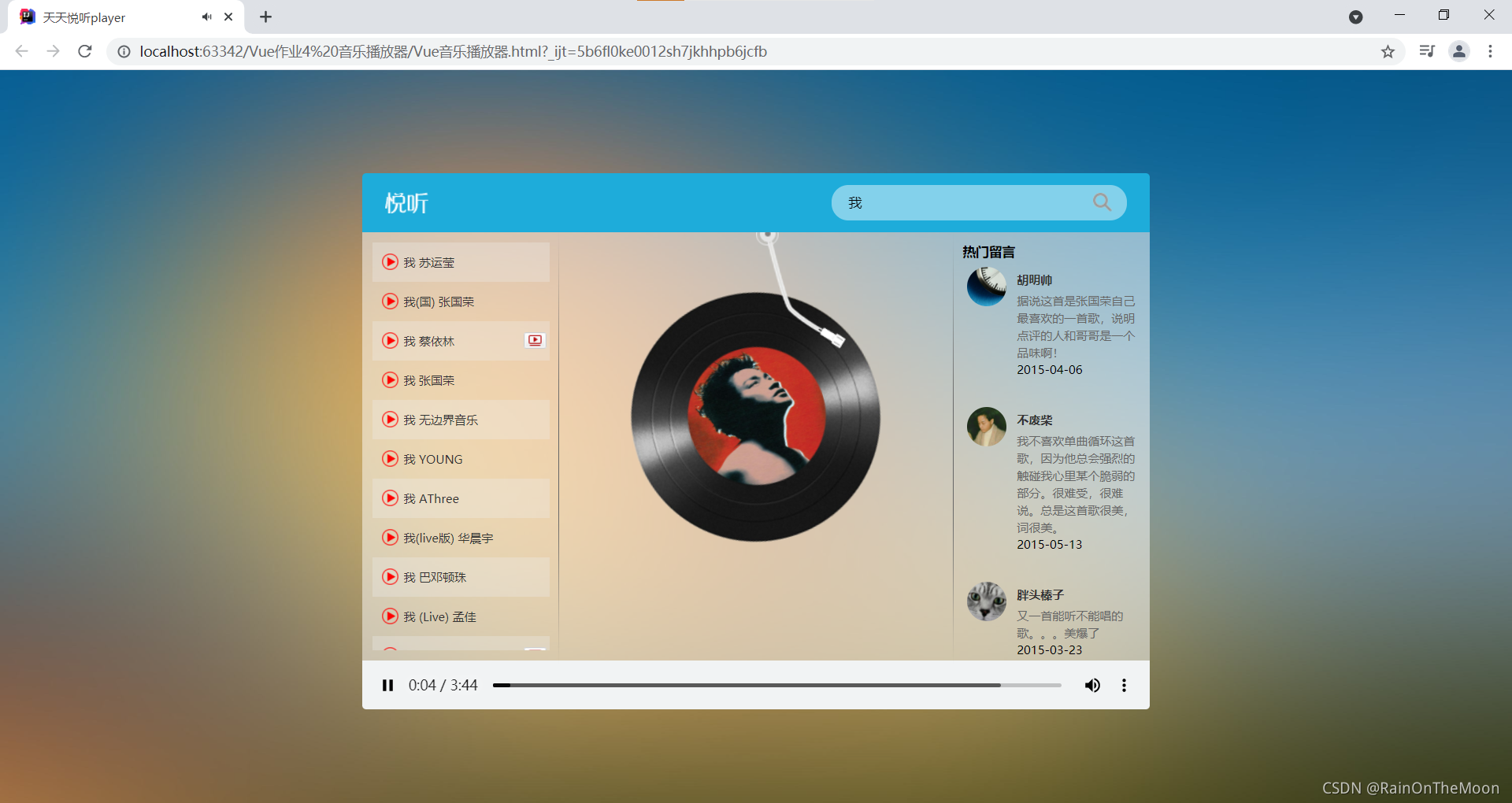
点击播放:我(国语) 张国荣 之后的界面:

点击播放mv:我 蔡依林 之后的效果:

播放付费歌曲:Stay Zedd 之后的效果:

点击确认后发现下方显示付费歌曲时长为试听时长:

右下角可以实现对于歌曲音量的控制:
