《大前端—Webpack》
1、什么是Webpack
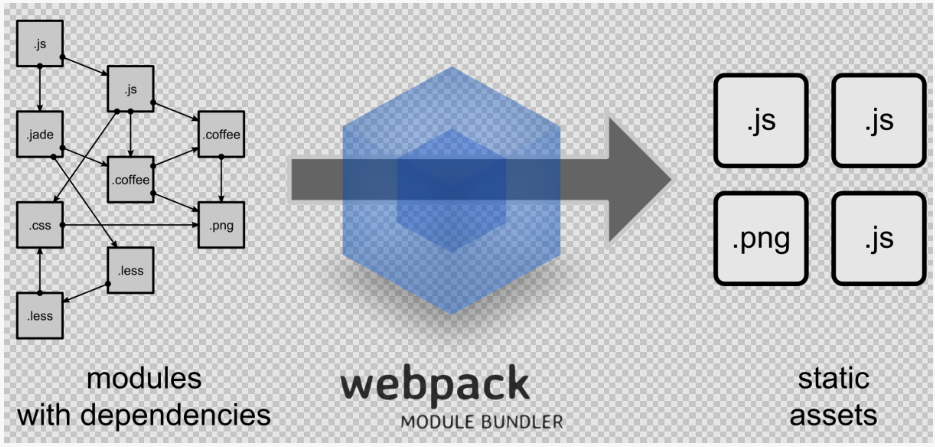
? Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

2、Webpack安装
1、全局安装
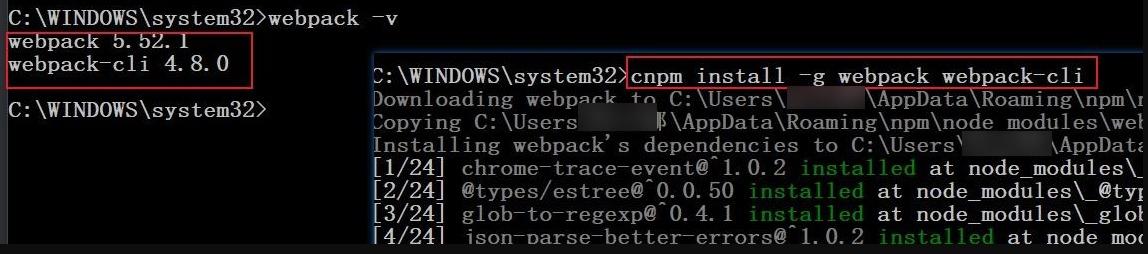
cnpm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v
安装成功!

3、初始化项目
1、创建webpack文件夹
npm init -y
2、创建src文件夹
3、src下创建common.js
exports.info = function (str) { document.write(str);}
4、src下创建utils.js
exports.add = function (a, b) { return a + b;}
5、src下创建main.js
const common = require('./common');const utils = require('./utils');common.info('Hello world!' + utils.add(100, 200));
4、JS打包
1、webpack目录下创建配置文件webpack.config.js
//导入pat模块
const path = require("path"); //Node.js内置模块
module.exports = {
//入口函数从哪里考试进行编译打包
entry: './src/main.js', //配置入口文件
//编译成功后把内容输出到哪里去
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}
? 以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
2、命令行执行编译命令
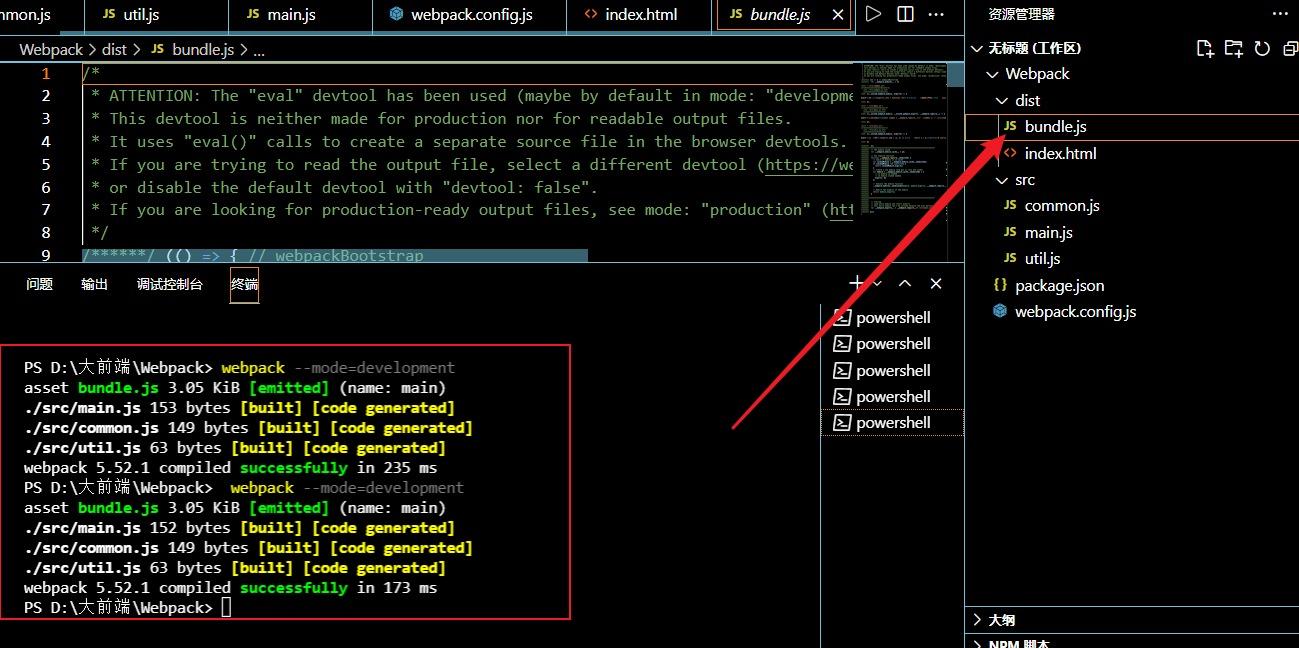
webpack --mode=development
#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码压缩

也可以配置项目的npm运行命令,修改package.json文件
"scripts": { //..., "dev": "webpack --mode=development" }
运行npm命令执行打包
npm run dev
3、webpack目录下创建index.html , 引用bundle.js
<script src="dist/bundle.js"></script>
4、浏览器中查看index.html
5、CSS打包
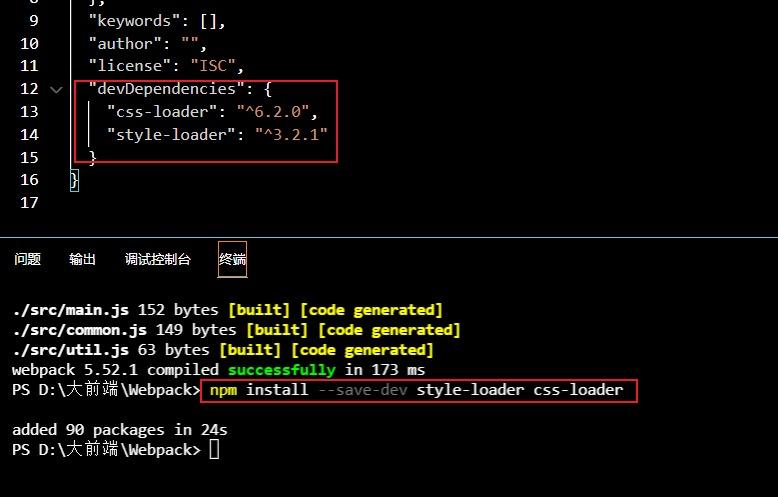
- css-loader 是将 css 装载到 javascript
- style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader

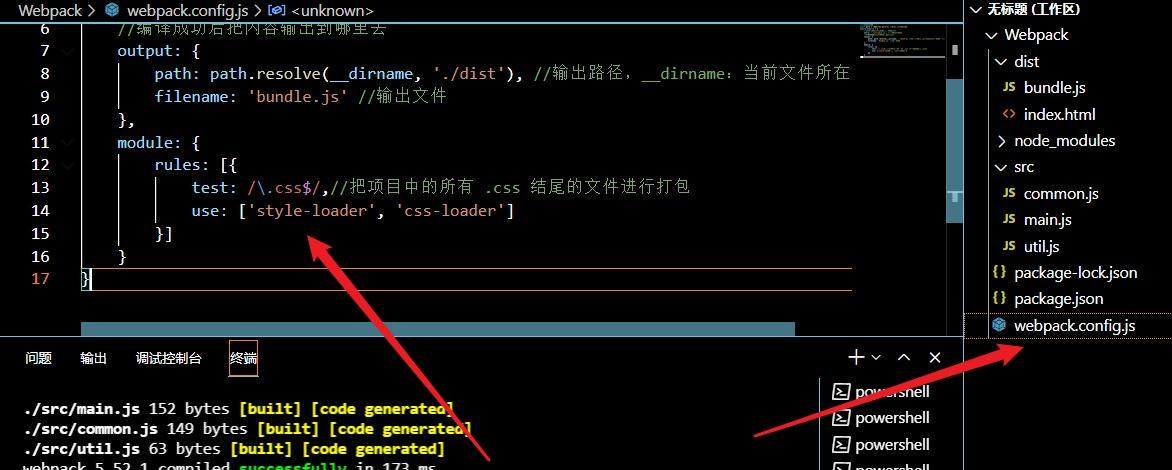
2、修改webpack.config.js
module: {
rules: [{
test: /\.css$/,//把项目中的所有 .css 结尾的文件进行打包
use: ['style-loader', 'css-loader']
}]
}

3、在src文件夹创建style.css
body{ background:yellow;}
4、修改main.js,在第一行引入style.css
require('./style.css');
5、运行编译命令
webpack --mode=development
d:yellow;}
4、修改main.js,在第一行引入style.css
```sql
require('./style.css');
5、运行编译命令
webpack --mode=development